最近做项目有个图片界面显示树状图,看到效果图就直接去网上找轮子了,比较知名的MPA和hollowChar,结果两个都用了,一个比一个坑(功能挺强大,不适用我的项目),最后还是自己写了一个。
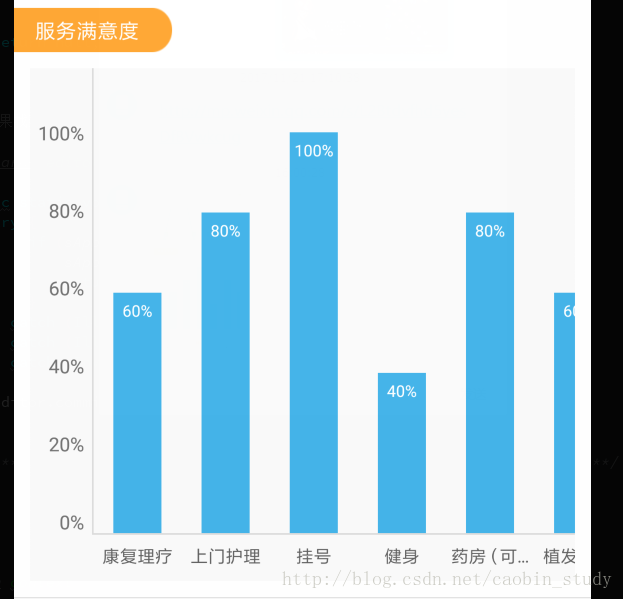
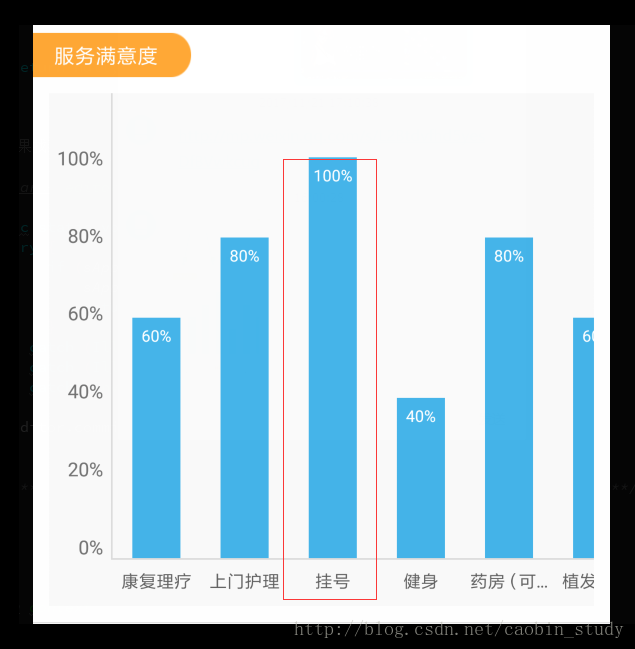
先看下实现的效果
很简单,Y轴显示刻度,X轴显示中文(XY轴的值可以自定义),柱子多了可以左右滑动,每个柱子显示当前点的值,需求就是这么简单。
再来说说MPA的缺点,1,当数据少的时候柱子特别宽,2,还有就是他的Y轴不好自定义很麻烦,其他的还好。
hollowChar呢,1,所有数据的值一样的时候撒都不显示;2,还有就是他的Y轴不好自定义很麻烦,其他的还好;3,数据量多了,不好控制第一页显示几个柱子,多了左右滑动;4,X轴显示的字,不能每个柱子都有,而且最后一个会显示不全。差不多就这么多,反正用了这两个后决定还是自己写。
时间不多我就大概说下思路,而后把代码复制出来。
首先Y轴是由5个textview和一个view(竖着的线)组成的,这部分写死的,然后是一个recyclerview
每个柱子是个item
从下倒上依次是textview,view,自定义的progressbar,就这么多东西,其他的边距颜色慢慢调一下就可以了整体不太难,最重要的就是竖着的progressbar。我就直接贴代码了,以后有时间在来完善。
算了,还是直接贴项目地址吧https://github.com/caobin821651400/Study,
运行之后再首页下面,有个柱形图,点进去自己去看吧,有时间再来完善博客。