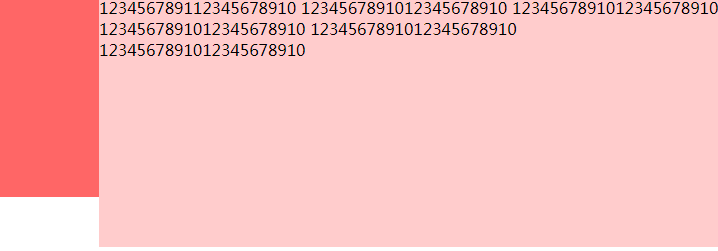
1.自适应两栏布局(overfolw:hidden触发BFC)

<style>
* {
margin: 0;
padding: 0;
}
.aside {
float: left;
width: 100px;
height: 200px;
background: #f0f;
}
.main {
overflow: hidden;
height: 250px;
background: #f00;
}
</style>
<body>
<div class="aside"></div>
<div class="main">
123456789112345678910
1234567891012345678910
1234567891012345678910
1234567891012345678910
1234567891012345678910
1234567891012345678910
</div>
</body>
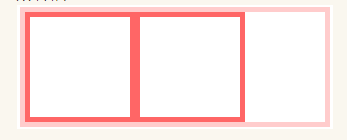
2.清除浮动(overfolw:hidden触发BFC)

<style>
* {
margin: 0;
padding: 0;
}
.par {
overflow: hidden;
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
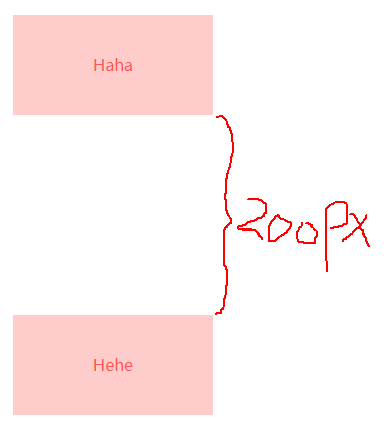
3.防止垂直margin重叠(overflow:hidden触发BFC,如果第二个P元素外面没有包裹wrap并触发wrap生成BFC,那么两元素的margn应该合并为100px)

<style>
* {
margin: 0;
padding: 0;
}
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>