@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>HomePage</title>
<link href="~/jquery-easyui-1.5.2/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.2/themes/icon.css" rel="stylesheet" />
<script src="~/jquery-easyui-1.5.2/jquery.min.js"></script>
<script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js"></script>
<script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script>
</head>
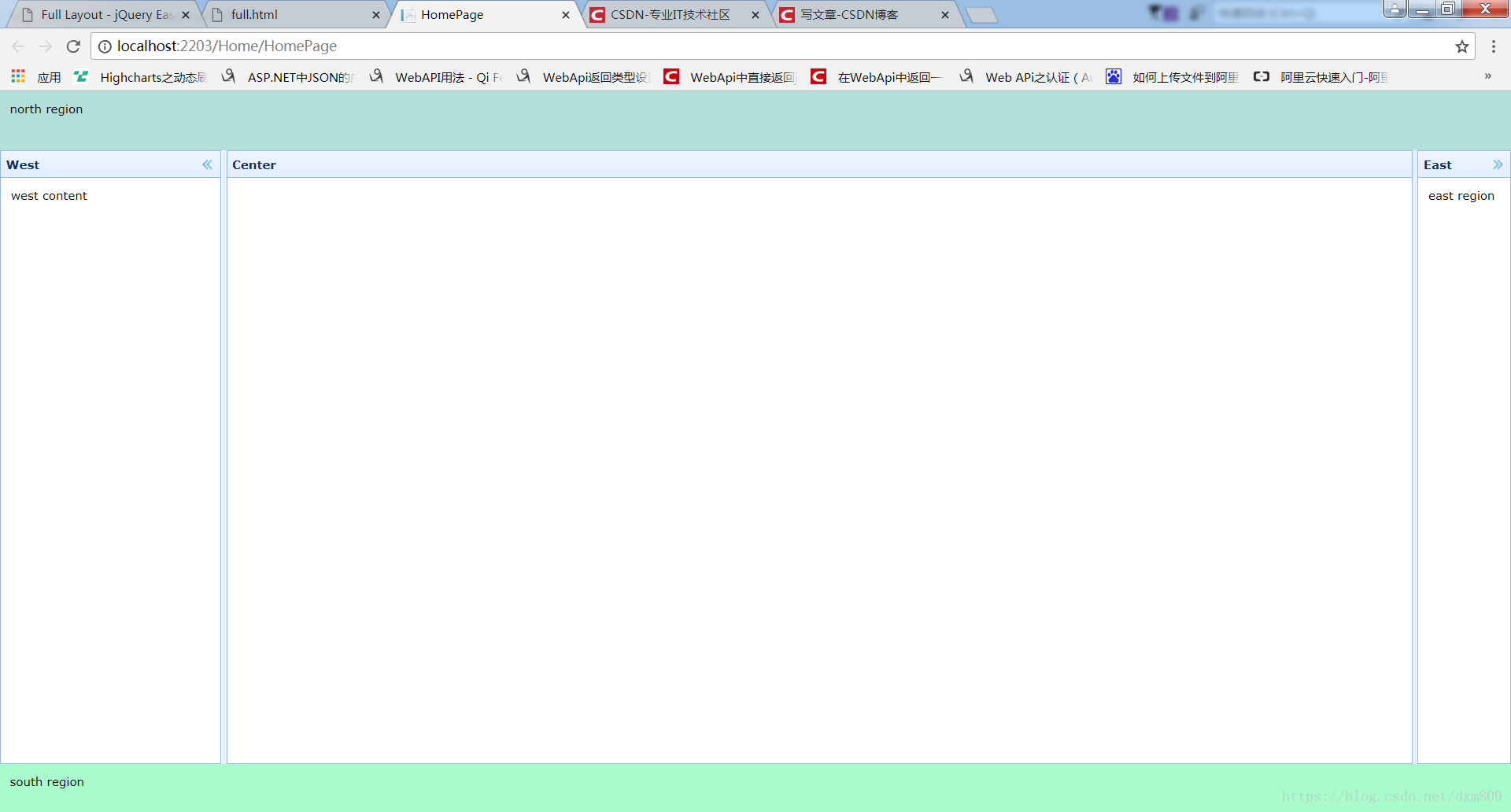
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>