第一步:

<div id="cc" class="easyui-layout" fit=true> <div region="north" title="North Title" split="false" style="height: 100px;"></div> <div region="west" split="true" title="West" style="width: 300px;" > <div id="aa" class="easyui-accordion" style="width: 300px; height: 200px;" fit=true> <div title="Title1" iconCls="icon-save" style="overflow: auto; padding: 10px;"> <h3 style="color: #0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="Title2" iconCls="icon-reload" selected="true" style="padding: 10px;">content2</div> <div title="Title3">content3</div> </div> </div> <div region="center" title="center title" style="padding: 5px; background: #eee;" href="index.jsp"> <div id="tt" class="easyui-tabs" style="width: 500px; height: 250px;"> <div title="Tab1" style="padding: 20px; display: none;">tab1</div> <div title="Tab2" closable="true" style="overflow: auto; padding: 20px; display: none;">tab2</div> <div title="Tab3" iconCls="icon-reload" closable="true" style="padding: 20px; display: none;">tab3</div> </div> </div> </div>

第二步:
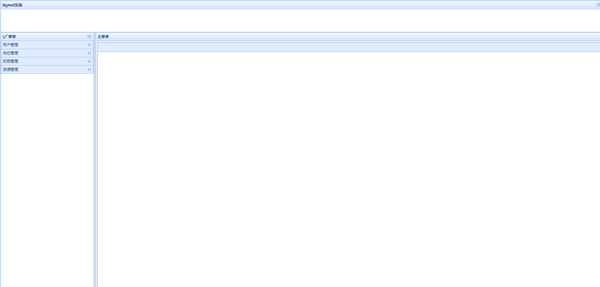
<div id="cc" class="easyui-layout" fit=true> <div region="north" title="layout实战" split="false" style="height: 100px;"></div> <div region="west" split="true" title="菜单" style="width: 300px;" iconCls="icon-ok" > <div id="aa" class="easyui-accordion" style="width: 300px; height: 200px;" fit=true> <div title="用户管理" style="overflow: auto; padding: 10px;"> </div> //手风琴selected ,会默认展开, <div title="岗位管理" selected="true" style="padding: 10px;">content2</div> <div title="权限管理">content3</div> <div title="资源管理">content3</div> </div> </div> <div region="center" title="主菜单" style="padding: 5px; background: #eee;" > <div id="tt" class="easyui-tabs" style="width: 500px; height: 250px;" fit=true> </div> </div> </div>

第三步:
