布局中经常见到垂直居中效果,为实现良好的兼容性,PC端实现实现这一效果的方法一般是通过绝对定位,table-cell,负边距等。CSS让垂直居中的方法更加多样化,接下来介绍几种实现垂直居中的方法:
垂直居中效果:
html代码:
外部div基础CSS样式:
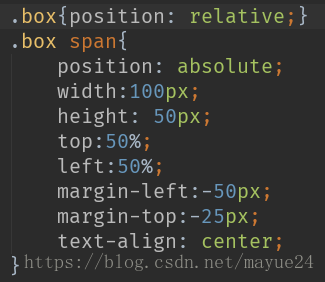
1.绝对定位和负边距
CSS:
2.绝对定位和0的结合
扫描二维码关注公众号,回复:
1857238 查看本文章


相较于第一种方法这种方法更适合用于移动端开发
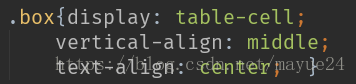
3.table-cell方法
注意:此处类名为.box2的div标签是块级元素,需转换成行内元素text-align:center;才能生效
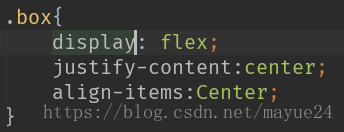
4.display:flex
5.display:flex和margin:auto
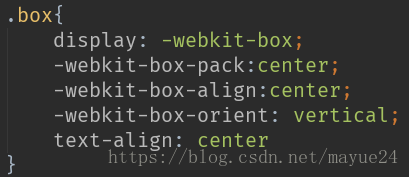
6.display:-webkit-box
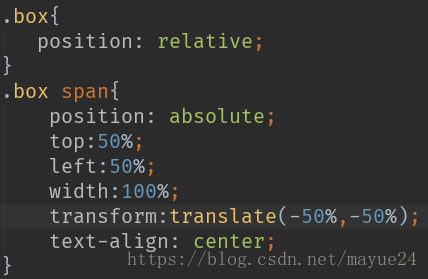
7.translate
用css3的transform方法来实现的
有需要的可看下,大家有什么更好的方法可在评论区分享