参考:https://www.cnblogs.com/zhouhuan/p/vertical_center.html
1. 使用绝对定位和负外边距

优点:兼容性良好
缺点:必须知道需要居中块级的尺寸
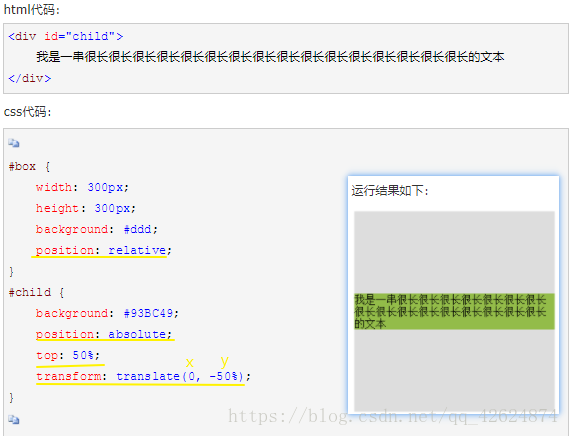
2. 使用绝对定位和transform

优点:translate百分比相当于元素自身而言,不必知道居中区块的尺寸
3. 绝对定位结合margin: auto

使用绝对定位后,top和bottom的值设置相等。在使用margin:auto就OK了
4. 使用padding实现子元素的垂直居中

父元素不能设置高度,要让子元素撑开,也可以设,但是高度要精确=上内边距+子元素高度+下内边距
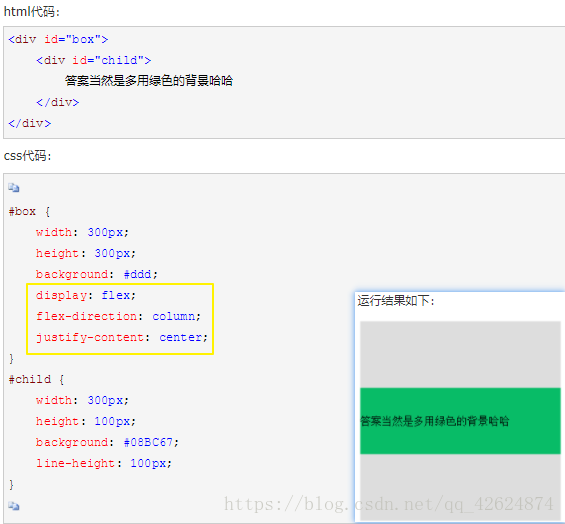
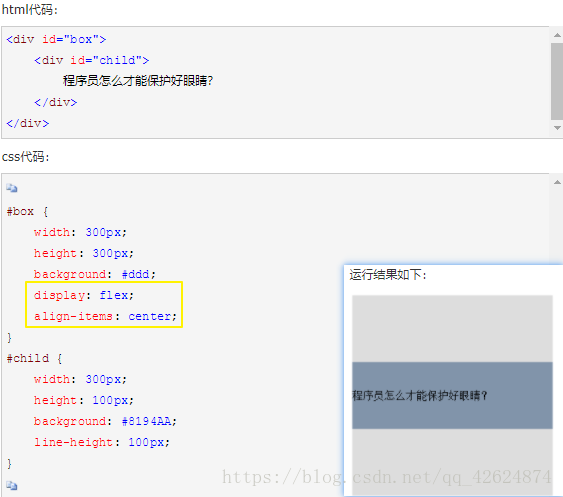
5.使用flex弹性布局

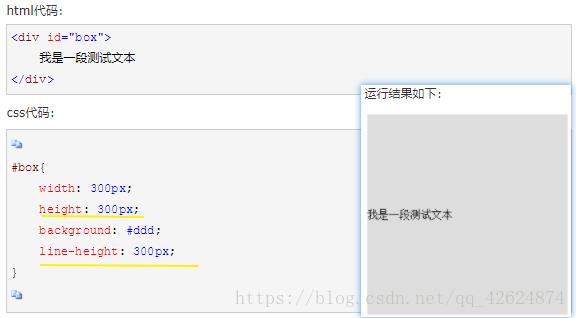
6. 对文本进行垂直居中
1.设置 line-height = height
- 使用 display 和 vertical-align
这里vertical-align属性只对拥有valign特性的html元素起作用,例如表格元素中的等等,而像这样的元素是不行的。
valign属性规定单元格中内容的垂直排列方式,语法:,value的可能取值有四种:
top:对内容进行上对齐
middle:对内容进行居中对齐
bottom:对内容进行下对齐
baseline:基线对齐
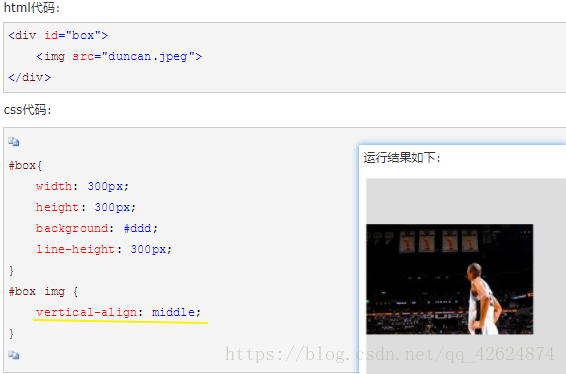
7. 使用 line-height 和 vertical-align 对图片进行垂直居中
参考:https://www.cnblogs.com/hutuzhu/p/4450850.html
效果:
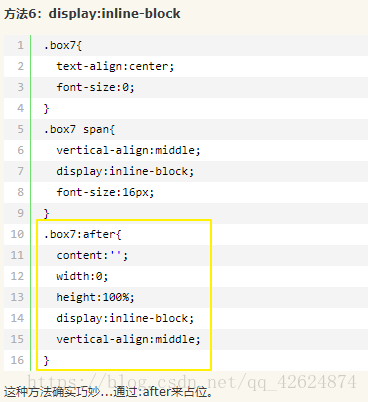
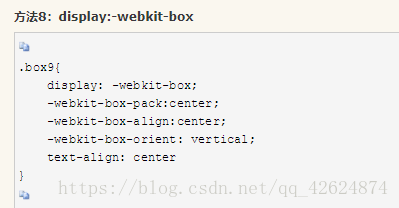
8.display:inline-block
通过:after来占位