版本:1.0
日期:2014.4.14
版权:© 2014 kince 转载注明出处
一、概念
在Android中要想实现3D效果,第一个想到的应该就是OpenGL ES,因为在很多基础教材中几乎都提到了它。但是其使用起来还是稍微麻烦一些,而且它也主要用在游戏方面,那在应用方面有没有更好的选择呢?答案是肯定的,使用Camera类就可以完成3D效果。它有旋转、平移的一系列方法,实际上都是在改变一个Matrix对象,一系列操作完毕之后,我们得到这个Matrix,然后画我们的物体,就可以了。实际上内部机制还是opengl,不过大大简化了使用。


1、camera位于坐标点(0,0),也就是视图的左上角;
2、camera.translate(10,20,30)的意思是把观察物体右移10,上移20,向前移30(即让物体远离camera,这样物体将会变小);
3、camera.rotateX(45)的意思是绕X轴顺时针旋转45度。举例来说,如果物体中间线和X轴重合的话,绕X轴顺时针旋转45度就是指物体上半部分向里翻转,下半部分向外翻转;
4、camera.rotateY(45)的意思是绕Y轴顺时针旋转45度。举例来说,如果物体中间线和Y轴重合的话,绕Y轴顺时针旋转45度就是指物体左半部分向外翻转,右半部分向里翻转;
5、camera.rotateZ(45)的意思是绕Z轴逆时针旋转45度。举例来说,如果物体中间线和Z轴重合的话,绕Z轴顺时针旋转45度就是物体上半部分向左翻转,下半部分向右翻转。

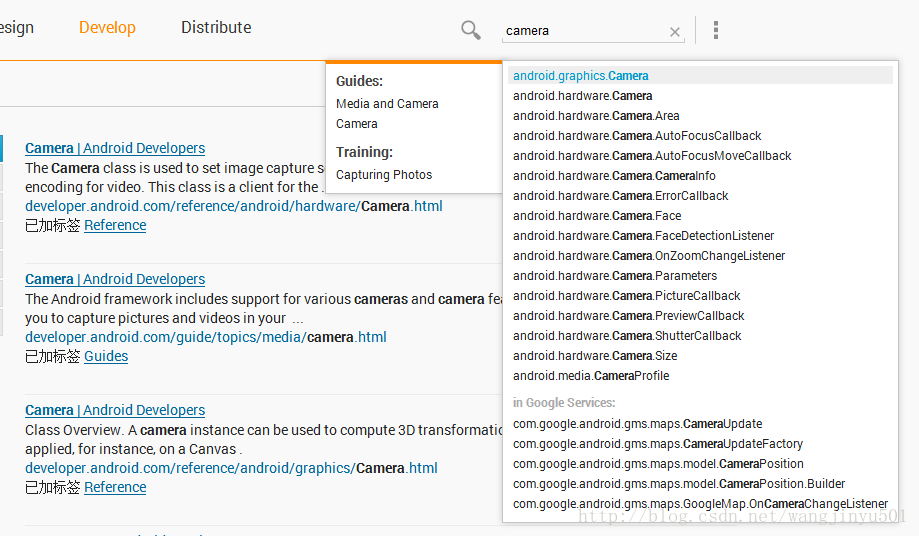
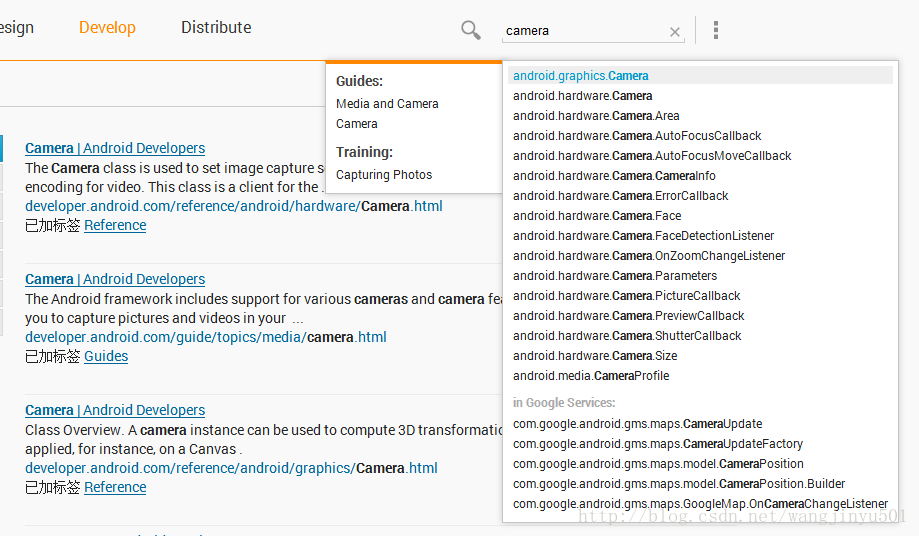
这么说可能有些朋友会有疑问,Camera不是相机方面的么,其实看完下面的图片就明白了。

不错,Camera在hardware包里面是负责相机方面的;在graphics包里面是图形方面的,不要混淆了。因此接下来主要说一下后者的一些用法,Camera用来计算3D转换、生成矩阵,然后应用在画布上。它的构造方法只有一个不带参数的Camera(),用于实例化一个带有空的转换的Camera。
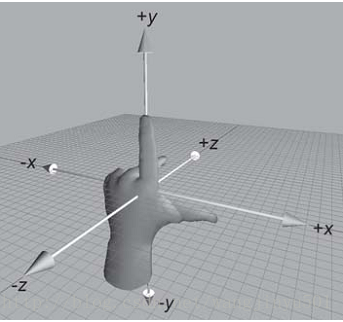
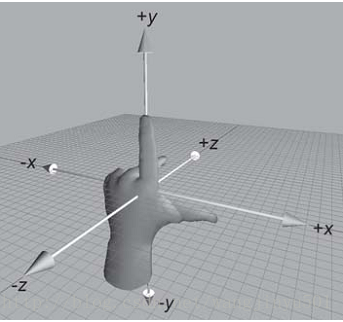
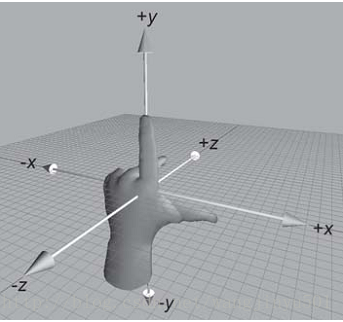
Camera的坐标系是左手坐标系。如下图所示:

可以想象一下你Android设备平整的放在桌面上,X轴是手机的水平方向,Y轴是手机的竖直方向,Z轴是垂直于手机向里的那个方向。下面是一些细节:
1、camera位于坐标点(0,0),也就是视图的左上角;
2、camera.translate(10,20,30)的意思是把观察物体右移10,上移20,向前移30(即让物体远离camera,这样物体将会变小);
3、camera.rotateX(45)的意思是绕X轴顺时针旋转45度。举例来说,如果物体中间线和X轴重合的话,绕X轴顺时针旋转45度就是指物体上半部分向里翻转,下半部分向外翻转;
4、camera.rotateY(45)的意思是绕Y轴顺时针旋转45度。举例来说,如果物体中间线和Y轴重合的话,绕Y轴顺时针旋转45度就是指物体左半部分向外翻转,右半部分向里翻转;
5、camera.rotateZ(45)的意思是绕Z轴逆时针旋转45度。举例来说,如果物体中间线和Z轴重合的话,绕Z轴顺时针旋转45度就是物体上半部分向左翻转,下半部分向右翻转。
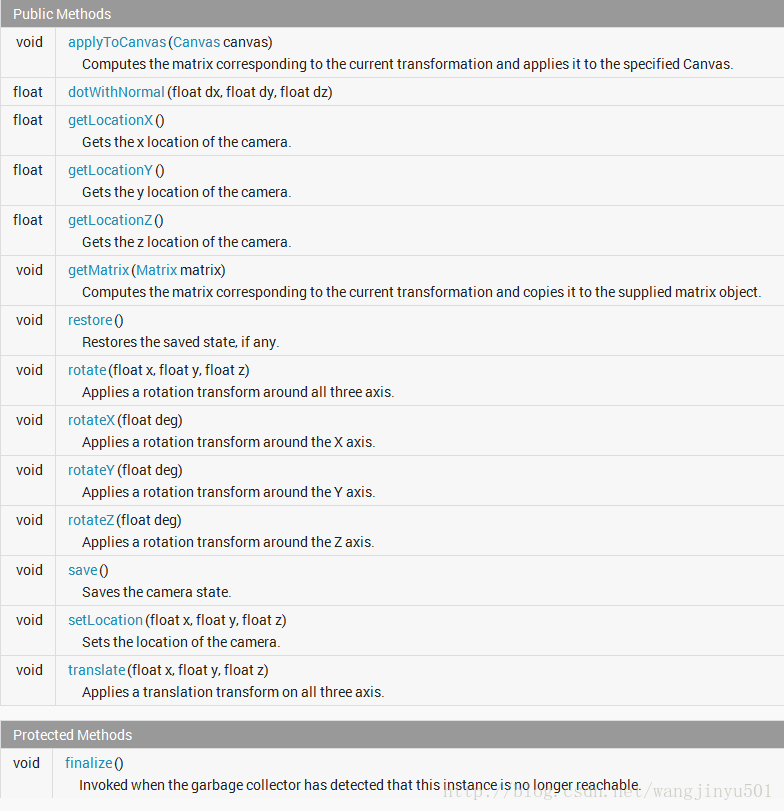
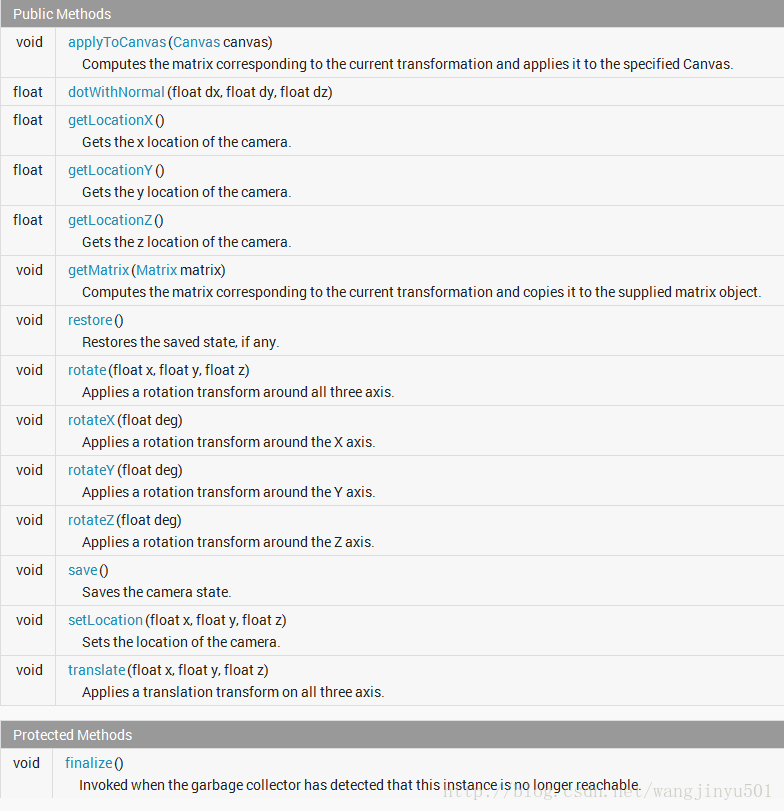
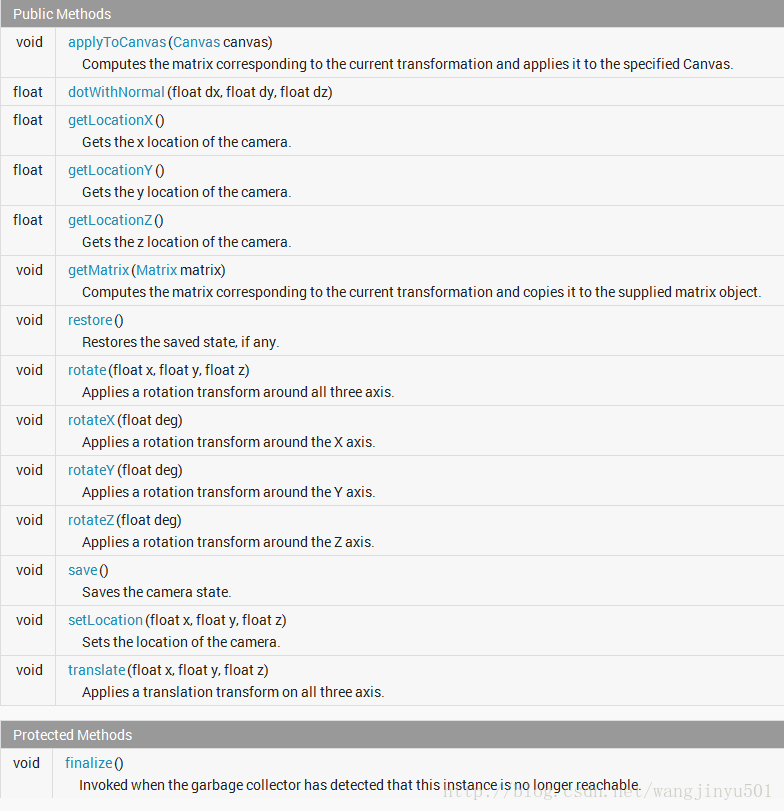
它的方法比较少,而且也都比较容易理解,但是都比较常用:

接下来说一下各个方法的用法:
。
1、applyToCanvas(Canvas canvas)
根据当前的变换计算出相应的矩阵,然后应用到制定的画布上去,注意是由画布来设置矩阵的。
2、rotateX(float degree)
绕着x轴旋转degree个度数
3、rotateY(float degree)
绕着y轴旋转degree个度数
4、rotateZ(float degree)
绕着z轴旋转degree个度数
5、translate(float x,float y,float z)
在x、y、z坐标轴上执行变换操作
6、save()和restore()
保存原状态,操作完之后,恢复到原状态
除此之外,还要有一个类来配合Camera来使用,那就是Matrix。Matrix用于处理三维的矩阵坐标变换,也常用于图片的处理。Matrix提供了translate(平移)、rotate(旋转)、scale(缩放)、skew(倾斜)四种操作,这四种操作的内部实现过程都是通过matrix.setValues(…)来设置矩阵的值来达到变换图片的效果。Matrix的每种操作都有set、pre、post三种操作,set是清空队列再添加,pre是在队列最前面插入,post是在队列最后面插入。除了translate,其他三种操作都可以指定中心点。
二、实例
1、翻转
比如要实现一个图片翻转的效果,可以这样来写:
- import android.graphics.Camera;
- import android.graphics.Matrix;
- import android.view.animation.Animation;
- import android.view.animation.Transformation;
- public class Rotate3DAnimation extends Animation {
- // 3d rotate
- private float mFromDegrees;
- private float mToDegrees;
- private float mCenterX;
- private float mCenterY;
- private Camera mCamera;
- public Rotate3DAnimation(float fromDegrees, float toDegrees)
- {
- mFromDegrees = fromDegrees;
- mToDegrees = toDegrees;
- }
- @Override
- public void initialize(int width, int height, int parentWidth,
- int parentHeight)
- {
- super.initialize(width, height, parentWidth, parentHeight);
- mCenterX = width / 2;
- mCenterY = height / 2;
- mCamera = new Camera();
- }
- @Override
- protected void applyTransformation(float interpolatedTime, Transformation t)
- {
- final float fromDegrees = mFromDegrees;
- float degrees = fromDegrees + (mToDegrees - mFromDegrees) * interpolatedTime;
- final Matrix matrix = t.getMatrix();
- mCamera.save();
- mCamera.rotateY(degrees);
- mCamera.getMatrix(matrix);
- mCamera.restore();
- //
- matrix.preTranslate(-mCenterX, -mCenterY);
- matrix.postTranslate(mCenterX, mCenterY);
- }
- }
import android.graphics.Camera;
import android.graphics.Matrix;
import android.view.animation.Animation;
import android.view.animation.Transformation;
public class Rotate3DAnimation extends Animation {
// 3d rotate
private float mFromDegrees;
private float mToDegrees;
private float mCenterX;
private float mCenterY;
private Camera mCamera;
public Rotate3DAnimation(float fromDegrees, float toDegrees)
{
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
}
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight)
{
super.initialize(width, height, parentWidth, parentHeight);
mCenterX = width / 2;
mCenterY = height / 2;
mCamera = new Camera();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t)
{
final float fromDegrees = mFromDegrees;
float degrees = fromDegrees + (mToDegrees - mFromDegrees) * interpolatedTime;
final Matrix matrix = t.getMatrix();
mCamera.save();
mCamera.rotateY(degrees);
mCamera.getMatrix(matrix);
mCamera.restore();
//
matrix.preTranslate(-mCenterX, -mCenterY);
matrix.postTranslate(mCenterX, mCenterY);
}
}
三、总结
可以看到,要想实现3D效果,还要借助Animation类的配合,因为这个类正是动画类,提供了对象变换的平台。在Android apidemo中也有一个3D效果的程序,类名叫Rotate3dAnimation ,上面的代码真是这个Rotate3dAnimation的简化版本。本文介绍的3D效果,只是翻转的效果,其实还有很多其他方面的,比如折叠等。以后会继续介绍,谢谢关注。
版本:1.0
日期:2014.4.14
版权:© 2014 kince 转载注明出处
一、概念
在Android中要想实现3D效果,第一个想到的应该就是OpenGL ES,因为在很多基础教材中几乎都提到了它。但是其使用起来还是稍微麻烦一些,而且它也主要用在游戏方面,那在应用方面有没有更好的选择呢?答案是肯定的,使用Camera类就可以完成3D效果。它有旋转、平移的一系列方法,实际上都是在改变一个Matrix对象,一系列操作完毕之后,我们得到这个Matrix,然后画我们的物体,就可以了。实际上内部机制还是opengl,不过大大简化了使用。


1、camera位于坐标点(0,0),也就是视图的左上角;
2、camera.translate(10,20,30)的意思是把观察物体右移10,上移20,向前移30(即让物体远离camera,这样物体将会变小);
3、camera.rotateX(45)的意思是绕X轴顺时针旋转45度。举例来说,如果物体中间线和X轴重合的话,绕X轴顺时针旋转45度就是指物体上半部分向里翻转,下半部分向外翻转;
4、camera.rotateY(45)的意思是绕Y轴顺时针旋转45度。举例来说,如果物体中间线和Y轴重合的话,绕Y轴顺时针旋转45度就是指物体左半部分向外翻转,右半部分向里翻转;
5、camera.rotateZ(45)的意思是绕Z轴逆时针旋转45度。举例来说,如果物体中间线和Z轴重合的话,绕Z轴顺时针旋转45度就是物体上半部分向左翻转,下半部分向右翻转。

这么说可能有些朋友会有疑问,Camera不是相机方面的么,其实看完下面的图片就明白了。

不错,Camera在hardware包里面是负责相机方面的;在graphics包里面是图形方面的,不要混淆了。因此接下来主要说一下后者的一些用法,Camera用来计算3D转换、生成矩阵,然后应用在画布上。它的构造方法只有一个不带参数的Camera(),用于实例化一个带有空的转换的Camera。
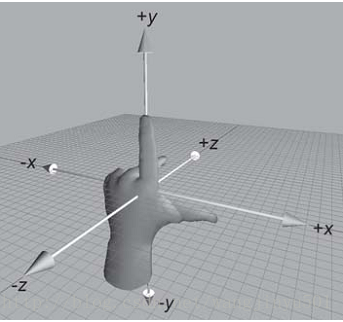
Camera的坐标系是左手坐标系。如下图所示:

可以想象一下你Android设备平整的放在桌面上,X轴是手机的水平方向,Y轴是手机的竖直方向,Z轴是垂直于手机向里的那个方向。下面是一些细节:
1、camera位于坐标点(0,0),也就是视图的左上角;
2、camera.translate(10,20,30)的意思是把观察物体右移10,上移20,向前移30(即让物体远离camera,这样物体将会变小);
3、camera.rotateX(45)的意思是绕X轴顺时针旋转45度。举例来说,如果物体中间线和X轴重合的话,绕X轴顺时针旋转45度就是指物体上半部分向里翻转,下半部分向外翻转;
4、camera.rotateY(45)的意思是绕Y轴顺时针旋转45度。举例来说,如果物体中间线和Y轴重合的话,绕Y轴顺时针旋转45度就是指物体左半部分向外翻转,右半部分向里翻转;
5、camera.rotateZ(45)的意思是绕Z轴逆时针旋转45度。举例来说,如果物体中间线和Z轴重合的话,绕Z轴顺时针旋转45度就是物体上半部分向左翻转,下半部分向右翻转。
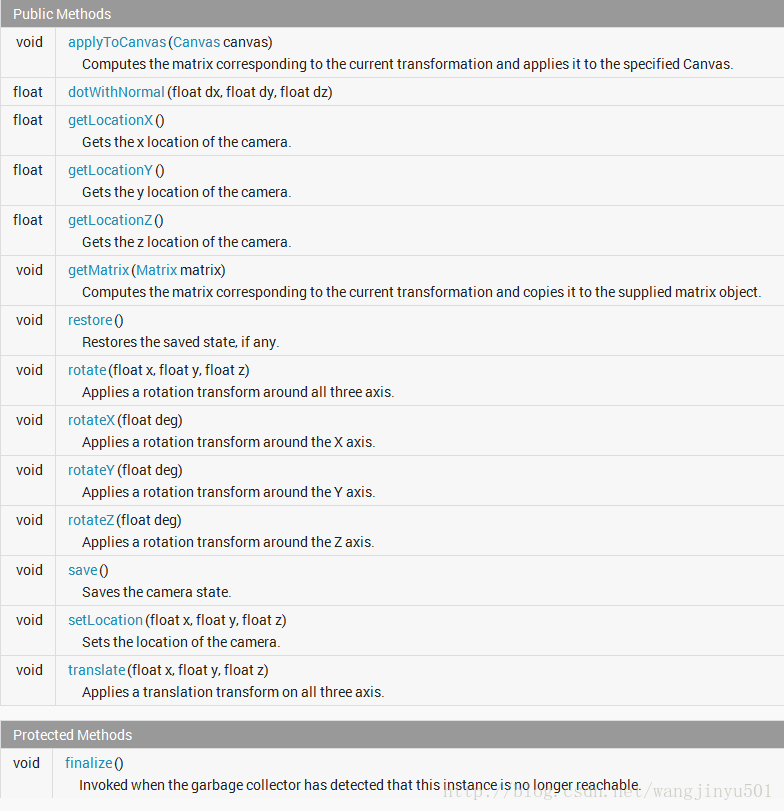
它的方法比较少,而且也都比较容易理解,但是都比较常用:

接下来说一下各个方法的用法:
。
1、applyToCanvas(Canvas canvas)
根据当前的变换计算出相应的矩阵,然后应用到制定的画布上去,注意是由画布来设置矩阵的。
2、rotateX(float degree)
绕着x轴旋转degree个度数
3、rotateY(float degree)
绕着y轴旋转degree个度数
4、rotateZ(float degree)
绕着z轴旋转degree个度数
5、translate(float x,float y,float z)
在x、y、z坐标轴上执行变换操作
6、save()和restore()
保存原状态,操作完之后,恢复到原状态
除此之外,还要有一个类来配合Camera来使用,那就是Matrix。Matrix用于处理三维的矩阵坐标变换,也常用于图片的处理。Matrix提供了translate(平移)、rotate(旋转)、scale(缩放)、skew(倾斜)四种操作,这四种操作的内部实现过程都是通过matrix.setValues(…)来设置矩阵的值来达到变换图片的效果。Matrix的每种操作都有set、pre、post三种操作,set是清空队列再添加,pre是在队列最前面插入,post是在队列最后面插入。除了translate,其他三种操作都可以指定中心点。
二、实例
1、翻转
比如要实现一个图片翻转的效果,可以这样来写:
- import android.graphics.Camera;
- import android.graphics.Matrix;
- import android.view.animation.Animation;
- import android.view.animation.Transformation;
- public class Rotate3DAnimation extends Animation {
- // 3d rotate
- private float mFromDegrees;
- private float mToDegrees;
- private float mCenterX;
- private float mCenterY;
- private Camera mCamera;
- public Rotate3DAnimation(float fromDegrees, float toDegrees)
- {
- mFromDegrees = fromDegrees;
- mToDegrees = toDegrees;
- }
- @Override
- public void initialize(int width, int height, int parentWidth,
- int parentHeight)
- {
- super.initialize(width, height, parentWidth, parentHeight);
- mCenterX = width / 2;
- mCenterY = height / 2;
- mCamera = new Camera();
- }
- @Override
- protected void applyTransformation(float interpolatedTime, Transformation t)
- {
- final float fromDegrees = mFromDegrees;
- float degrees = fromDegrees + (mToDegrees - mFromDegrees) * interpolatedTime;
- final Matrix matrix = t.getMatrix();
- mCamera.save();
- mCamera.rotateY(degrees);
- mCamera.getMatrix(matrix);
- mCamera.restore();
- //
- matrix.preTranslate(-mCenterX, -mCenterY);
- matrix.postTranslate(mCenterX, mCenterY);
- }
- }
import android.graphics.Camera;
import android.graphics.Matrix;
import android.view.animation.Animation;
import android.view.animation.Transformation;
public class Rotate3DAnimation extends Animation {
// 3d rotate
private float mFromDegrees;
private float mToDegrees;
private float mCenterX;
private float mCenterY;
private Camera mCamera;
public Rotate3DAnimation(float fromDegrees, float toDegrees)
{
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
}
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight)
{
super.initialize(width, height, parentWidth, parentHeight);
mCenterX = width / 2;
mCenterY = height / 2;
mCamera = new Camera();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t)
{
final float fromDegrees = mFromDegrees;
float degrees = fromDegrees + (mToDegrees - mFromDegrees) * interpolatedTime;
final Matrix matrix = t.getMatrix();
mCamera.save();
mCamera.rotateY(degrees);
mCamera.getMatrix(matrix);
mCamera.restore();
//
matrix.preTranslate(-mCenterX, -mCenterY);
matrix.postTranslate(mCenterX, mCenterY);
}
}
三、总结
可以看到,要想实现3D效果,还要借助Animation类的配合,因为这个类正是动画类,提供了对象变换的平台。在Android apidemo中也有一个3D效果的程序,类名叫Rotate3dAnimation ,上面的代码真是这个Rotate3dAnimation的简化版本。本文介绍的3D效果,只是翻转的效果,其实还有很多其他方面的,比如折叠等。以后会继续介绍,谢谢关注。