一、shader着色器编写高级图案
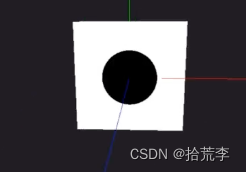
小日本国旗

precision lowp float;
varying vec2 vUv;
float strength = step(0.5,distance(vUv,vec2(0.5))+0.25) ;
gl_FragColor =vec4(strength,strength,strength,strength);
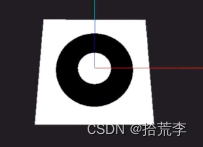
绘制圆

precision lowp float;
varying vec2 vUv;
float strength = 1.0 - step(0.5,distance(vUv,vec2(0.5))+0.25) ;
gl_FragColor =vec4(strength,strength,strength,strength);
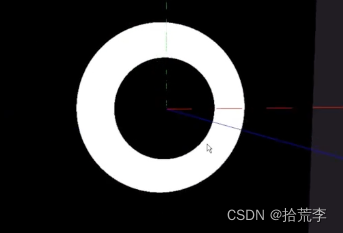
圆环

precision lowp float;
varying vec2 vUv;
float strength = step(0.5,distance(vUv,vec2(0.5))+0.35);
strength *= (1.0 - step(0.5,distance(vUv,vec2(0.5))+0.25));
gl_FragColor =vec4(strength,strength,strength,strength);
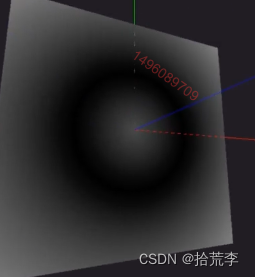
渐变环

precision lowp float;
varying vec2 vUv;
float strength = abs(distance(vUv,vec2(0.5))-0.25) ;
gl_FragColor =vec4(strength,strength,strength,1);
打靶

precision lowp float;
varying vec2 vUv;
float strength = step(0.1,abs(distance(vUv,vec2(0.5))-0.25));
gl_FragColor =vec4(strength,strength,strength,1);
波浪环

precision lowp float;
vec2 waveUv = vec2(
vUv.x,
vUv.y+sin(vUv.x*30.0)*0.1
);
loat strength = 1.0 - step(0.01,abs(distance(waveUv,vec2(0.5))-0.25));
gl_FragColor =vec4(strength,strength,strength,1);

precision lowp float;
vec2 waveUv = vec2(
vUv.x+sin(vUv.y*30.0)*0.1,
vUv.y+sin(vUv.x*30.0)*0.1
);
loat strength = 1.0 - step(0.01,abs(distance(waveUv,vec2(0.5))-0.25));
gl_FragColor =vec4(strength,strength,strength,1);

precision lowp float;
vec2 waveUv = vec2(
vUv.x+sin(vUv.y*100.0)*0.1,
vUv.y+sin(vUv.x*100.0)*0.1
);
float strength = 1.0 - step(0.01,abs(distance(waveUv,vec2(0.5))-0.25)) ;
gl_FragColor =vec4(strength,strength,strength,1);
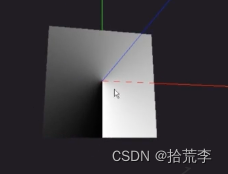
根据角度显示视图

precision lowp float;
float angle = atan(vUv.x,vUv.y);
float strength = angle;
gl_FragColor =vec4(strength,strength,strength,1);
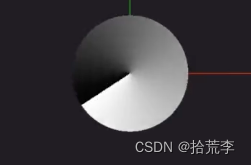
根据角度实现螺旋渐变 雷达扫描

precision lowp float;
float angle = atan(vUv.x-0.5,vUv.y-0.5);
float strength = (angle+3.14)/6.28;
gl_FragColor =vec4(strength,strength,strength,1);
实现雷达扫射-通过时间实现动态选择

precision lowp float;
vec2 rotateUv = rotate(vUv,3.14*0.25,vec2(0.5));
vec2 rotateUv = rotate(vUv,-uTime*5.0,vec2(0.5));
float alpha = 1.0 - step(0.5,distance(vUv,vec2(0.5)));
float angle = atan(rotateUv.x-0.5,rotateUv.y-0.5);
float strength = (angle+3.14)/6.28;
gl_FragColor =vec4(strength,strength,strength,1);
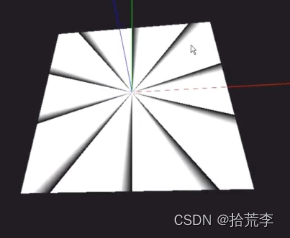
万花筒

precision lowp float;
float angle = atan(vUv.x-0.5,vUv.y-0.5)/PI;
float strength = mod(angle*10.0,1.0);
gl_FragColor =vec4(strength,strength,strength,1);
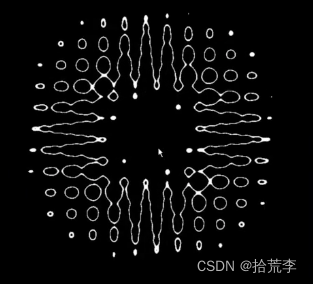
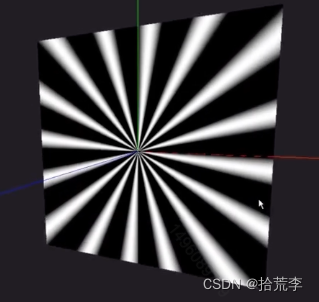
光芒四射

precision lowp float;
float angle = atan(vUv.x-0.5,vUv.y-0.5)/(2.0*PI);
float strength = sin(angle*100.0);
gl_FragColor =vec4(strength,strength,strength,1);
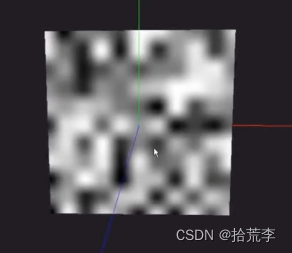
使用噪声实现烟雾、波纹效果

precision lowp float;
// 噪声函数
float noise (in vec2 _st) {
vec2 i = floor(_st);
vec2 f = fract(_st);
// Four corners in 2D of a tile
float a = random(i);
float b = random(i + vec2(1.0, 0.0));
float c = random(i + vec2(0.0, 1.0));
float d = random(i + vec2(1.0, 1.0));
vec2 u = f * f * (3.0 - 2.0 * f);
return mix(a, b, u.x) +
(c - a)* u.y * (1.0 - u.x) +
(d - b) * u.x * u.y;
}
float strength = noise(vUv);
gl_FragColor =vec4(strength,strength,strength,1);
通过时间设置波形

precision lowp float;
// 噪声函数
float noise (in vec2 _st) {
vec2 i = floor(_st);
vec2 f = fract(_st);
// Four corners in 2D of a tile
float a = random(i);
float b = random(i + vec2(1.0, 0.0));
float c = random(i + vec2(0.0, 1.0));
float d = random(i + vec2(1.0, 1.0));
vec2 u = f * f * (3.0 - 2.0 * f);
return mix(a, b, u.x) +
(c - a)* u.y * (1.0 - u.x) +
(d - b) * u.x * u.y;
}
float strength = step(0.5,noise(vUv * 100.0)) ;
gl_FragColor =vec4(strength,strength,strength,1);
使用gui调试
const params = {
uFrequency: 10,
uScale: 0.1,
};
...
// 创建着色器材质;
const shaderMaterial = new THREE.ShaderMaterial({
vertexShader: basicVertexShader,
fragmentShader: basicFragmentShader,
uniforms: {
uColor: {
value: new THREE.Color("purple"),
},
// 波浪的频率
uFrequency: {
value: params.uFrequency,
},
// 波浪的幅度
uScale: {
value: params.uScale,
},
// 动画时间
uTime: {
value: 0,
},
uTexture: {
value: texture,
},
},
side: THREE.DoubleSide,
transparent: true,
});
....
gui
.add(params, "uFrequency")
.min(0)
.max(50)
.step(0.1)
.onChange((value) => {
shaderMaterial.uniforms.uFrequency.value = value;
});
gui
.add(params, "uScale")
.min(0)
.max(1)
.step(0.01)
.onChange((value) => {
shaderMaterial.uniforms.uScale.value = value;
});
float strength = step(uScale,cnoise(vUv * 10.0+uTime)) ;
gl_FragColor =vec4(strength,strength,strength,1);

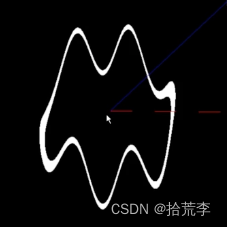
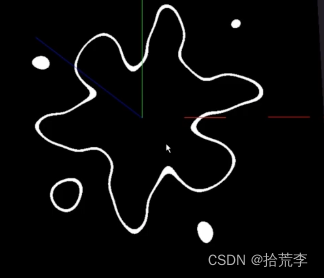
发光路径

float strength =1.0 - abs(cnoise(vUv * 10.0)) ;
gl_FragColor =vec4(strength,strength,strength,1);
使用混合函数混颜色

// 使用混合函数混颜色
vec3 purpleColor = vec3(1.0, 0.0, 1.0);
vec3 greenColor = vec3(1.0, 1.0, 1.0);
vec3 uvColor = vec3(vUv,1.0);
float strength = step(0.9,sin(cnoise(vUv * 10.0)*20.0)) ;
vec3 mixColor = mix(greenColor,uvColor,strength);
// gl_FragColor =vec4(mixColor,1.0);
gl_FragColor =vec4(mixColor,1.0);