最近都在找工作。我看要求上,html,css,js都是基础了。现在必须要会angularjs或者vue.js才够实习的格了。因此就准备开始着手学习vue。
我先是从简单的上手,直接在文件里引入vue.js。运行的时候出现了问题。
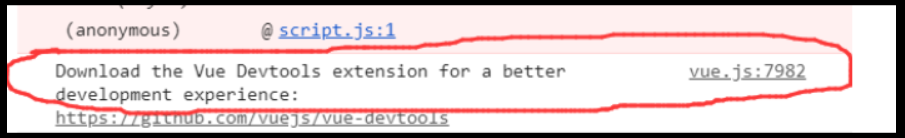
问题如下:

关键是红圈里那行。
第一次运行vue就出错,这当然不行,遇到问题先百度一下。
第一种解决方案,就是到chrome商店去下载,但那需要翻墙。
我用第二种手动安装的方式。
下面就来安装一下这个vue devtools
1、
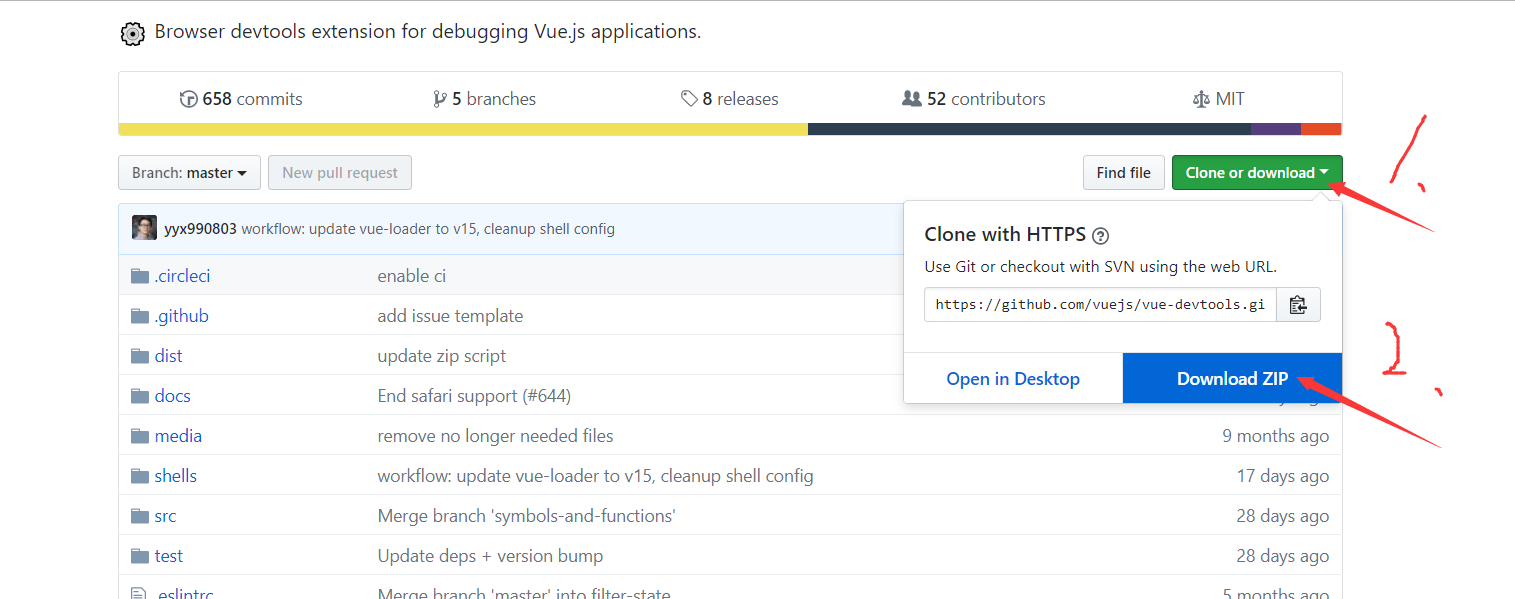
下载项目——项目地址

2、解压项目,并进入项目目录。

3、下载依赖,执行npm install(安装了淘宝镜像的可以用 cnpm install)

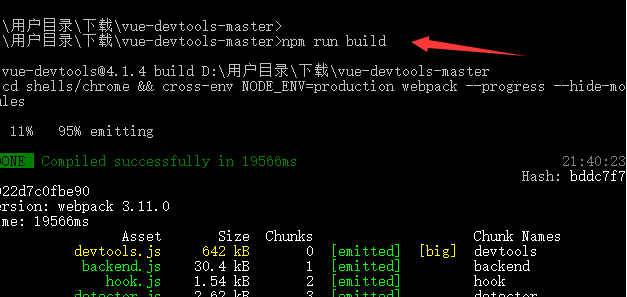
执行npm run build

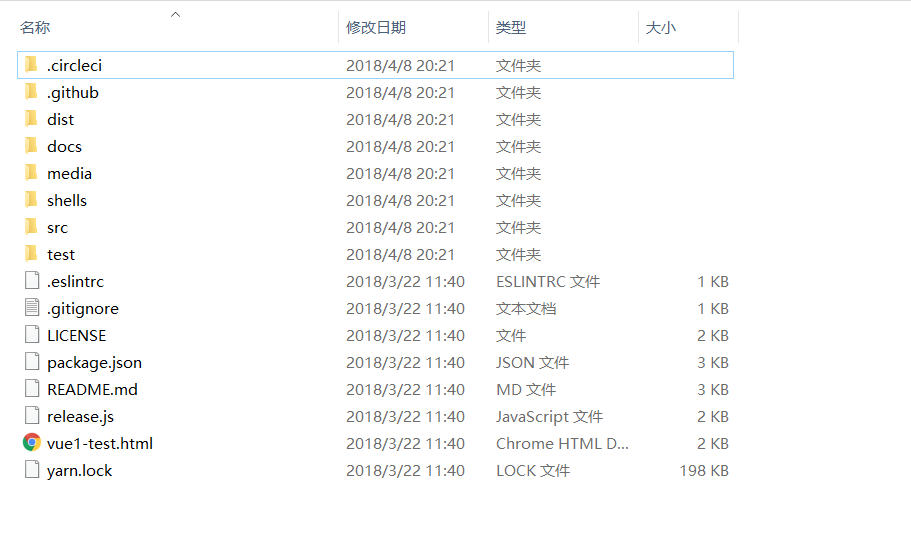
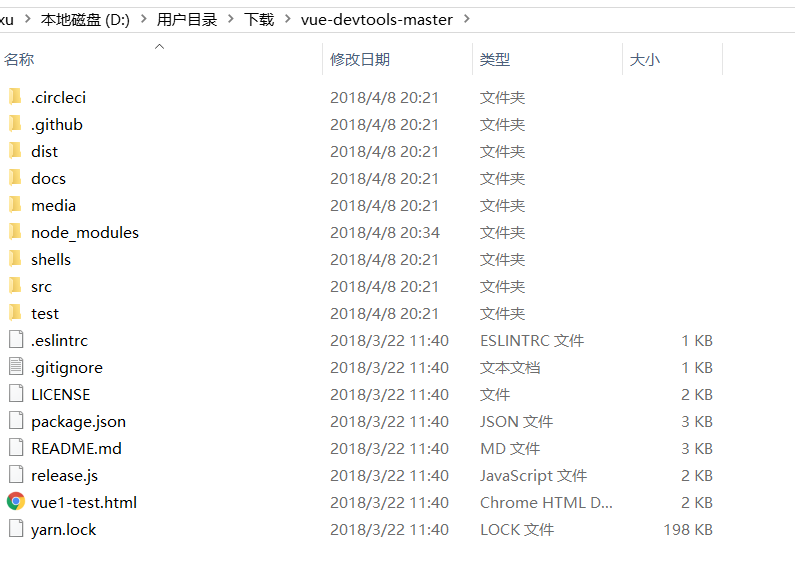
此时,文件夹下内容如此:

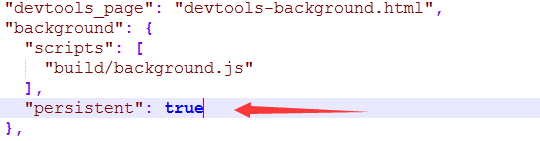
4、修改shells下chrome下manifest.json里的persistant为true。

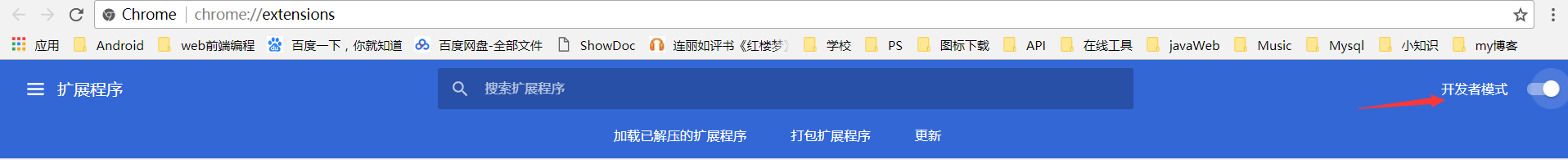
5、打开chrome的扩展程序
打开开发者模式

打开开发者模式之后,才会出现加载解压的扩展程序
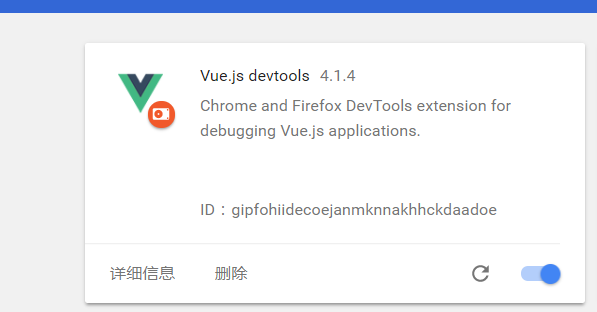
6、还记得刚刚修改过的shells下的chrome文件夹,将chrome文件夹拖进浏览器的扩展程序中,并勾选启用。
好啦,我的安好啦。

现在来运行一下我刚刚那个项目,看一下还会报错不。
好了。