 这次我们要做一个类似淘宝网的图片轮播效果
这次我们要做一个类似淘宝网的图片轮播效果
首先是滚动效果:
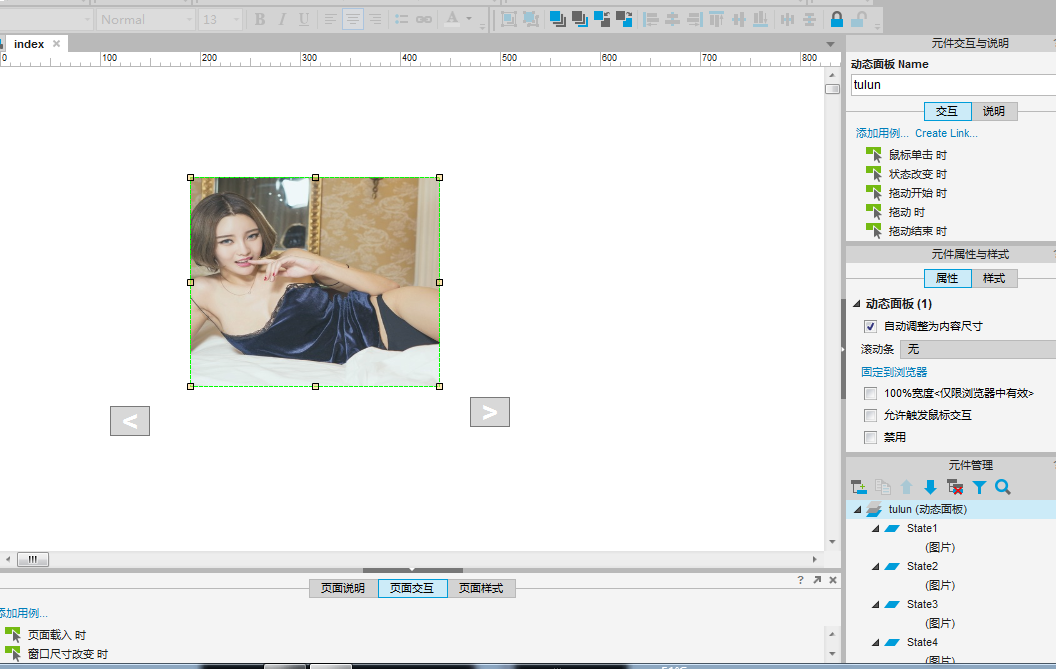
 首先建立一个面板 名字是“tulun” 包含六个状态 分别是六张图片 然后还有两个按钮 分别命名为“zuo”跟“you”
首先建立一个面板 名字是“tulun” 包含六个状态 分别是六张图片 然后还有两个按钮 分别命名为“zuo”跟“you”
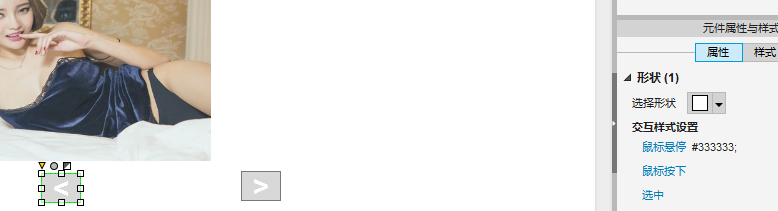
 给两个按钮做鼠标悬停时的设置 背景颜色会加深
给两个按钮做鼠标悬停时的设置 背景颜色会加深
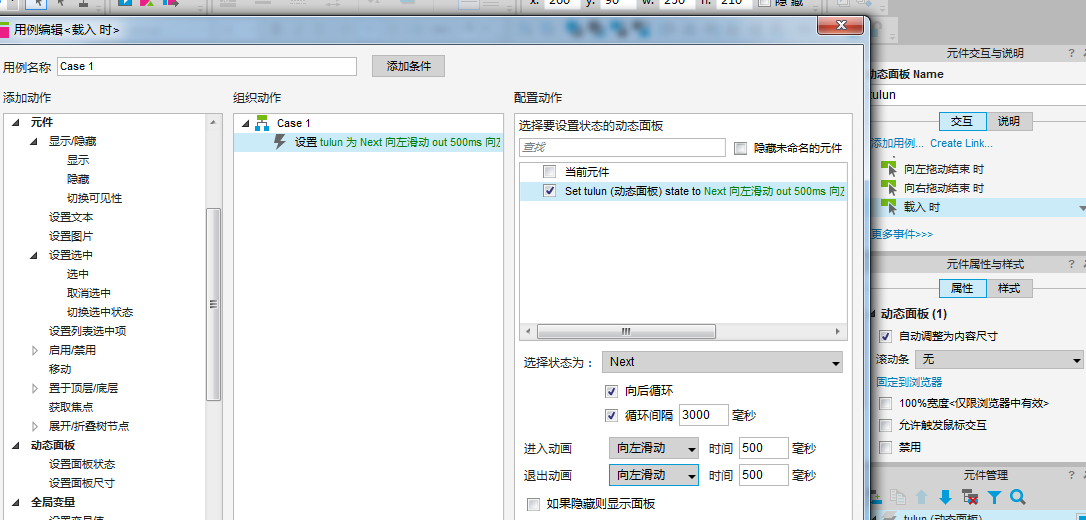
页面载入时需要元件 而这个面板设置页面载入时没有效果 因此我们还是要利用动态面板本身的事件。
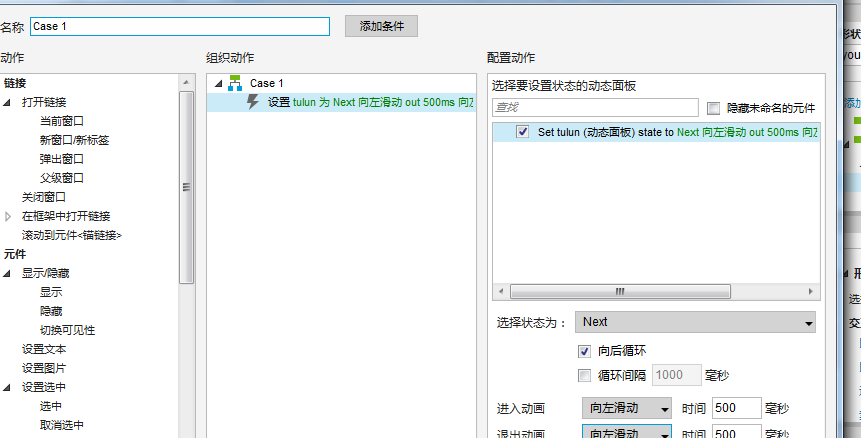
 对动态面板设置载入时的时间 选择设置面板状态 选择状态为“next” 就是向下翻 勾选循环以及间隔 动画与退出动画都是向左滑动 想想淘宝的滚动图 都是播完一页就滑到了左边
对动态面板设置载入时的时间 选择设置面板状态 选择状态为“next” 就是向下翻 勾选循环以及间隔 动画与退出动画都是向左滑动 想想淘宝的滚动图 都是播完一页就滑到了左边
生成实现效果!
设置两个按钮的翻页效果:

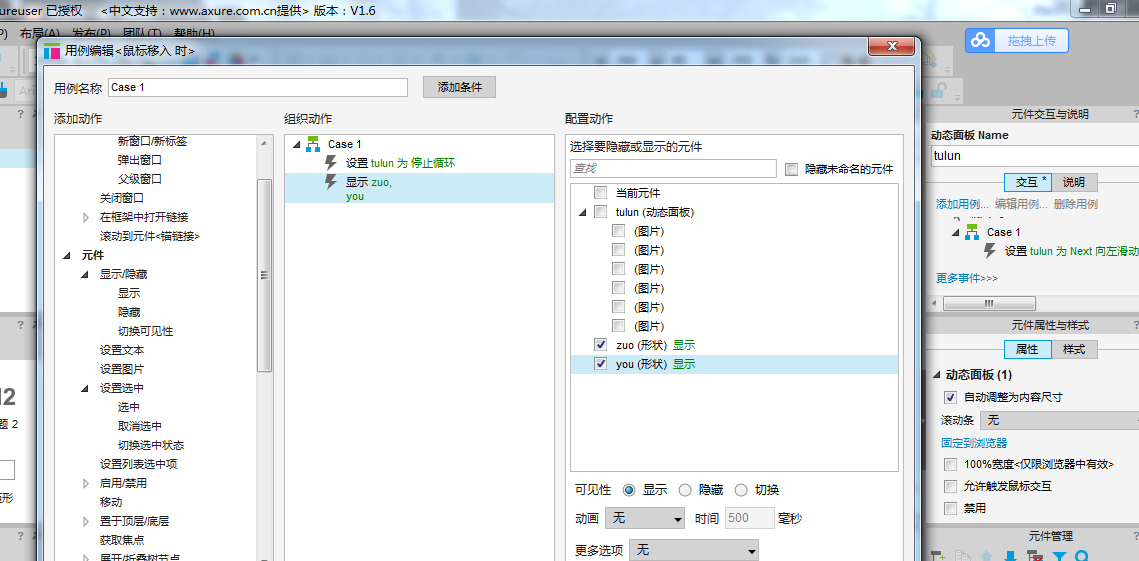
给面板设置鼠标移入时这个事件 当鼠标移入时设置动态面板的状态为停止循环 同时显示“zuo”跟“you”两个形状

然后给“zuo”这个翻页按钮设置 鼠标单击时的事件 鼠标单击时显示面板状态向前循环 动画为向右滑动 因为本来的状态是应该向左滑动消失显示下一张图片 然后隐藏“zuo”按钮 同理设置“you”按钮
 对“you”按钮的设置
对“you”按钮的设置
生成达成效果!
当鼠标移出时按钮隐藏的效果:
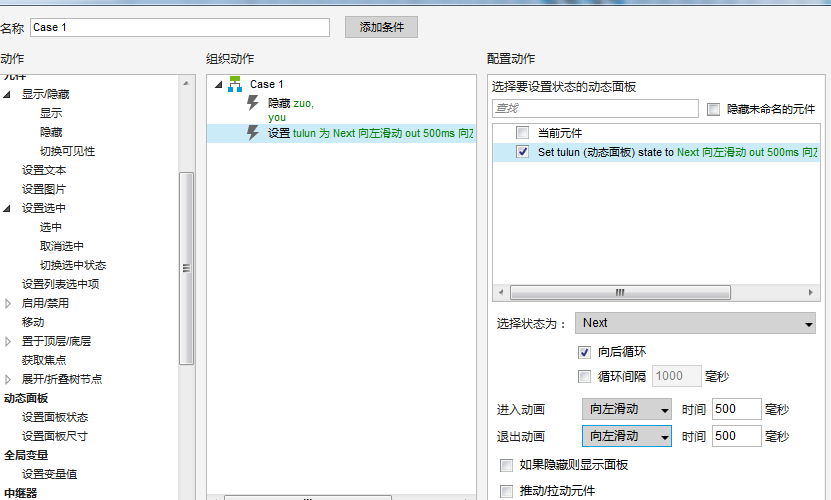
 给面板设置鼠标移出时的时间 先隐藏两个按钮然后再让面板继续循环!不要忘记要让面板继续循环!
给面板设置鼠标移出时的时间 先隐藏两个按钮然后再让面板继续循环!不要忘记要让面板继续循环!
生成之后有个小问题:鼠标移入时点按钮没反应。因为按钮不在面板上,当你鼠标移到按钮的时候它就默认你移出了面板,就会隐藏按钮同时继续循环。怎么解决:添加条件判断鼠标移出时鼠标是否在面板的里面,通过面板的边界。

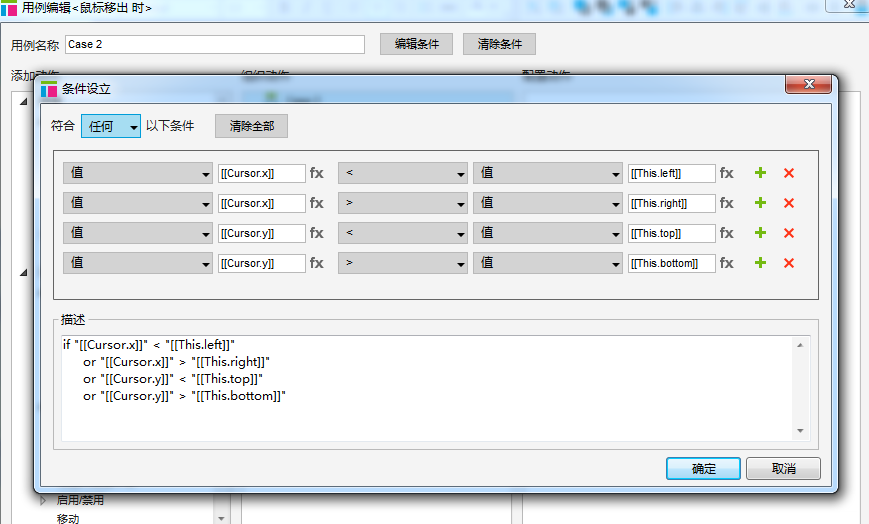
给面板的鼠标移出时添加事件 这就是条件 当鼠标的位置超过了面板的四个边界就是符合移出的要求 同时更改全部条件为任意条件1
 然后将用例1的两个动作移下来 同时切换elseif 为 if
然后将用例1的两个动作移下来 同时切换elseif 为 if
生成之后有问题,怎么解决(这块不理解就死记):
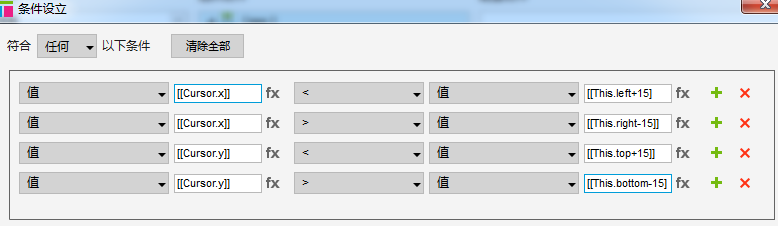
 把之前的条件更改一下 让这个面板的边界条件每一个都缩小了15个像素
把之前的条件更改一下 让这个面板的边界条件每一个都缩小了15个像素
生成之后达成效果!
接下来怎么实现图片下方的小圆点,就是到哪个图片就显示对应的点,同时点这些点可以翻滚到对应的图片:
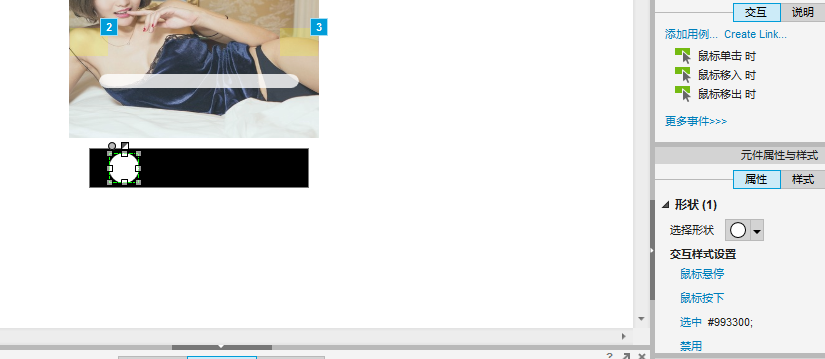
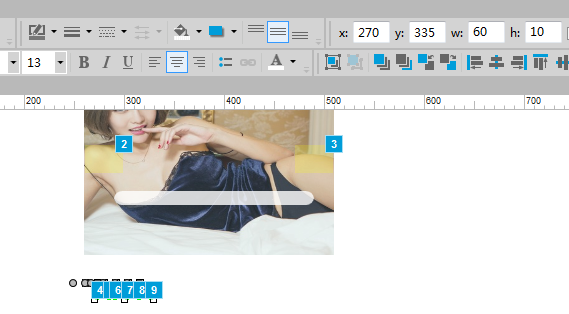
 新建一个两个矩形 一个为半角矩形 一个为黑色背景的矩形 都去线条 然后新建一个圆形 设置选中的属性(填充橙色) 然后设置选项组名称为“yuandian” 并且设置圆形的名称为“tu1”
新建一个两个矩形 一个为半角矩形 一个为黑色背景的矩形 都去线条 然后新建一个圆形 设置选中的属性(填充橙色) 然后设置选项组名称为“yuandian” 并且设置圆形的名称为“tu1”
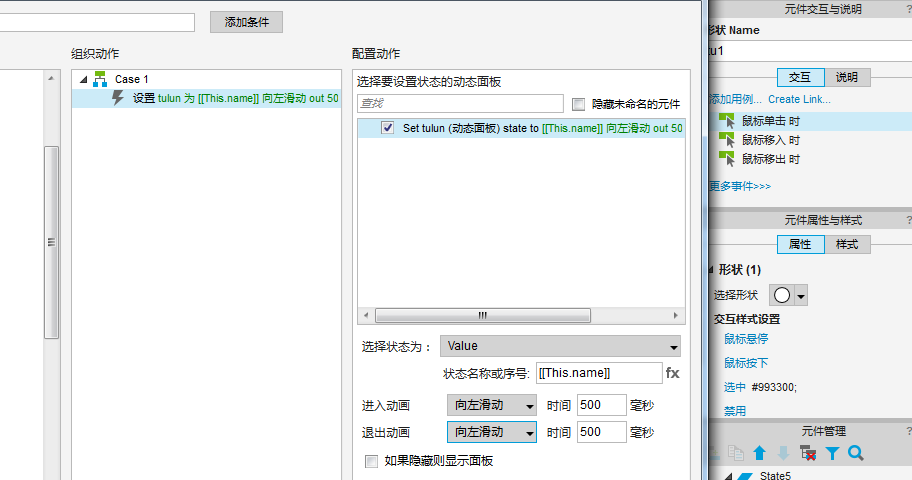
 然后给圆形设置鼠标单击时的动作 注意其中选择状态为值然后输入公式 用了this.name的技巧 这就是为什么我们之前给圆形取名为“tu1”
然后给圆形设置鼠标单击时的动作 注意其中选择状态为值然后输入公式 用了this.name的技巧 这就是为什么我们之前给圆形取名为“tu1”
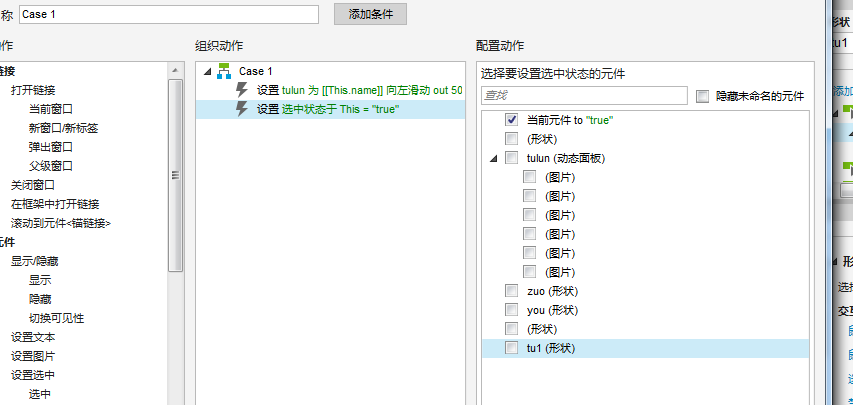
 同时给圆形的事例添加一个设置选中状态的动作
同时给圆形的事例添加一个设置选中状态的动作
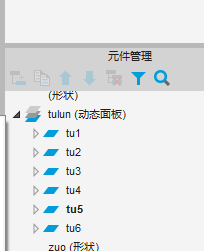
 然后复制 成为6个圆形 并且改名字 依次为“tu2”到“tu6”
然后复制 成为6个圆形 并且改名字 依次为“tu2”到“tu6”
 设置第一个为选中 需要一个默认
设置第一个为选中 需要一个默认
 然后更改面板名称对应圆形按钮
然后更改面板名称对应圆形按钮
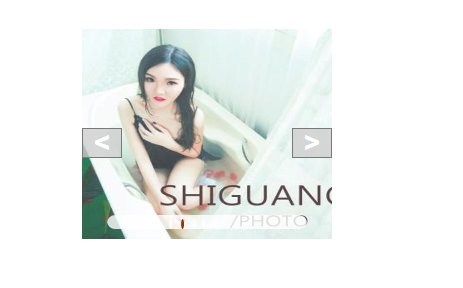
生成达成效果。
 六个圆形设置宽为60 高为10
六个圆形设置宽为60 高为10
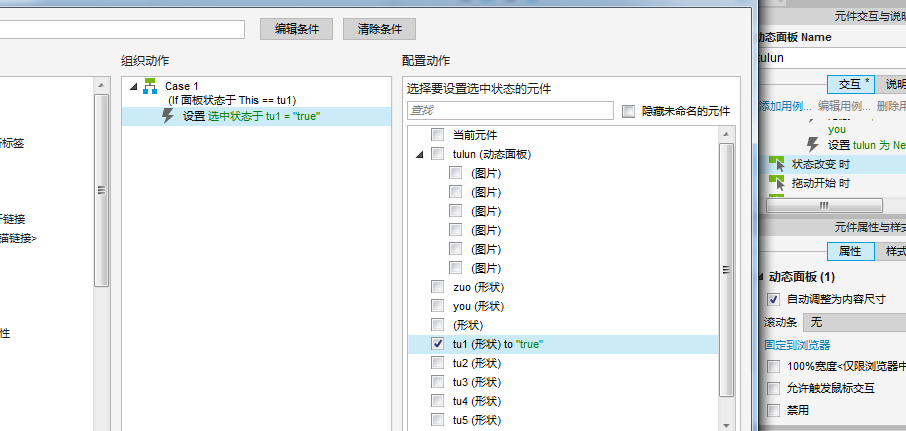
 然后对面板添加状态改变时的事例 增加条件 当面板状态为“tu1”的时候设置选中圆形“tu1” 同理增加其他六个条件跟设置
然后对面板添加状态改变时的事例 增加条件 当面板状态为“tu1”的时候设置选中圆形“tu1” 同理增加其他六个条件跟设置
 生成达成效果!
生成达成效果!