el-radio样式:
/deep/ .el-radio__input .el-radio__inner {
width: 20px;
height: 20px;
position: relative;
cursor: pointer;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid #999;
border-radius: 0;
outline: none;
transition: all 0.3s ease-in-out;
box-sizing: border-box;
cursor: pointer;
}
/* 选中后的字体颜色 */
/deep/ .el-radio__input.is-checked+.el-radio__label {
color: #7e6934 !important;
}
/* 选中后圆圈的背景颜色 */
/deep/ .el-radio__input.is-checked .el-radio__inner {
background: #7e6934 !important;
border-color: #7e6934 !important;
}
// 选中后的样式
/deep/ .el-radio__input.is-checked .el-radio__inner::after {
width: 20px;
height: 20px;
display: inline-block;
visibility: visible;
padding-left: 0;
text-align: center;
content: "✓";
color: #fff;
font-size: 10px;
line-height: 20px;
border-radius: 0;
background-color: #88733c;
}el-input:改变选中时的边框颜色
/deep/.el-input__inner:focus {
border-color: #88733c
}el-select:改变选中时的边框、文本颜色
// 选择框选中时的边框颜色
/deep/.el-select .el-input.is-focus .el-input__inner {
border-color: #88733c !important;
}
//选择框选中又取消时的边框颜色
/deep/.el-select .el-input__inner:focus {
border-color: #88733c !important;
}
// 选择框选中的文本颜色
.el-select-dropdown__item.selected {
color: #88733c;
}设置下拉选择框未选中时的提示文字
<el-select placeholder="月份*"></el-select>el-select下拉框样式:
1、 在需要调整的 el-select 组件中设置
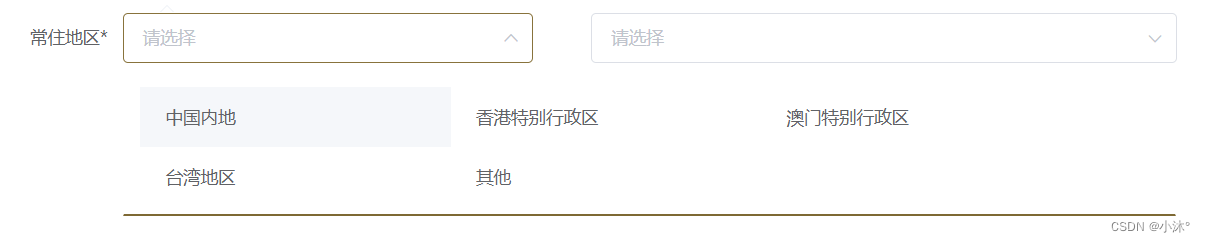
:popper-append-to-body="false"<el-select :popper-append-to-body="false"></el-select>2. 样式修改
//修改总体选项的样式 最外层
/deep/ .el-select-dropdown {
padding-left: 4%;
border-radius: 0px;
position: static !important;
border-color: #fff;
width: 257%;
border-bottom: 2px solid #7e6934;
box-shadow: none;
}
/deep/ .el-select-dropdown__list {
display: flex;
flex-wrap: wrap;
}
//修改单个的选项的样式
/deep/ .el-select-dropdown__item {
width: 30%;
height: 3rem;
line-height: 3rem;
}