我遇到一个需求,就是一健切换主题,就是黑夜、白天这种。
然后我这边用的是element-ui的组件库,用到了el-input 这个组件库

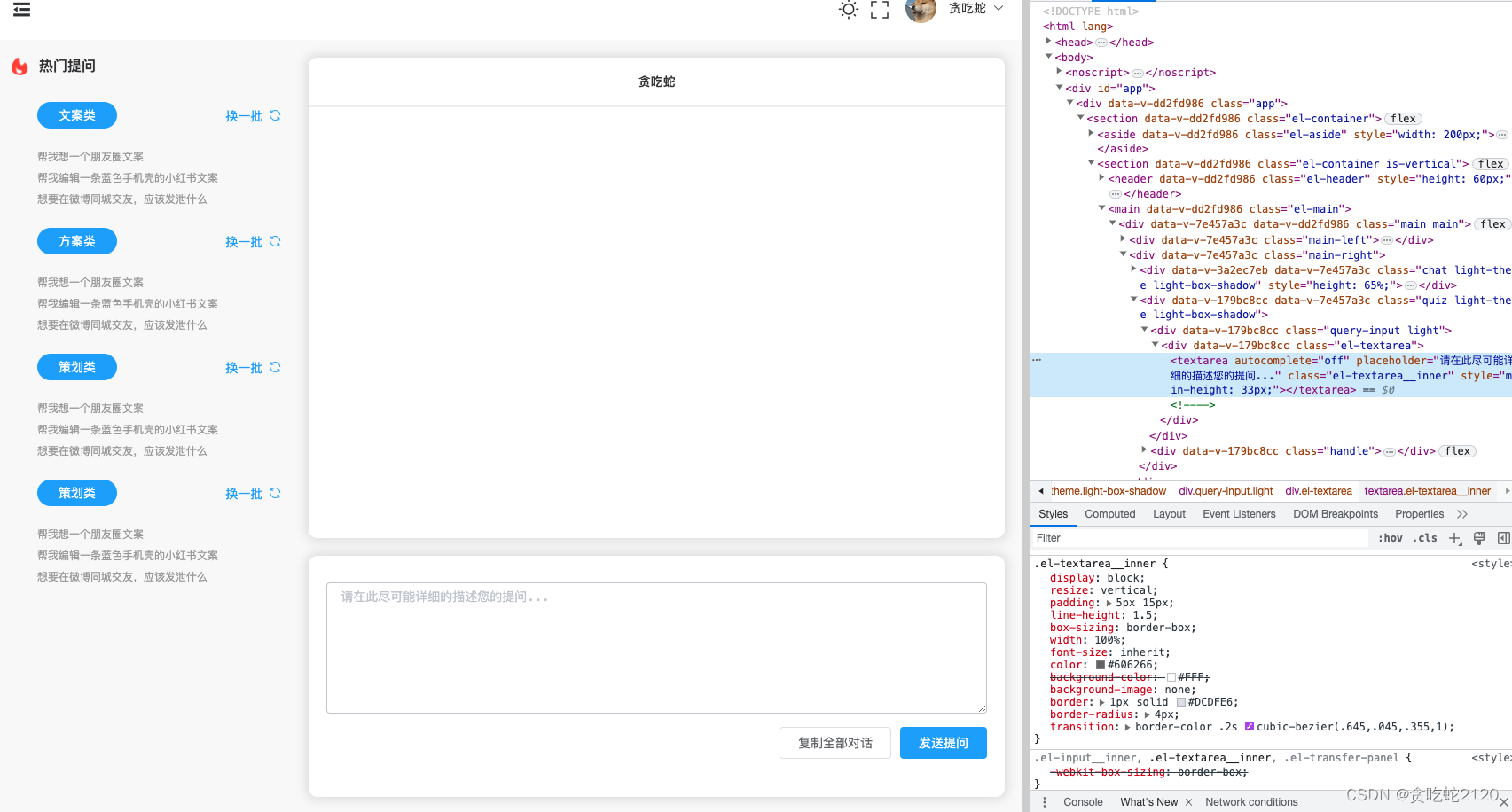
我们发现,他在外面套了一层盒子,因为我切换的主题色的状态是放vuex里面的,通过这个状态,来改变主题色,怎么才能通过这个状态 去改变组件的样式呢。想了10秒钟后,终于想到了解决方法!
就是咱们也在外面套一个盒子,咱们利用后代选择器的特点,去改变他的样式,不说了 上代码
<!-- 这里咋们包了一个div 然后绑定了动态的class ,我vuex里的状态 individual 控制的-->
<div :class="['query-input', {'dark' : individual,'light': !individual}]">
<el-input
type="textarea"
placeholder="请在此尽可能详细的描述您的提问..."
v-model="queryValue">
</el-input>
</div>// vuex 读取主题色的状态
computed: {
individual: {
get() {
return this.$store.state.base.theme;
}
}
},这里说一下,deep必须是子组件
.dark /deep/.el-textarea__inner{
background-color: var(--night-gb-color) !important;
}
.light /deep/.el-textarea__inner{
background-color: var(--daytime-gb-color) !important;
}