
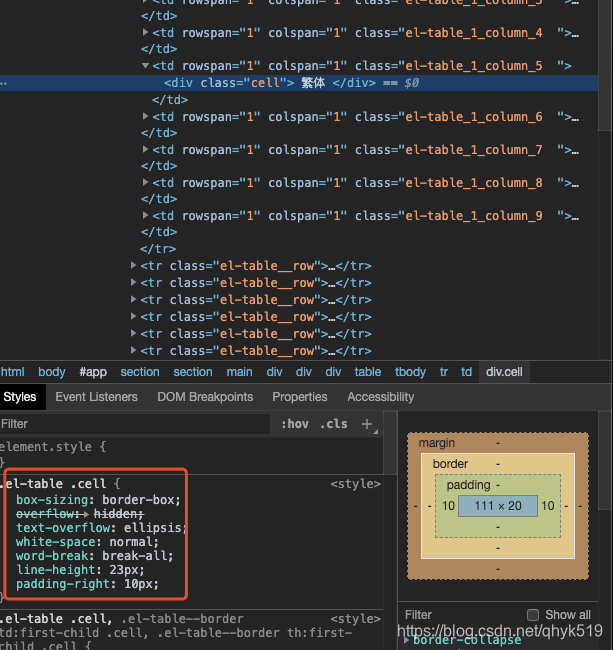
修改elementUI的时候发现无法单一修改一个页面的样式 但在app.vue下就可以修改

经过时间发现是是 scoped 出现的问题
scoped 会生成局部作用域 所以无法影响到 组件或UI里
我理解的问题在于 scoped出现的唯一性
<style scoped>
.a >>> .b { /* ... */ }
</style>
最后会被编译成
.a[data-v-f3f3eg9] .b { /* ... */ }
为了保证每个组件的css唯一性,避免污染全局或者被全局污染,vue提供了scoped作用域
解决方式
这时我们需要使用deep选择器(深度作用域),可以穿透scoped但又不会污染全局样式
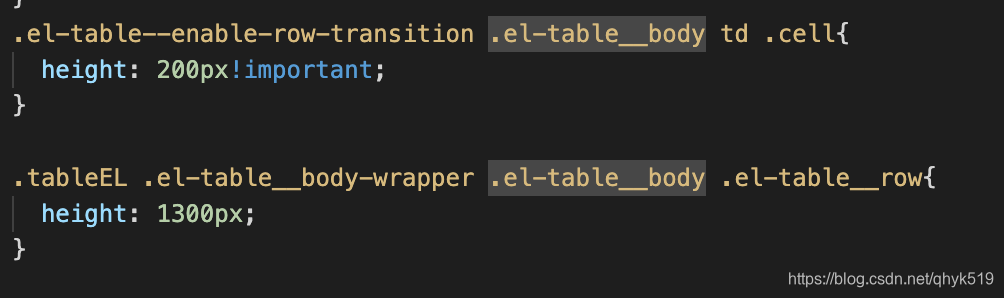
/deep/ .el-table--enable-row-transition .el-table__body td {
height: 200px;
}
完美解决
