前端问题合集:Vue+ElementUI
1. Vue引用Element-UI时,组件无效果解决方案
前提:
- 已经安装好elementUI依赖
//安装依赖
npm install element-ui
//main.js中导入依赖并在全局中使用
import ElementUI from 'element-ui'
Vue.use(ElementUI)
如果此时发现element的组件依然没起效果,原因:未引入css样式文件
当前效果:

预期效果:

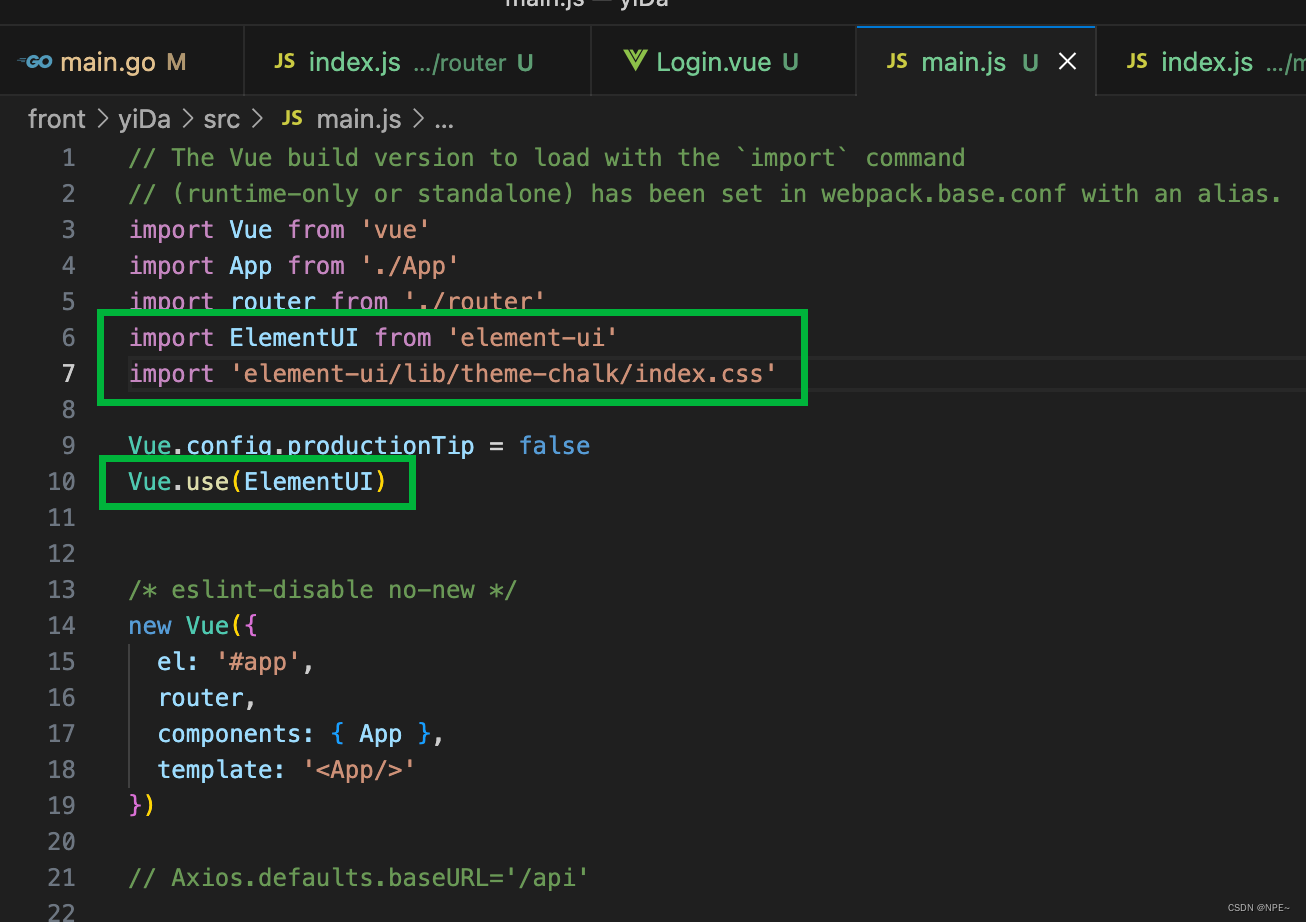
解决办法:在main.js中引入css文件
//引入element-ui所提供样式
import ElementUI from 'element-ui'
// element-ui所提供的css样式
import 'element-ui/lib/theme-chalk/index.css'

2. Vue引入components报错:export xxx not found
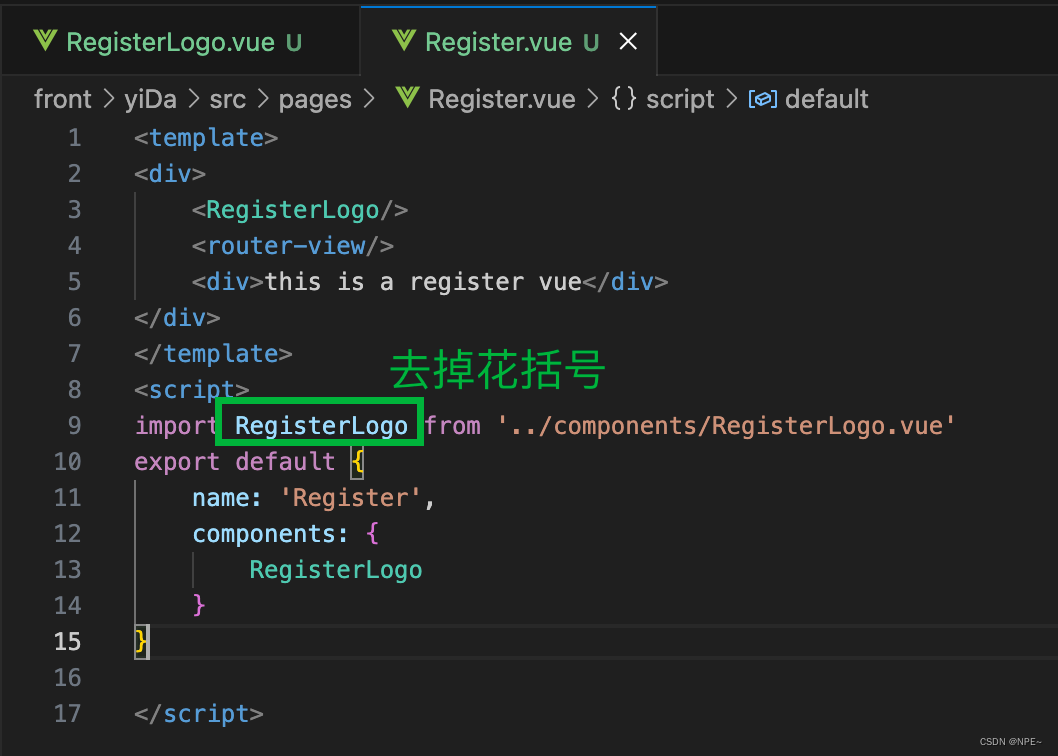
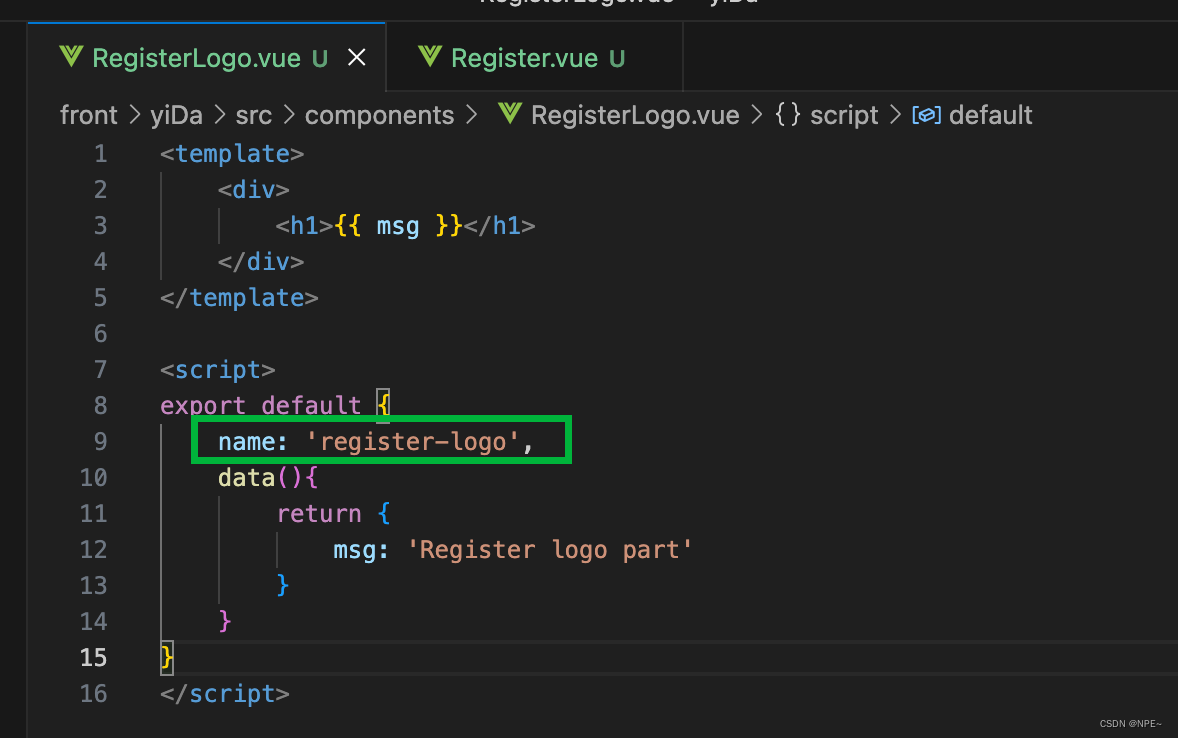
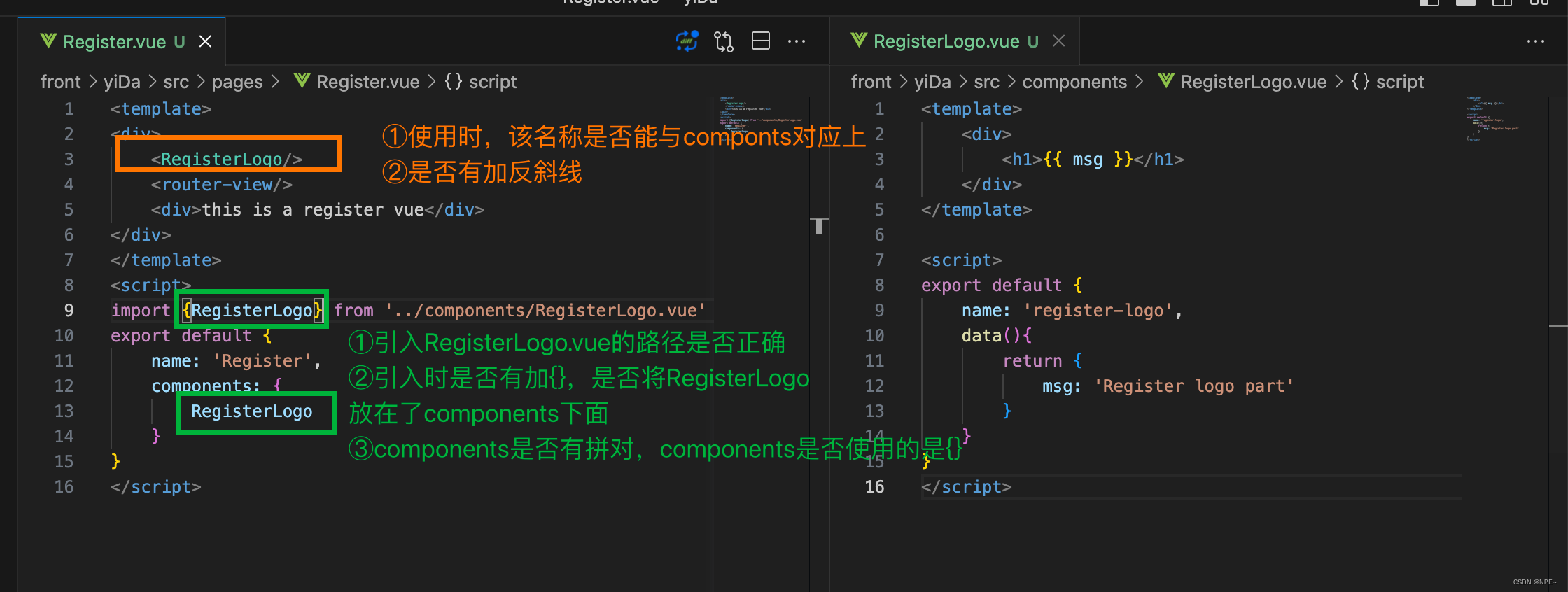
在pages文件夹的Register.vue页面中引入components下的RegisterLogo.vue报错:
export ‘xxx‘ was not found in ‘xxx‘或This relative module was not found:‘xxx‘
解决办法:
方法一:观察是否是组件名称、导入方式等错误
- RegisterLogo.vue的export default中name字段是否能与Register.vue中的对应上
- 注意引入路径是否正确,引入时组件是否有在components字段中添加,使用时是否有带反斜线,引入RegisterLogo.vue时,是否有加花括号
方法二:将花括号去掉