OpenHarmony使用Devtools工具调试前端页面
作者:坚果
团队:坚果派:目前有华为HDE6位。
公众号:“大前端之旅”
润开鸿技术专家,华为HDE,CSDN博客专家,CSDN超级个体,CSDN特邀嘉宾,InfoQ签约作者,OpenHarmony布道师,电子发烧友专家博客,51CTO博客专家,擅长HarmonyOS/OpenHarmony应用开发、熟悉服务卡片开发,在“战码先锋”活动中作为大队长,累计培养三个小队长,带领100+队员完成Pr的提交合入。
欢迎通过主页或者私信联系我,加入坚果派,一起学习HarmonyOS/OpenHarmony应用开发。
Web组件支持使用DevTools工具调试前端页面。DevTools是一个 Web前端开发调试工具,提供了电脑上调试移动设备前端页面的能力。开发者通过setWebDebuggingAccess()接口开启Web组件前端页面调试能力,利用DevTools工具可以在电脑上调试移动设备上的前端网页。
步骤
1.开启Web调试开关
在应用代码中开启Web调试开关,具体如下:
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
aboutToAppear() {
// 配置web开启调试模式
try {
web_webview.WebviewController.setWebDebuggingAccess(true);
} catch (error) {
console.error(`ErrorCode: ${
error.code}, Message: ${
error.message}`);
}
}
build() {
Column() {
Web({
src: 'https://blog.csdn.net/qq_39132095', controller: this.controller })
}
}
}
2.module.json5中增加权限
开启调试功能需要在DevEco Studio应用工程的module.json5中增加权限, 具体如下:
"requestPermissions":[
{
"name" : "ohos.permission.INTERNET"
}
]
3.配置端口映射
将设备连接上电脑,在电脑端配置端口映射,配置方法如下:
// 添加映射
hdc fport tcp:9222 tcp:9222
或者
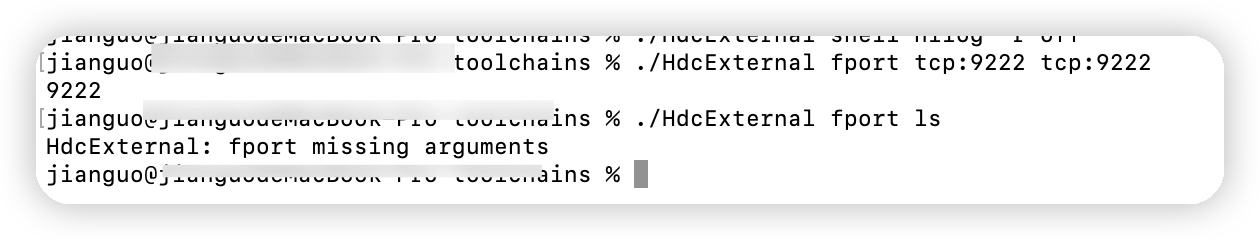
./HdcExternal fport tcp:9222 tcp:9222
// 查看映射
hdc fport ls
或者
./HdcExternal fport ls
我的是如下设置的

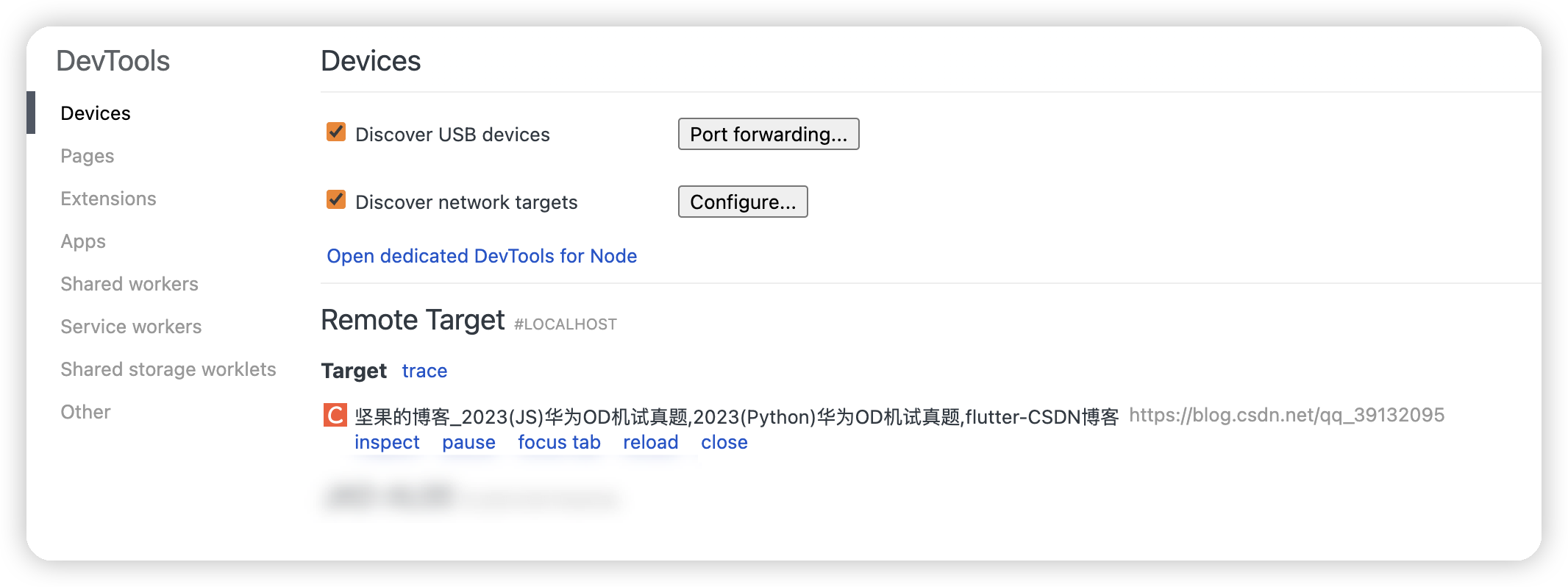
4.电脑端访问chrome://inspect/#devices
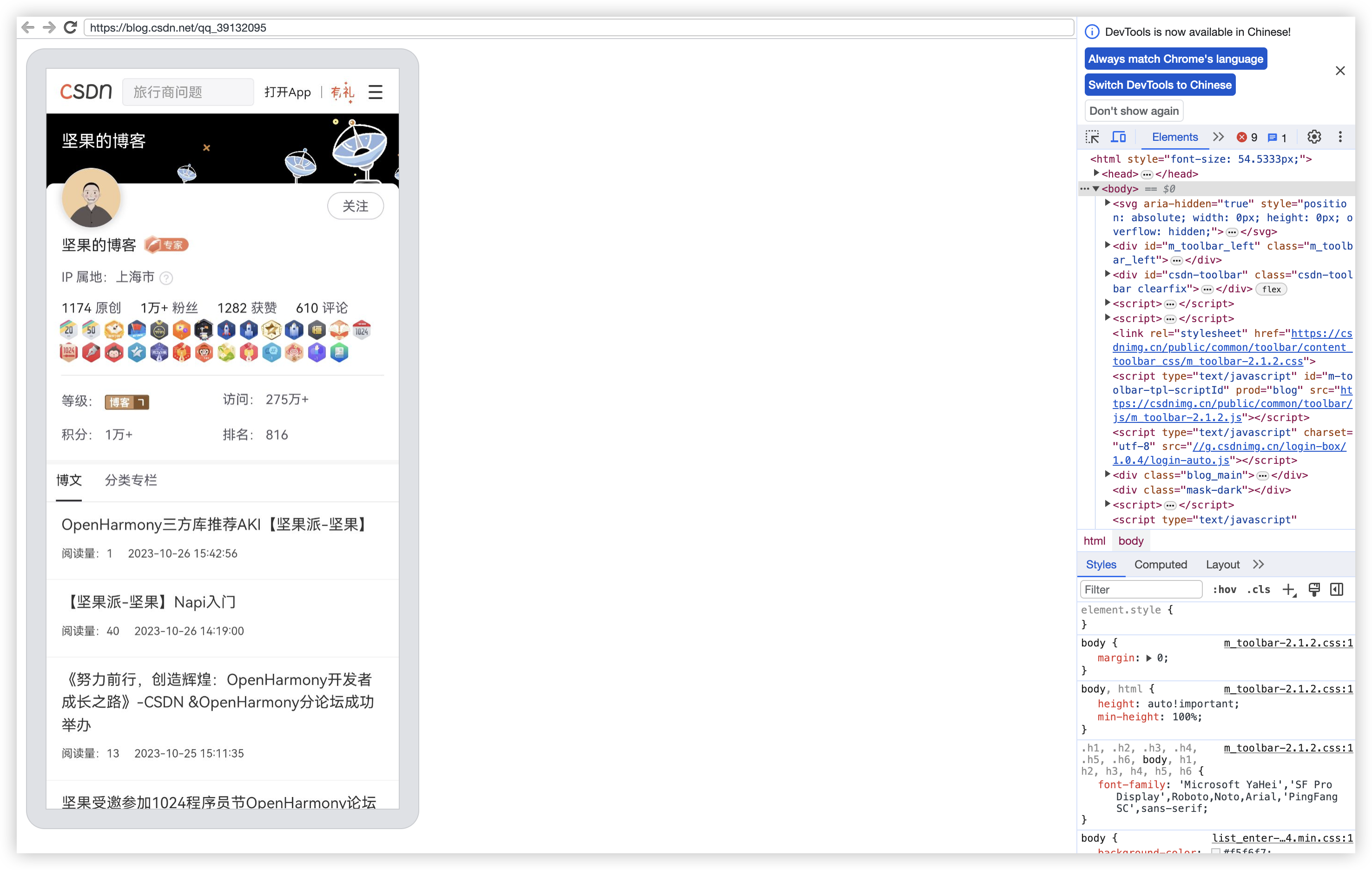
在电脑端chrome浏览器地址栏中输入chrome://inspect/#devices,页面识别到设备后,就可以开始页面调试。效果如下:


完毕,坚果派遥遥领先。