前言
react-devtools是什么?
react-devtools是一款由 facebook 开发的有用的 Chrome浏览器扩展。通过它我们可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
安装React Devtools有两种方法:
方法一:chrome商店上直接下载(前提是该电脑已经翻墙)。
react-devtools可以从chrome商店直接下载安装,不过需要翻墙才能下载,由于安装很简单,而其大多数人都没有翻墙,所以这里就不细说了。
方法二:官网下载源代码,在chrome中加载已解压的扩展程序。
具体步骤:

1.在github上下载react-devtools的压缩包,github下载地址:https://github.com/facebook/react-devtools。点击1——>点击2——>点击3,下载压缩包
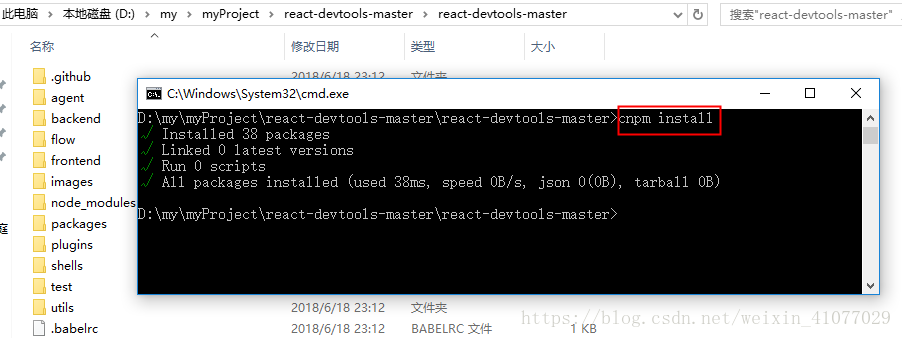
2.解压后,进入react-devtools-master工程 执行cnpm install, 下载依赖
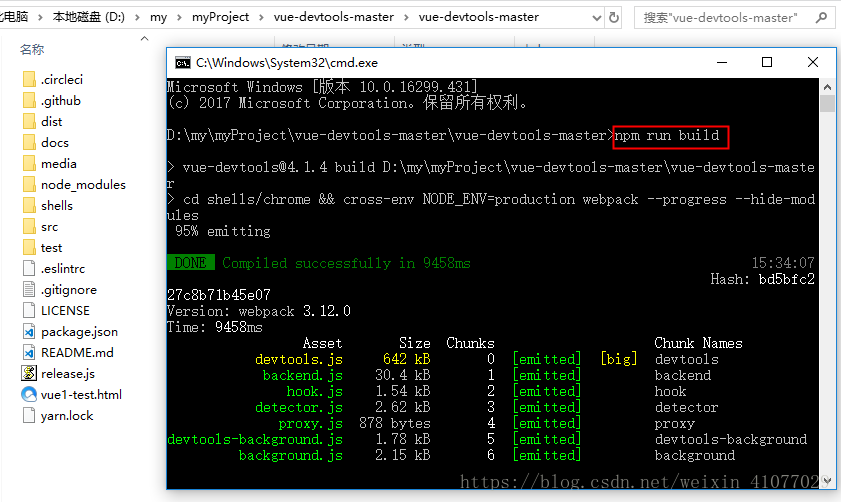
3.执行npm run build,编译源程序。
4.打开文件夹shells —> chrome下的manifest.json,将premissions的值改为true。
5.打开chrome浏览器,点击1——>点击2——>点击3,进入扩展程序页面
6.导入安装包
方法1):点击1——>点击2——>点击3
方法2):直接将chrome文件夹拖进扩展程序页面里。
7.安装完成
8.使用调试工具
8.1运行一个vue项目
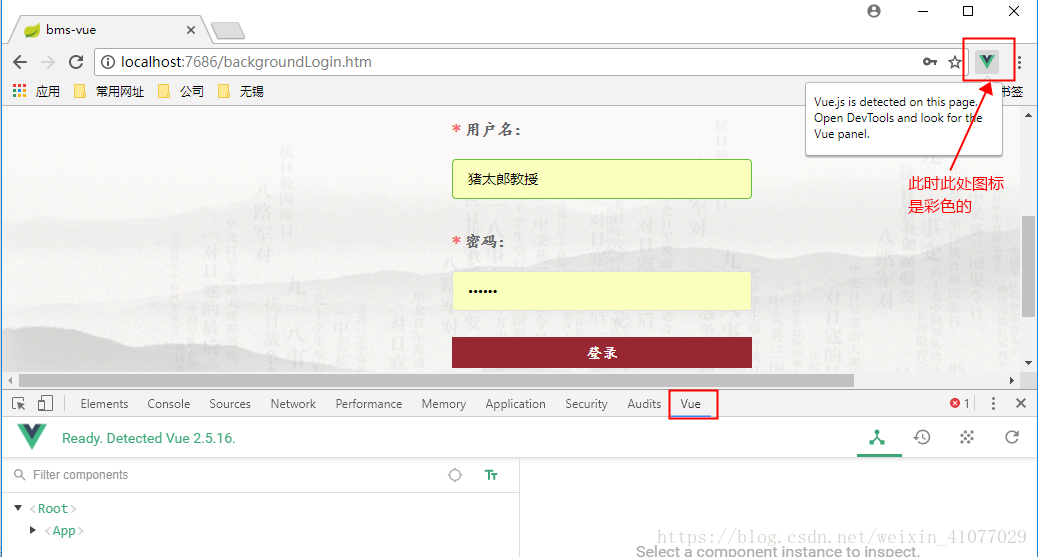
8.2在chrome上打开7.1中运行的vue项目,如下,打开控制台,点击末尾的Vue即可进入调试。
前言
vue-devtools是什么?
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
为什么要安装该插件?
因为vue是进行数据驱动的,仅仅从chrome浏览器的控制台进行element查看,是看不到数据的动向的。
安装Vue Devtools有两种方法:
方法一:chrome商店上直接下载(前提是该电脑已经翻墙)。
vue-devtools可以从chrome商店直接下载安装,不过需要翻墙才能下载,由于安装很简单,而其大多数人都没有翻墙,所以这里就不细说了。
官网下载源代码,在chrome中加载已解压的扩展程序。
具体步骤:
1.在github上下载vue-devtools的压缩包,github下载地址:https://github.com/vuejs/vue-devtools。点击1——>点击2——>点击3,下载压缩包 
2.解压
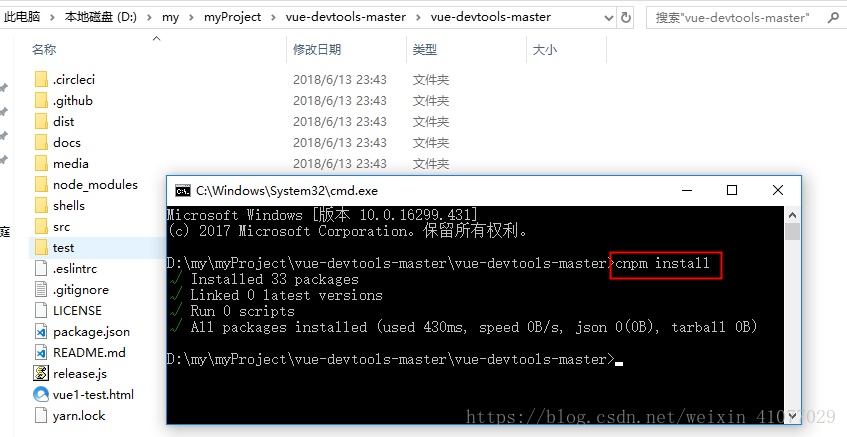
进入vue-devtools-master工程 执行cnpm install, 下载依赖
3.执行npm run build,编译源程序。
4.打开文件夹shells —> chrome下的manifest.json,将premissions的值改为true。
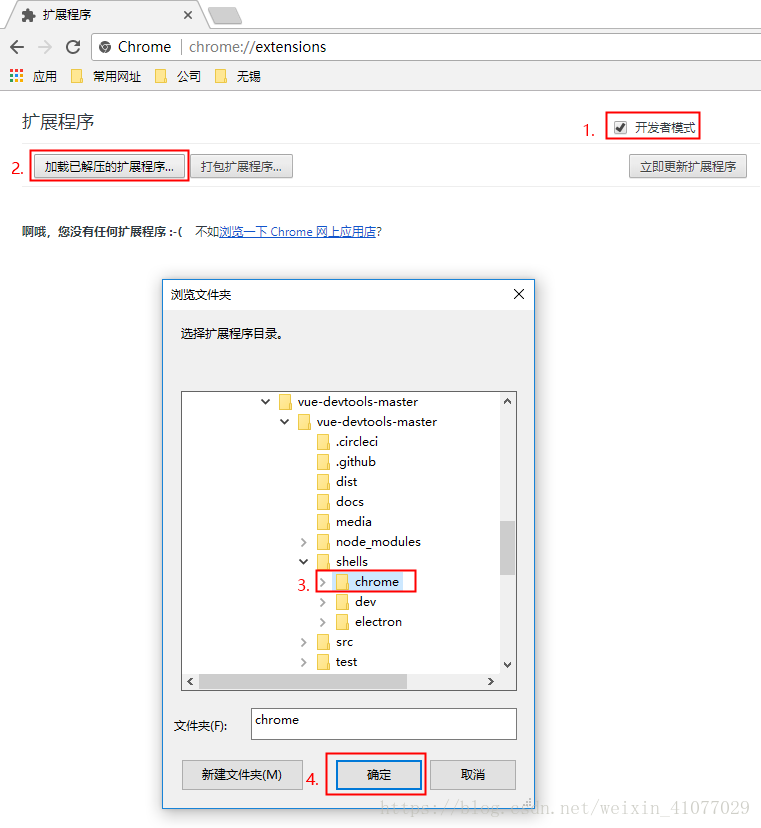
5.打开chrome浏览器,点击1——>点击2——>点击3,进入扩展程序页面
6.导入安装包
方法1):点击1——>点击2——>点击3
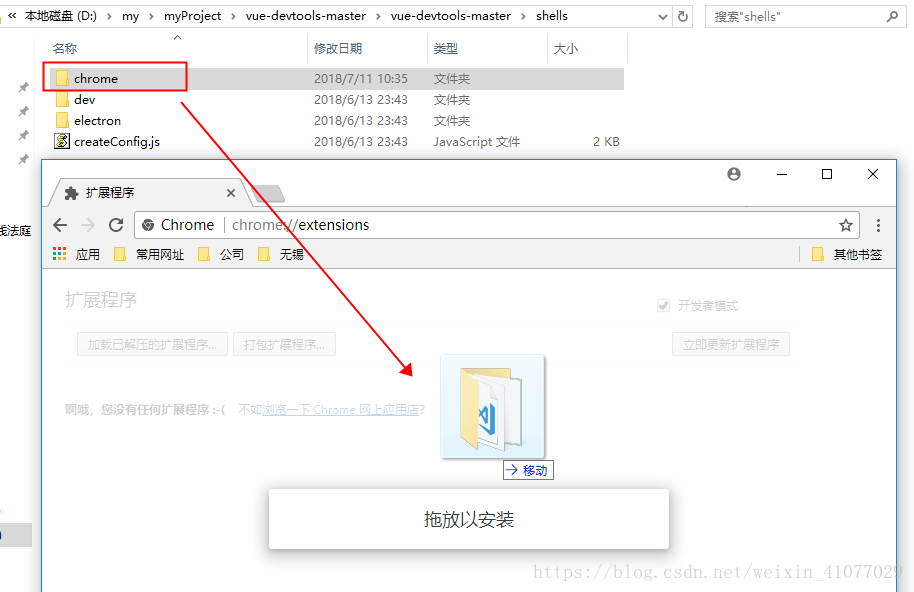
方法2):直接将chrome文件夹拖进扩展程序页面里。
7.安装完成
8.使用调试工具
8.1运行一个vue项目
8.2在chrome上打开7.1中运行的vue项目,如下,打开控制台,点击末尾的Vue即可进入调试。