如果想把DIV中超出的文本显示成省略号,而不是换行全部显示,有2个办法。
注:本文主要是以EasyUI的DataGrid为案例的,如果是其他场景只要底层是用DIV显示文本的应该都能使用。
首先可以给此DIV指定3个关键样式{overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
指定样式后,文本超长已经会显示省略号了。如果想鼠标移上去显示全文的话,有2个办法:
一个是把全部文本写在div的title属性里面,还有一个办法是在原来样式的基础上再写一个鼠标移上去的样式,去掉省略号。
具体参考代码如下(建议把方法和样式都定义成公共的,以便代码复用):
/* 文本超长class */ .textEllipsis{ color:red; overflow: hidden;/*不允许滚动条*/ white-space: nowrap;/*不允许文本换行*/ text-overflow: ellipsis;/*文本超长显示省略号*/ } /* 鼠标移上,显示全文class */ .textEllipsis:hover { height: auto; word-break:break-all; white-space: pre-wrap; text-decoration: none; } /* 在列的formatter参数中指定该函数,把全文放入title里面*/ function contentFormat(value, row, index){ if(value){ return "<div title='"+value+"' class='textEllipsis'>"+value+"</div>"; }else{ return ''; } }
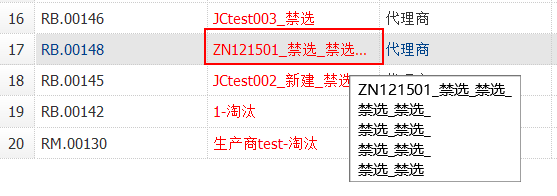
最终效果(如果实际存的文本里面有换行也可以显示):