业务场景
根据实际业务场景的需要,不能直接使用百度地图的控件,所以打算用百度地图API中map类的setMapType()方法实现。在Vue3中使用百度地图API切换地图类型为卫星或普通,创建一个自定义组件并在其中使用百度地图API。以下是一个简单的示例代码片段:
示例代码
<template>
<div id="mapContainer" style="height: 600px;width: 100%"></div>
<button @click="toggleMapType">{
{
mapType === 'BMAP_NORMAL_MAP' ? '切换到卫星图' : '切换到普通地图' }}</button>
</template>
<script>
import {
onMounted, ref } from 'vue';
import BMap from 'BMap'
export default {
name: 'BaiduMap',
setup() {
const mapType = ref('BMAP_NORMAL_MAP'); // 初始地图类型为普通地图
let map = null;
const initMap = () => {
// 创建地图实例
map = new BMap.Map('mapContainer');
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
// 初始地图类型为普通地图
map.setMapType(BMAP_NORMAL_MAP);
}
const toggleMapType = () => {
// 切换地图类型
if (mapType.value === 'BMAP_NORMAL_MAP') {
mapType.value = 'BMAP_SATELLITE_MAP'
map.setMapType(BMAP_SATELLITE_MAP)
} else {
mapType.value = 'BMAP_NORMAL_MAP'
map.setMapType(BMAP_NORMAL_MAP)
}
}
onMounted(() => {
initMap();
});
return {
mapType,
toggleMapType,
};
},
};
</script>
注意
1.我这边使用的是百度地图JavaScript API v3.0版本,官网地址如下:
https://lbsyun.baidu.com/index.php?title=jspopular3.0
2.示例代码中import BMap from 'BMap'是引入百度地图API模块,先申请key,这边就不过多描述了,跟着上面官网操作即可,vue中使用百度地图API可参考我这篇文章:
https://blog.csdn.net/qq_43651168/article/details/130090544
3.对于API中涉及的setMapType方法,请参考文档中map类的方法实现,类参考文档地址如下:
https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_reference_3_0.html#a0b0
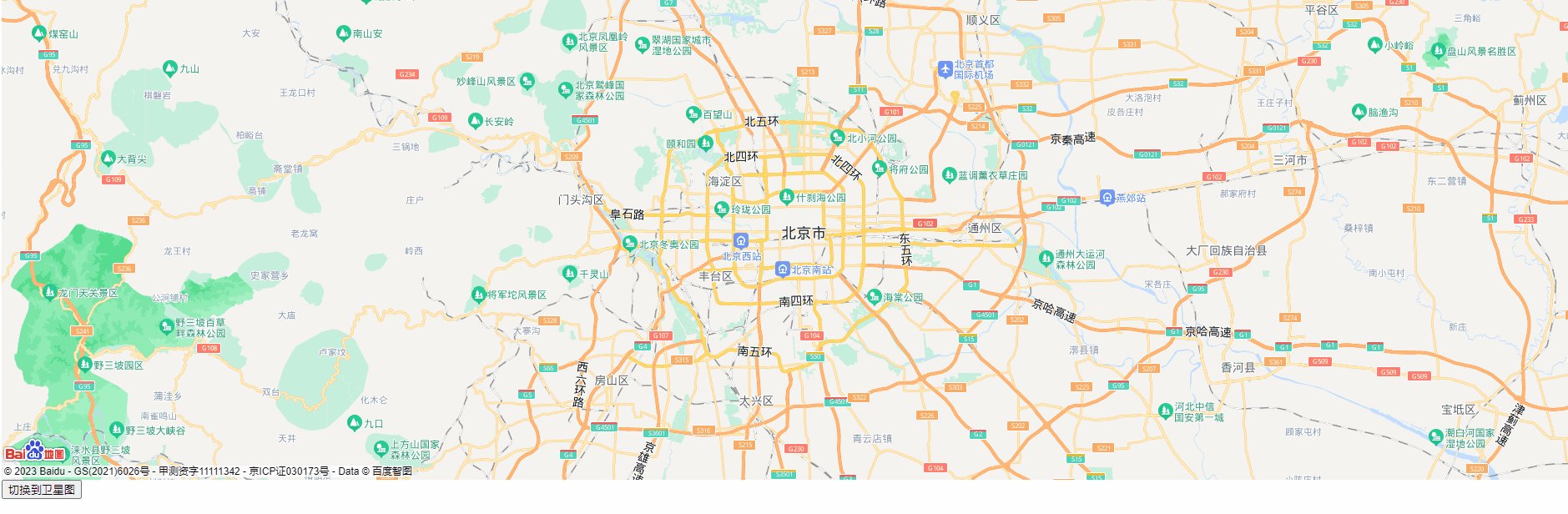
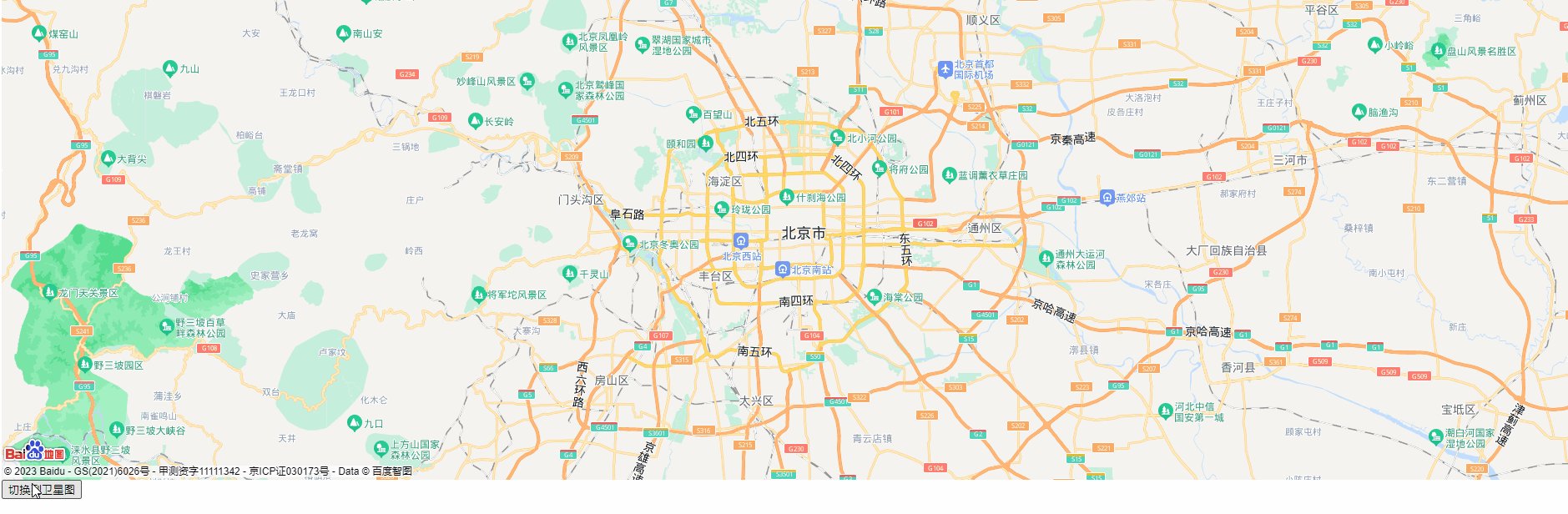
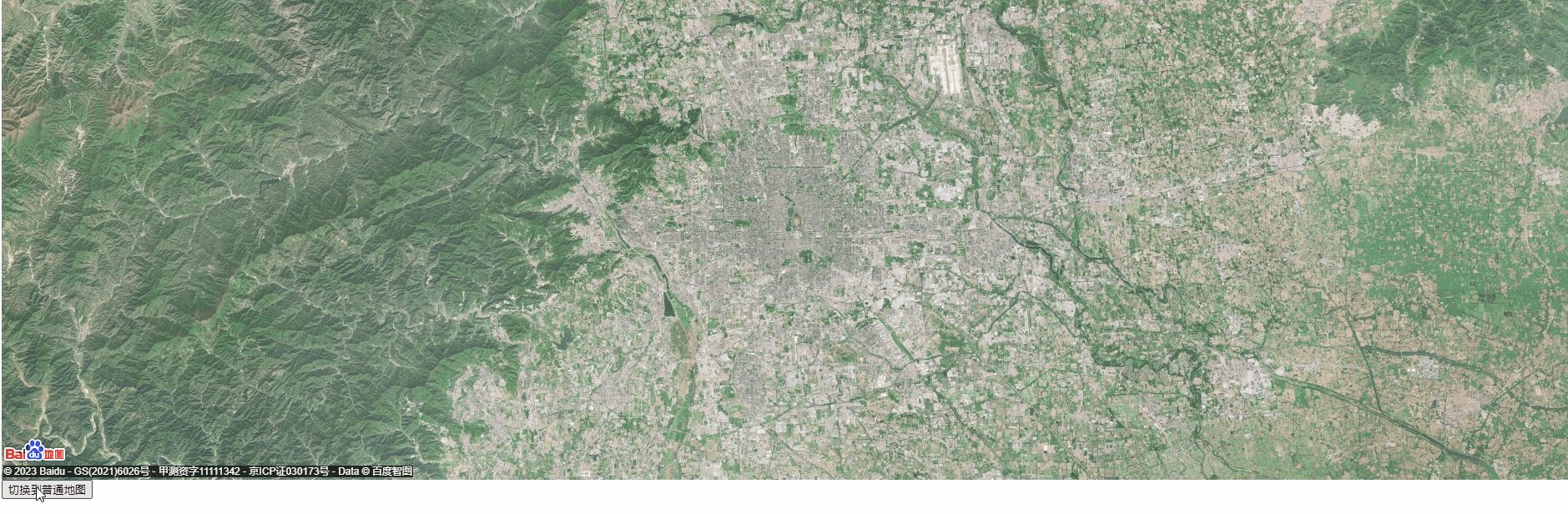
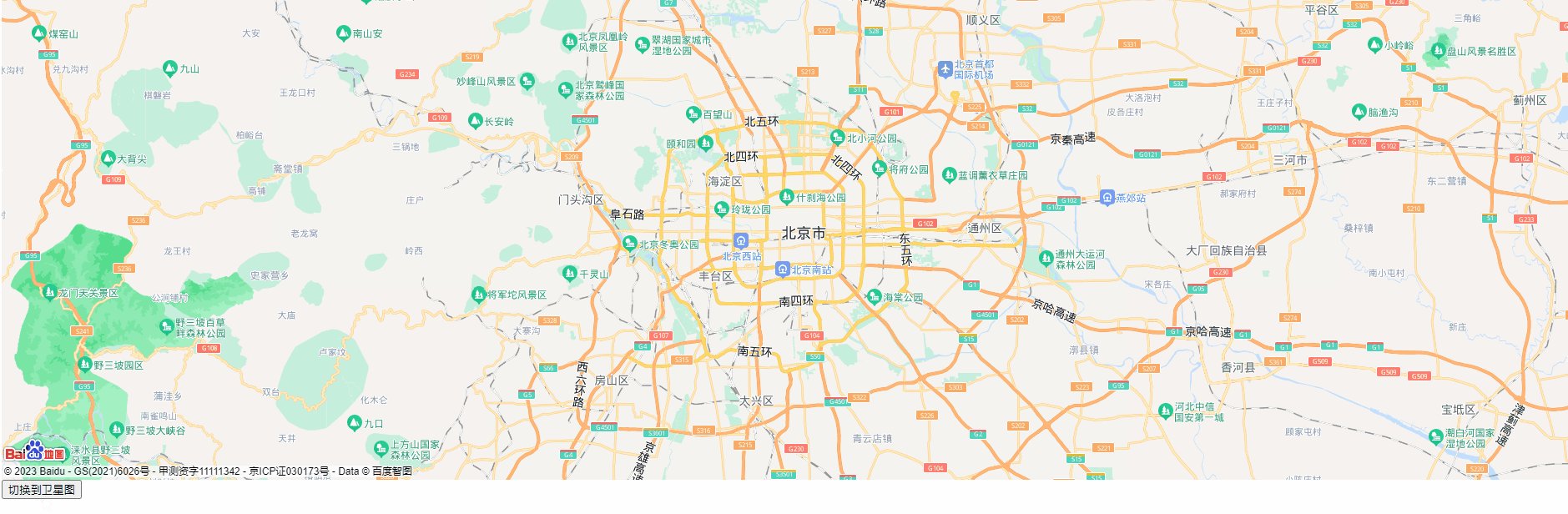
实现效果如下

(效果图是GIF图片,可点击放大后再次点击图片,在新窗口上阅览)