场景:
图表需要配上一个保存图片的功能,当然,echarts本身自带这个功能,但是由于样式问题,需要在图表自身的外部画下载icon并实现保存图片功能。
因未查到如何从外部直接调用这个功能,所以根据源码的实现方式,又自己封了一下,在此记录一下
左图是echats自带的下载,是可以设置其左中右等位置的,但并不适合我的ui
右图是我封装后的样式


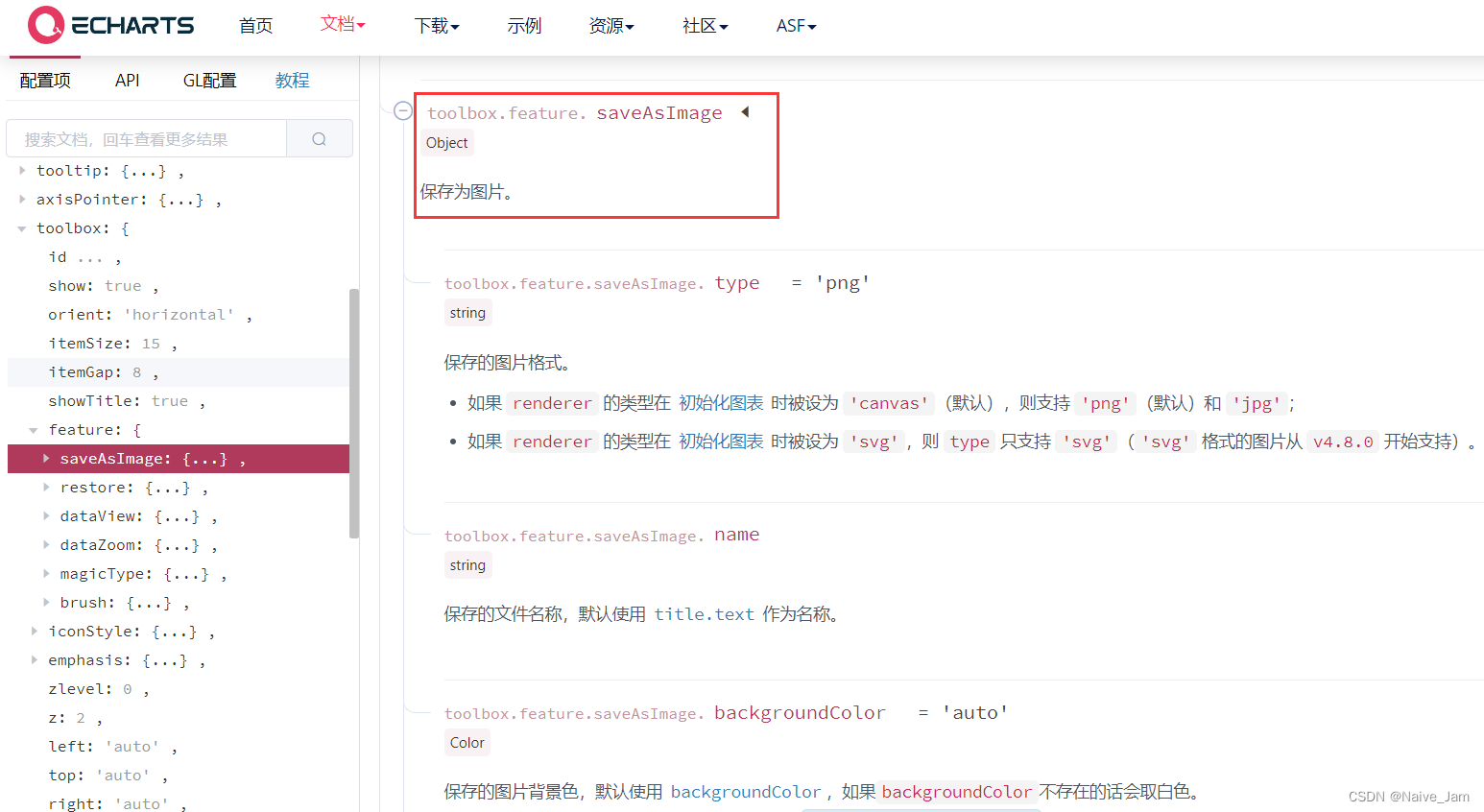
这是官网的保存图片的配置地方 Documentation - Apache ECharts

代码实现:
/**
* echarts图表-保存图片
* @param {*} myChart 图表
*/
export function downloadEchartsImg() {
var myChart = echarts.getInstanceByDom(this.$refs.myChart);
var url = myChart.getConnectedDataURL({
pixelRatio: 5, //导出的图片分辨率比率,默认是1
backgroundColor: '#fff', //图表背景色
excludeComponents: [ //保存图表时忽略的工具组件,默认忽略工具栏
'toolbox'
],
type: 'png' //图片类型支持png和jpeg
});
var $a = document.createElement('a');
var type = 'png';
$a.download = myChart.getOption().title[0].text + '.' + type;
$a.target = '_blank';
$a.href = url;
// Chrome and Firefox
if (typeof MouseEvent === 'function') {
var evt = new MouseEvent('click', {
view: window,
bubbles: true,
cancelable: false
});
$a.dispatchEvent(evt);
}
// IE
else {
var html = ''
+ '<body style="margin:0;">'
+ '<img src="' + url + '" style="max-width:100%;" title="' + myChart.getOption().title[0].text + '" />'
+ '</body>';
var tab = window.open();
tab.document.write(html);
}
}
借鉴来源:https://www.cnblogs.com/chunyangji/p/5818322.html
若大家发现更优的方法,感谢提供!