在网上看到一张图,便想要用echarts实现:

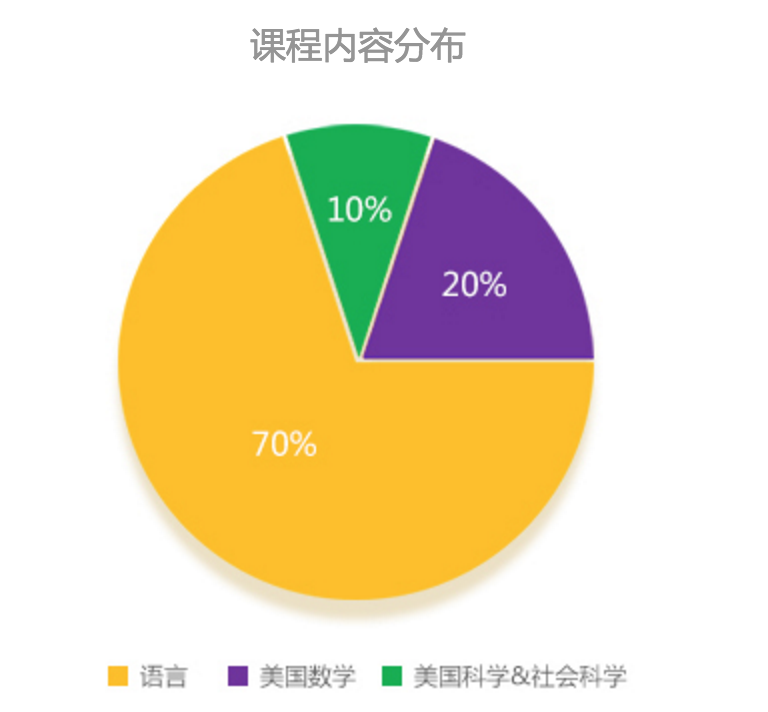
原网图

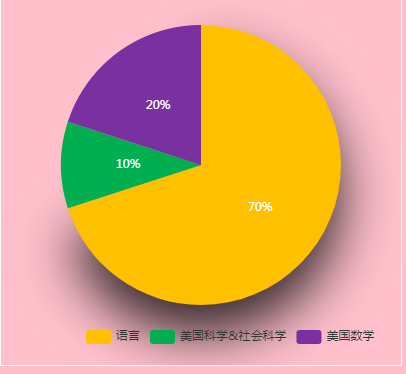
现图
<!--原代码-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>普通饼图</title>
</head>
<script src="echarts.common.min.js"></script>
<style>
body{
background-color: pink;
}
.app{
height: 400px;
width: 400px;
background-color: pink;
margin: auto;
border: 1px solid #fff;
}
</style>
<body>
<div class="app" id="app"></div>
</body>
<script>
var app =echarts.init(document.getElementById('app'));
option = {
tooltip: {
trigger: 'item',
formatter: "{a}:{b}:({d}%)"
},
legend: {
orient: 'vertical',
x: '20%',
y: '90%',
data:['语言','美国科学&社会科学','美国数学']
},
series: [
{
name:'访问来源',
type:'pie',
selectedMode: 'single',
radius: [0, '70%'],
label: {
normal: {
formatter: '{d}%',
position: 'inner'
}
},
data:[
{
value:70,
name:'语言',
itemStyle:{
normal:{
color:'rgb(255,192,0)',
shadowBlur:'90',
shadowColor:'rgba(0,0,0,0.8)',
shadowOffsetY:'30'
}
}
},
{
value:10,
name:'美国科学&社会科学',
itemStyle:{
normal:{
color:'rgb(1,175,80)'
}
}
},
{
value:20,
name:'美国数学',
itemStyle:{
normal:{
color:'rgb(122,48,158)'
}
}
}
]
}
]
};
app.setOption(option);
</script>
<html>