前提
关于BottomNavigationView去除阴影的文章,网上基本上都是无效的,例如典型的Theme="@null",所以我研究了一下这个问题,决定写一篇有效的解决帖。
省流助手:在BottomNavigationView中增加属性:app:elevation="0dp" 可去阴影。
问题描述
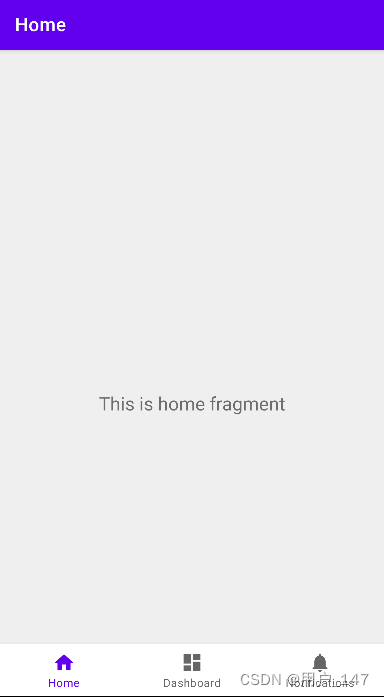
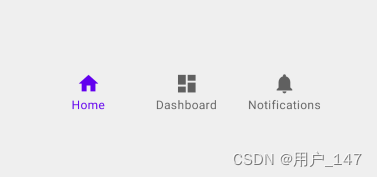
BottomNavigationView,在xml文件中完全名字是<com.google.android.material.bottomnavigation.BottomNavigationView />,使用起来长下面这样(底部的导航栏):

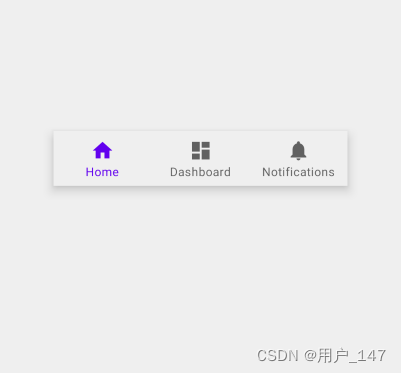
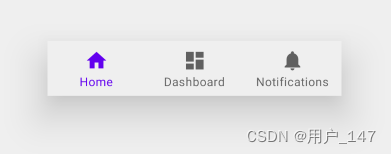
如果将BottomNavigationView放到屏幕的中间,整个控件的阴影将完全展示出来,这个阴影效果其实是和cardView自带的阴影类似的。

解决方案
如果直接在控件中增加theme="@null"是无效的。实际上,阴影是通过控件的高度来实现的,也就是说,控件越高,投射下来的阴影也就越大。因此我们可以通过elevation这个属性来实现。如果想要阴影消失,那就是将控件高度设置为0,完整的写法为:app:elevation="0dp"
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:elevation="0dp"
...
app:menu="@menu/bottom_nav_menu" />

如果我们调大elevation的值,设置为app:elevation="30dp,那么阴影效果将更大更明显:

注意:控件中存在两个elevation,一个是android:elevation,一个是app:elevation,app开头的是有效的,android开头是无效的。另外,android:translationZ看似是调整Z轴,其实也对调整阴影无效。
原理
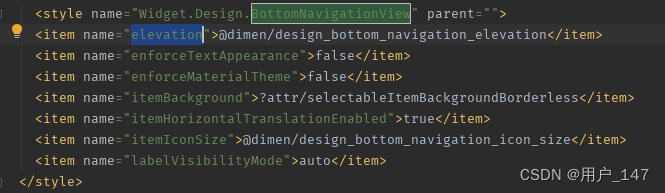
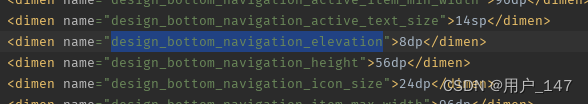
通过查看BottomNavigationView的theme可以看到,内部设置了一个elevation,值设置为8dp,所以我们如果要调整阴影,同样就是设置这个elevation。