1、修改本地hosts文件
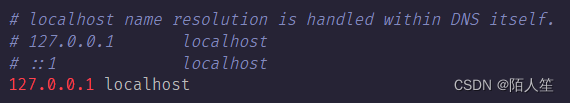
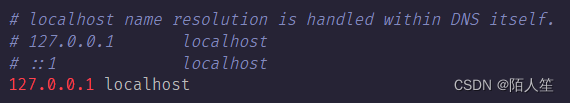
- 找到 C:\Windows\System32\drivers\etc 下的hosts文件,打开文件是这样的

- 注释最后一行并另起一行,修改为
127.0.0.1 你需要修改的地址,例如:www.baidu.com
- 修改完毕记得保存,如果保存不了就要以管理员身份进行保存
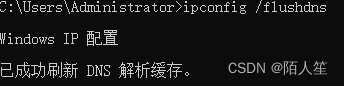
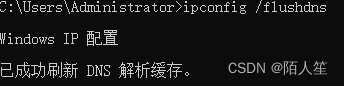
2、刷新DNS缓存
- cmd执行 ipconfig /flushdns ,这样可以刷新DNS缓存,使刚刚修改的hosts文件及时生效

3、配置项目代理
- 打开uniapp的公众号项目,打开manifest.json文件的源码视图,将以下配置项配入其中
"h5": {
"devServer": {
"host": "www.baidu.com",
"port": 80,
"proxy": {
"/api": {
"target": "http://192.168.50.23:8188",
"ws": false,
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}
},
},
- 然后重启项目,就会发现项目的启动地址变成了http://www.baidu.com:80/,同时也要注意本地是否被占用了项目端口
- 在微信开发者工具中输入http://www.qtpiano.com,注意是http请求不是https
4、配置完毕
- 现在在微信开发者工具内调试授权登录是可以正常授权的,但是调试微信支付还是会异常
{
errMsg: "chooseWXPay:没有此SDK或暂不支持此SDK模拟"}
- 此外还有一个 /sockjs-node/info 接口刷屏问题不知道如何解决
- 有见解的可以在评论区解释一下