uniapp微信支付 jsapi缺少参数 appid
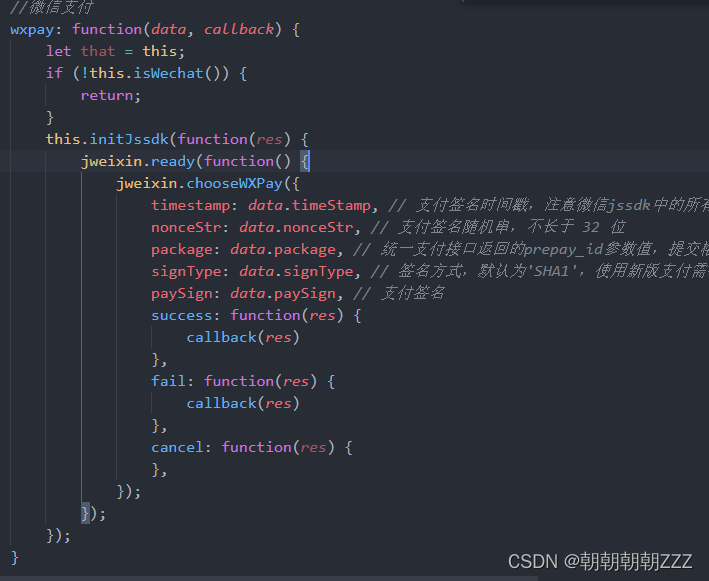
uniapp开发微信公众号使用以下方式支付有时会报错

改为以下支付即可(以下为微信内置支付,无需导入任何东西)
改为以下支付即可(以下为微信内置支付,无需导入任何东西)
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": res.data.data.appId, //公众号名称,由商户传入
"timeStamp":res.data.data.timeStamp, //时间戳
"nonceStr":res.data.data.nonceStr, //随机串
"package": res.data.data.package,
"signType":res.data.data.signType, //微信签名方式:
"paySign":res.data.data.paySign //微信签名
},
function(ress) {
if (ress.err_msg == "get_brand_wcpay_request:ok") {
uni.showToast({
icon: 'success',
title: '支付成功'
})
setTimeout(() => {
uni.navigateBack({
delta:2
})
}, 500);
} else if (ress.err_msg == "get_brand_wcpay_request:cancel") {
uni.showToast({
icon: "none",
title: "'已取消支付"
})
} else {
uni.showToast({
icon: "none",
title: "支付失败"
})
}
}
);