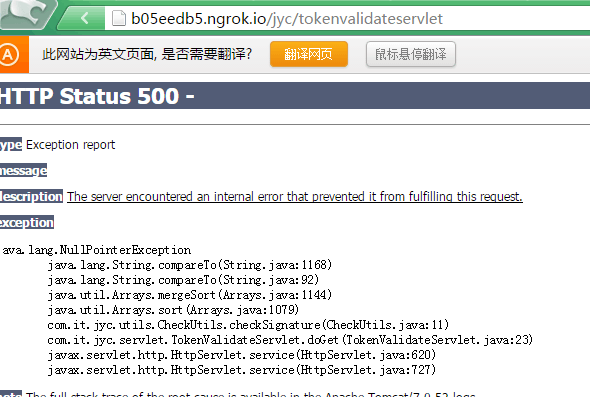
前言: 这几天一直想搞个公众号玩一玩。然后去阿里云买了个云服务器ECS(学生9.9/月),因为一开始接触云服务器,所以选了个window系统。然后在本地创建了一个简单的web项目(jyc),用来认证token。在云服务器里面搭了JDK和tomcat。然后高高兴兴的把web项目打包成war。放进tomcat的webapps目录下,启动tomcat(当然端口是80,因为微信公众号的URL只支持80和443)。然后我在提交token上去,报了下面的错误
检查URL和token没有错后,我就很疑惑。哪里错了,错误代码是啥。它不像平常我们用eclipse的时候异常日志会在console给出。然后我就想是不是每次我修改了代码都要打包成war然后部署上云服务器的tomcat里面?这样岂不是很麻烦。网上百度一下,终于找到了方法。
正文: 需要借助ngrok 这个东西,简单来说它可以将我们本地的ip地址映射到公网上。该网站地址:https://ngrok.com/
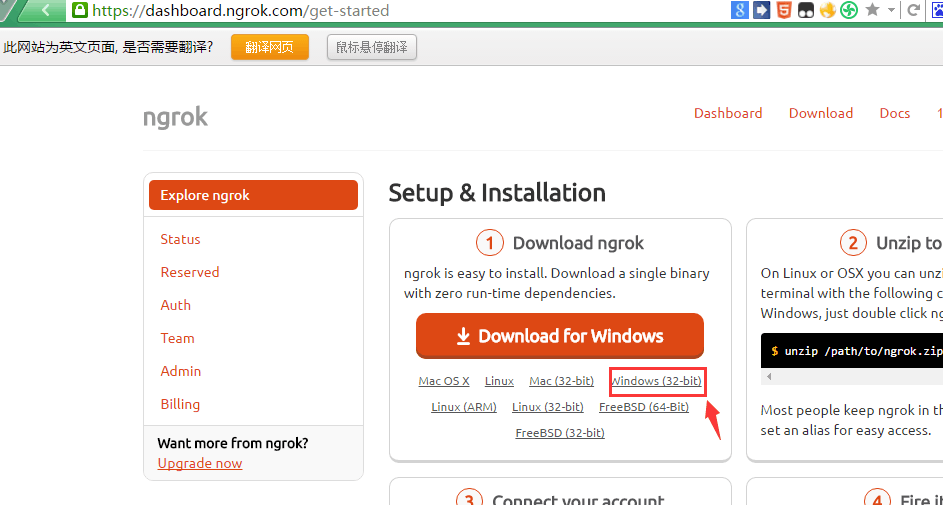
1,进入该网站点击get started for free 注册一个账号或者用第三方登录也行。然后下载
我下载的是windows版本
2,解压ngrok-stable-windows-386.zip压缩包,我解压到D:\编程软件工具 目录下
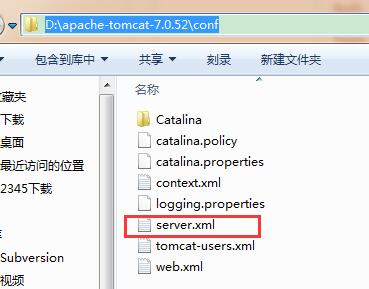
3,修改你本地tomcat的端口为80,进入你tomcat的安装目录,如下:
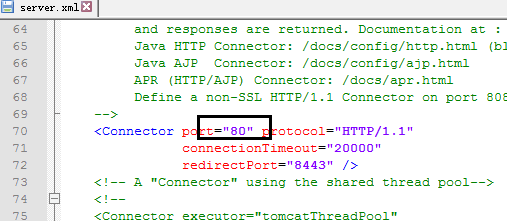
打开server.xml文件
注意:如果你的80端口被占用了,可以参考我的另一篇文章 https://blog.csdn.net/com_it/article/details/80089637
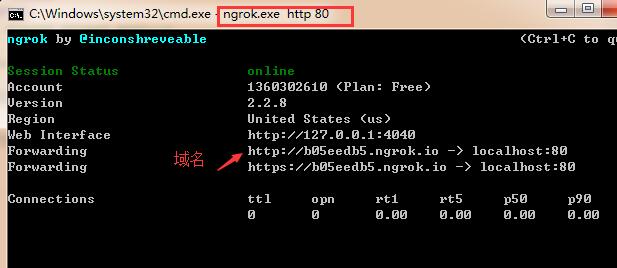
4,打开cmd 进入ngrok.exe所在的目录,执行ngrok.exe http 80命令
得到我们的域名后,打开浏览器,输入http://b05eedb5.ngrok.io/jyc/ jyc是我的web项目名称
成功了,接下来示范个会抛异常的URL
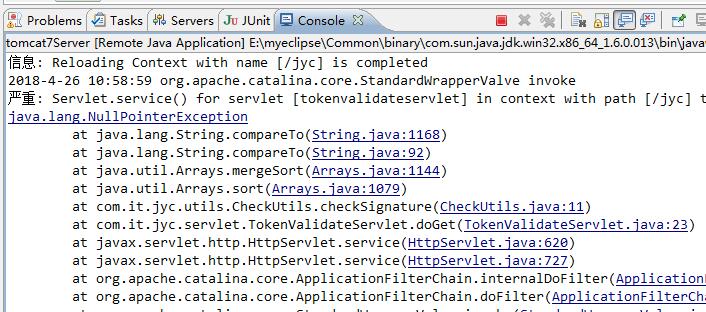
回到我们的console,可以看到详细的异常信息了,挺方便的
5,注意事项
上面的ngrok.exe http 80命令生成的域名是会改变的,也就是说你下次执行这个命令域名可能不再是你先前的那个。如果你微信公众号开发提交token需要固定的域名必须要付费才能使用。
例如:
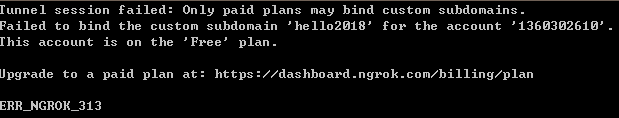
ngrok会提示只有付费了才能使用这种方式的域名