目录
1.准备相关文件及图片等
1.1.准备文件
(1)在common下创建用来创建小组件的文件夹components并在下方创建tabbar组件页面

(2)在common下创建datas文件并创建tabbarItem.js文件用来存储导航栏组件相关信息(图标路径,value值,选中后图标路径)

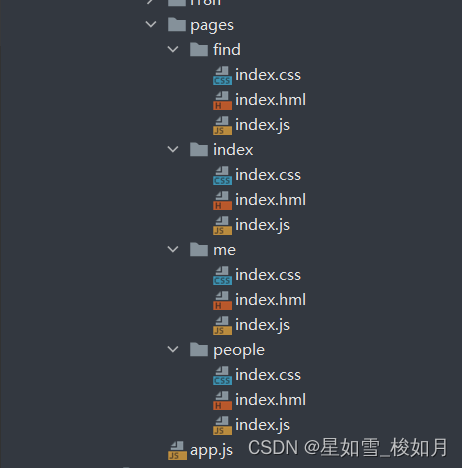
(3)在common.pages下创建相关页面

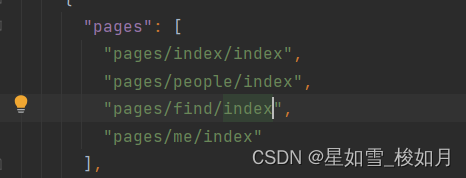
1.2.在config.json中配置页面

1.3.下载导航栏图标
2.创建小组件
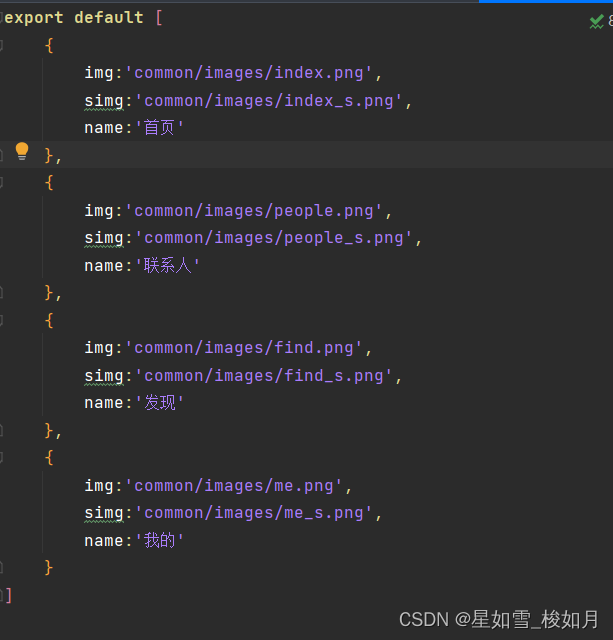
2.1.在datas中创建小组件相关信息(simg是选中后图标路径)

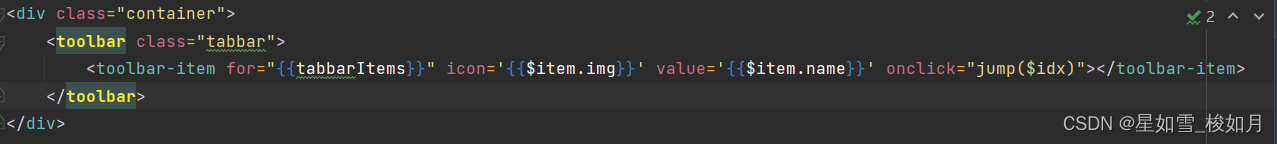
2.2.组件外观设计



3.底部导航栏相关逻辑实现
3.1.父组件向子组件传参
实现点击哪个页面,哪个页面下方导航栏对应图标变为选中图标
3.1.1.为每一个页面下方导航栏添加参数index

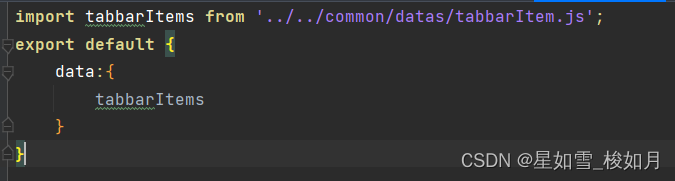
3.1.2.子组件接收父组件的参数

3.1.3.实现选中切换图标
如果页面id与导航栏对应id一样,选择选中对应图标,类似于c语言问号表达式。
idx图标id从0,开始。
index传入的页面的导航栏对应id,可以自己设置,如果第一个页面index设置了“1”,下图应该为
$idx == index - 1
 3.2.实现点击跳转(路由)
3.2.实现点击跳转(路由)
导入router函数

在跳转函数中写入相应不同图标选择的页面
jump(index){ switch(index){ case 0: router.push({ uri:"pages/index/index", params:{ info:"首页" } });break; case 1: router.push({ uri:"pages/people/index", params:{ info:"联系人" } });break; case 2: router.push({ uri:"pages/find/index", params:{ info:"发现" } });break; case 3: router.push({ uri:"pages/me/index", params:{ info:"我的" } });break; } }其中params中info值可以在相应页面直接使用