目录
1.分类页面

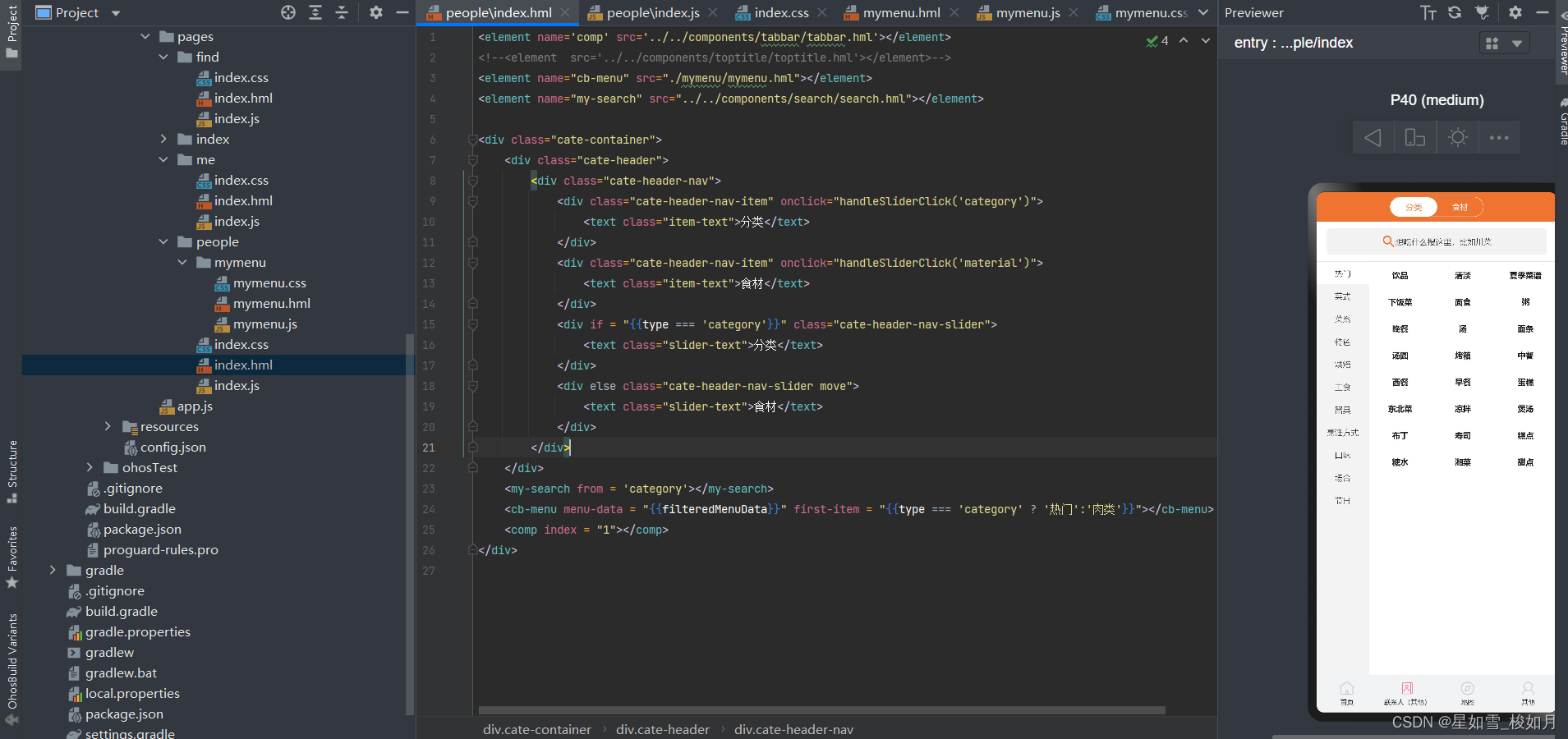
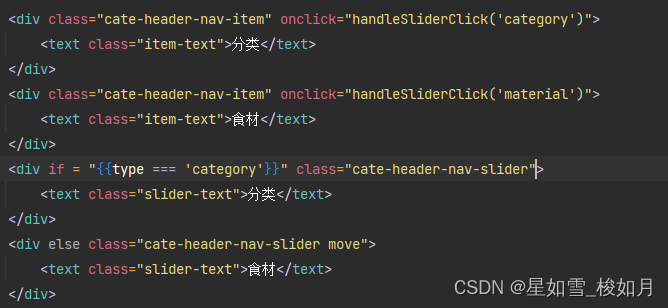
1.1.顶部滑动块样式的设计
关键在于点击后背景颜色的改变

前面两个div为“背景”
后面两个div为覆盖层,当点击分类后,执行分类对应的样式,背景变白
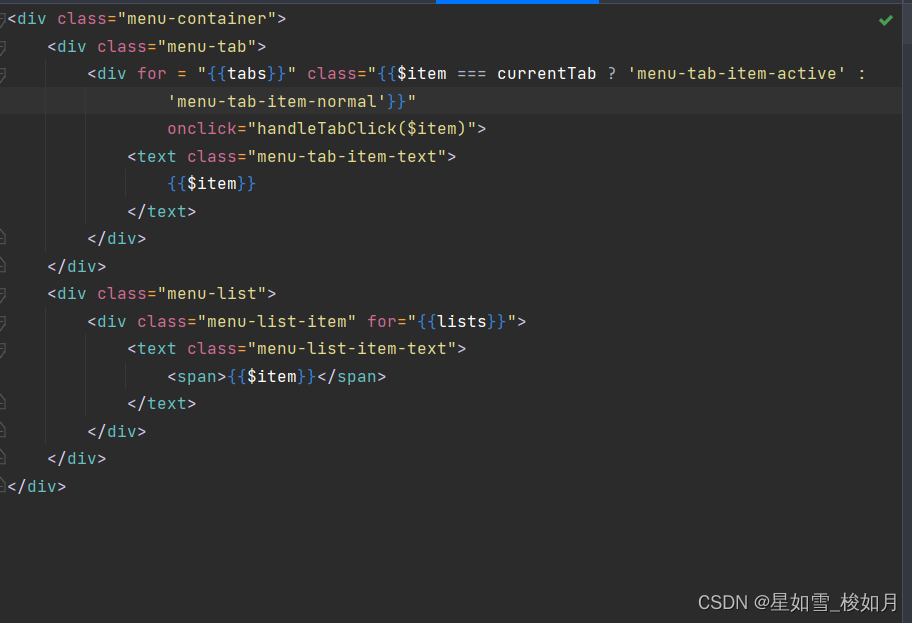
1.2.中间主体部分关键html代码

将数据导入并遍历,边框高亮显示可以定义两个样式,当鼠标点击一个tab时,对应的样式是高亮样式,其他为普通样式。
1.3.数据传入过程
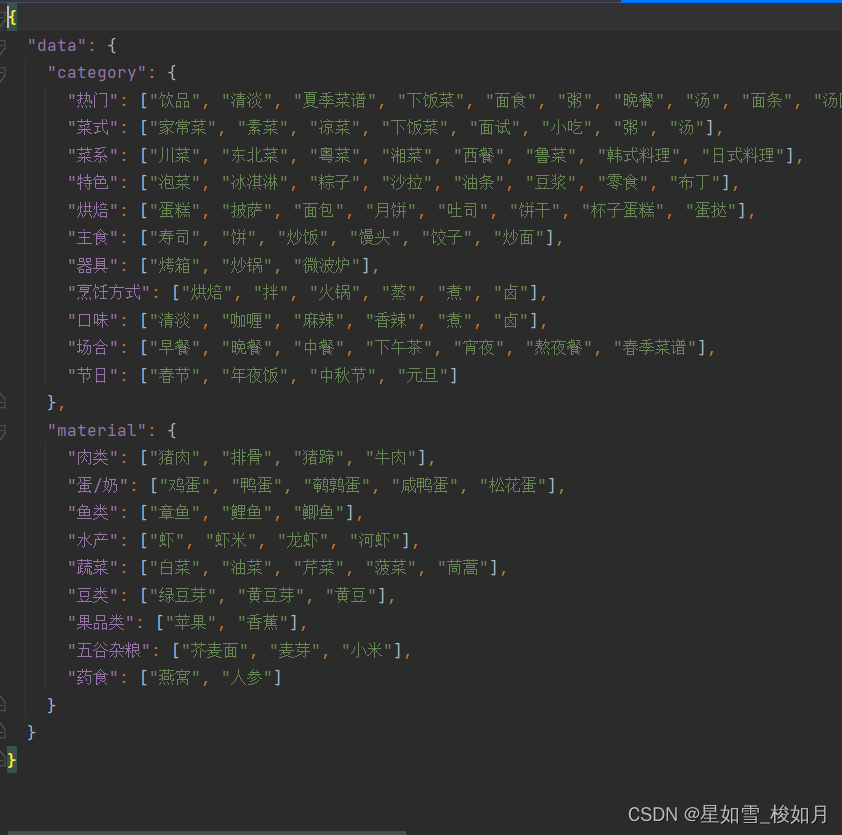
(1)数据格式

(2)顶部滑块对应数据(分类,材料)由以下内容选择

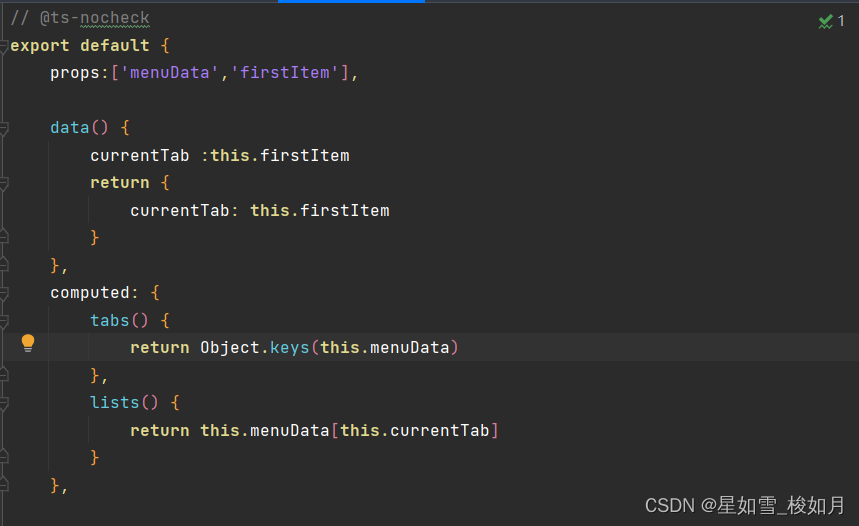
(3)侧边栏数据以及对应tab数据如下图导入,因为主体被当成部件重新创建了个页面,所以父组件对应的最大的分类(分类,材料)的数据要通过props传入子组件。再根据数据文件的格式获取对应key值作为左侧边栏的tab值(如下图的tabs),每个tab的值通过索引获取(如下图的lists)。

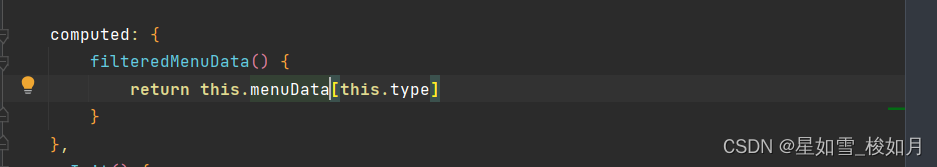
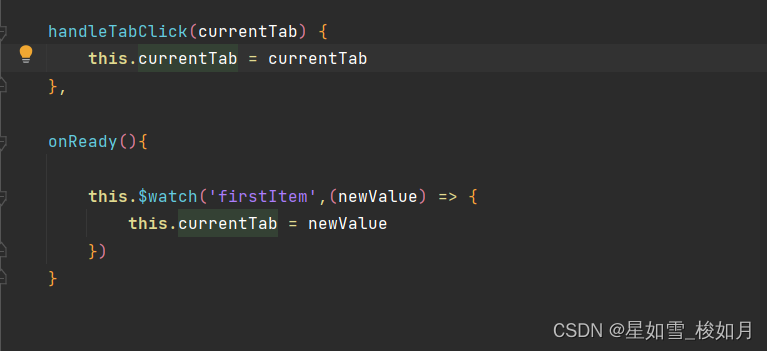
(4)currentTab的值通过点击事件改变,如下图。

2.地图页面(web组件)
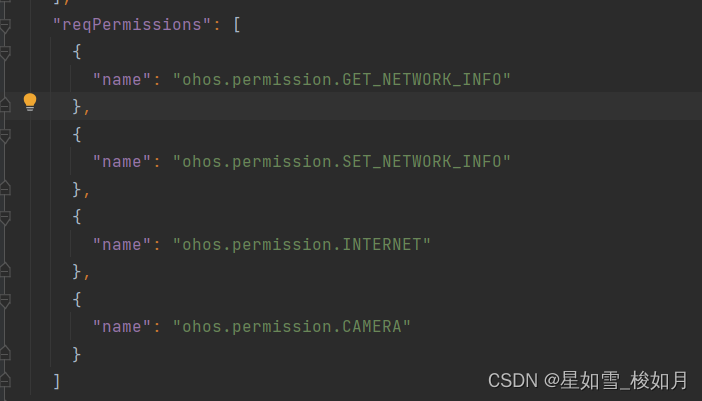
2.1.获取权限(网络)
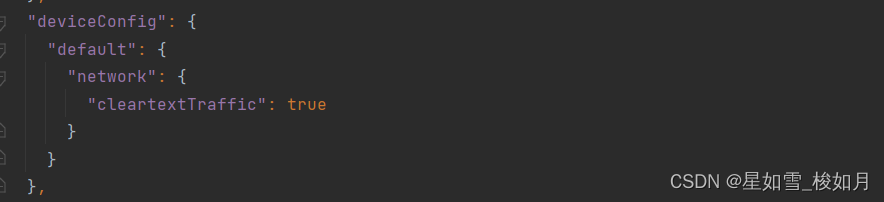
在config.json文件中添加权限请求,与原来存在的“js”同级

模拟器配置(本来就有device,直接在后面添加其他代码就行)

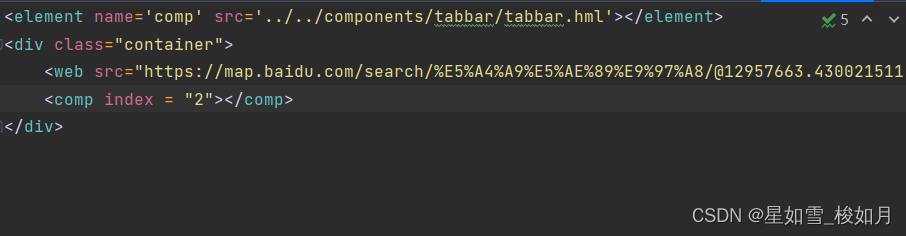
2.2.通过web组件获取地图(src中为地图对应地址)
低版本deveEco地图与相机无法显示可以通过远程真机模拟

3.相机页面(camera组件)
3.1.获取相机权限
上方已经给出相应代码
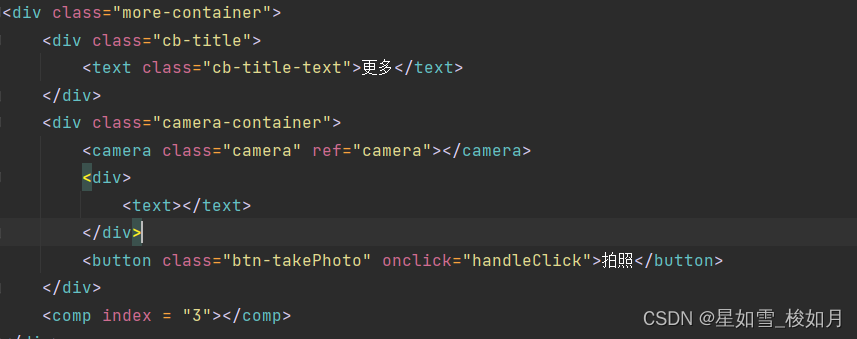
3.2.页面设计(如拍照按钮)

3.3.执行拍照(takephoto方法,可设置图片质量)
