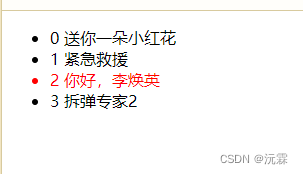
vue点击列表改变列表背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.active{
color: red;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<div id="app">
<ul>
<li v-for="(item,index) in movies" :class="{active:currentIndex === index}" @click="liClick(index)"> {
{
index}} {
{
item}} </li>
</ul>
</div>
<body>
<script>
var app =new Vue({
el:"#app",
data:{
movies:['送你一朵小红花','紧急救援','你好,李焕英','拆弹专家2'] ,
currentIndex:0,
},
methods:{
liClick(index){
this.currentIndex=index
}
}
})
</script>
</body>
</html>
传入一个currentIndex去控制样式