写这篇文章之前,我已经和经理掰扯半天了。我实现的代码写成文档,复制到他的电脑上没效果。我自己的电脑就可以实现功能。一开始我写的代码也没有效果,但改来改去突然就可以了,写成原来的样子也可以实现了,没研究明白具体为什么。代码提交后也可以实现效果。
使用rowClassName属性实现改变行背景颜色:
表格属性
<a-table
:rowClassName="rowClassName">
JS代码:
methods: {
rowClassName(record,index) {
let a123 = "table-back"
return a123;
}
},
Css:
<style>
/deep/.table-back {
background-color: yellow;
}
</style>
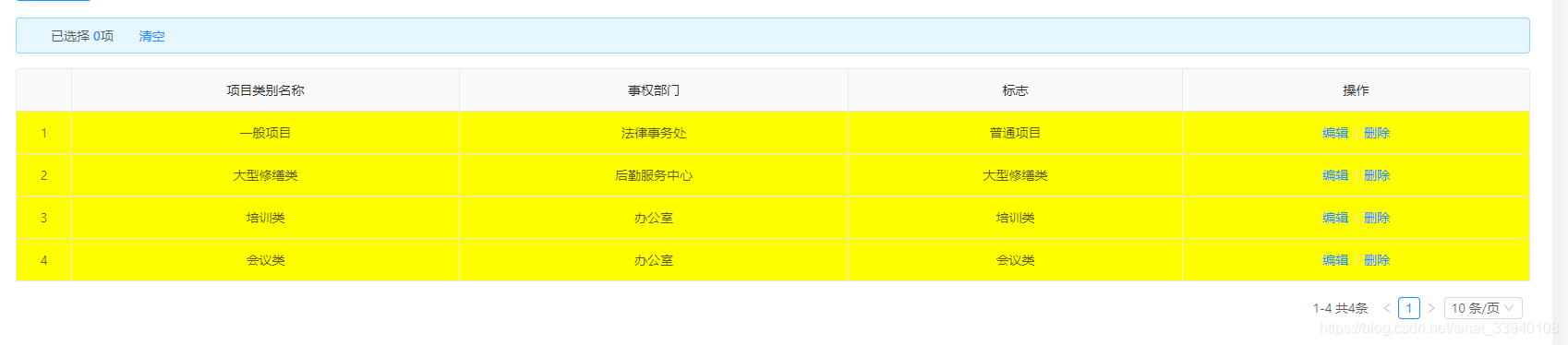
实现结果:

注意:不一定能成功!!我一开始代码也是这么写的就没效果,突然就实现了,邪的一B