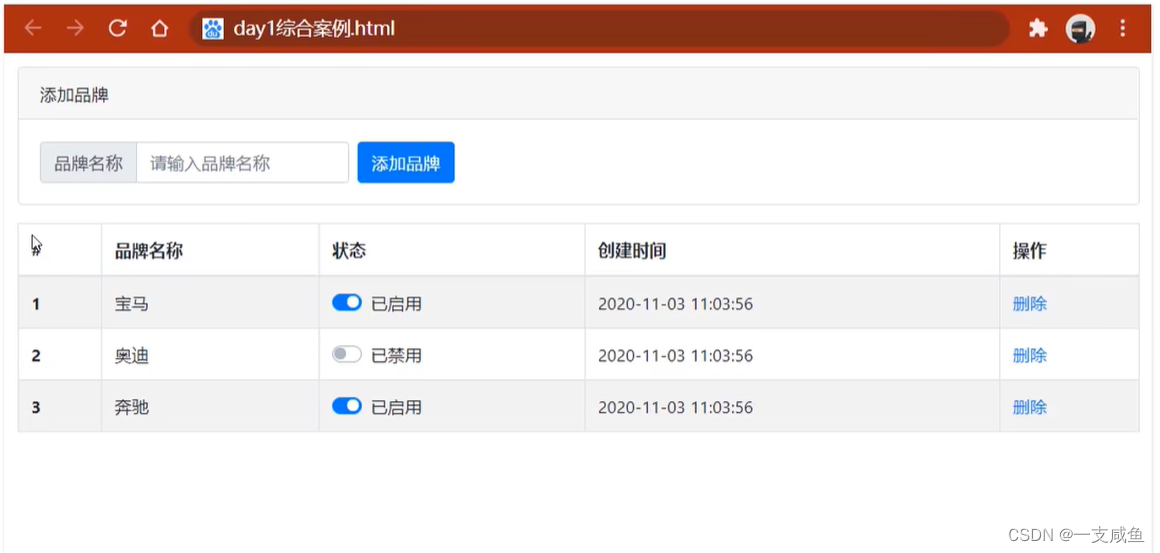
1.案例效果

2.用到的知识点
bootstrap 4.x 相关的知识点:
卡片(Card)、表单相关(Forms)、按钮(Buttons)、表格(Tables)
vue指令与过滤器相关的知识点:
插值表达式、属性绑定、事件绑定、双向数据绑定、修饰符、条件渲染、列表渲染、全局过滤器
3.整体实现步骤
①创建基本的vue实例
②基于Vue渲染表格数据
③实现添加品牌的功能
④实现删除品牌的功能
⑤实现修改品牌状态的功能
3.1 创建基本的vue实例
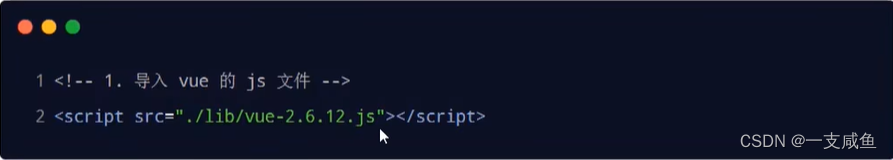
步骤1:导入vue的js文件

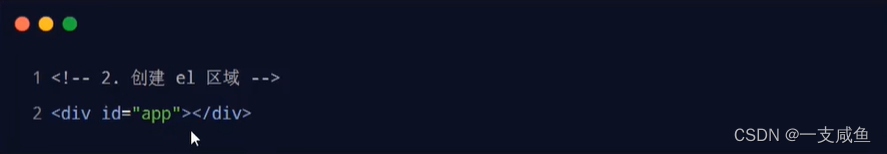
步骤2:在<body>标签中声明el区域:
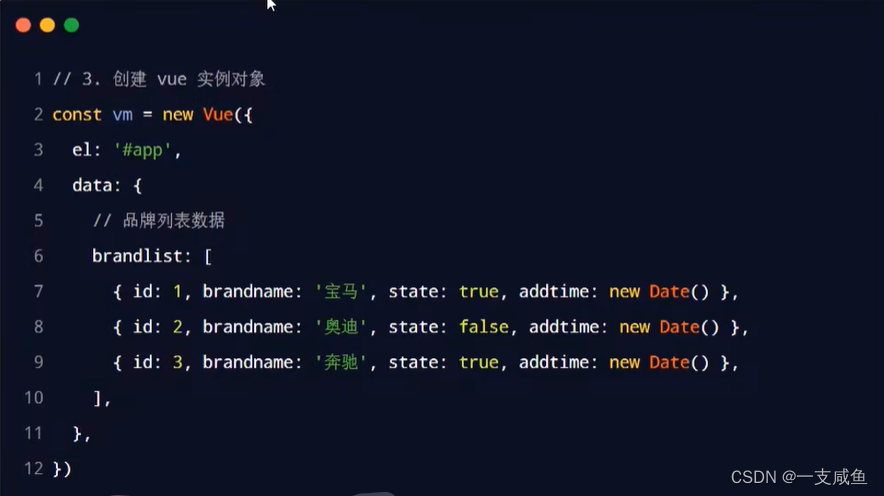
 步骤3;创建vue实例对象
步骤3;创建vue实例对象

3.2基于vue渲染表格的数据
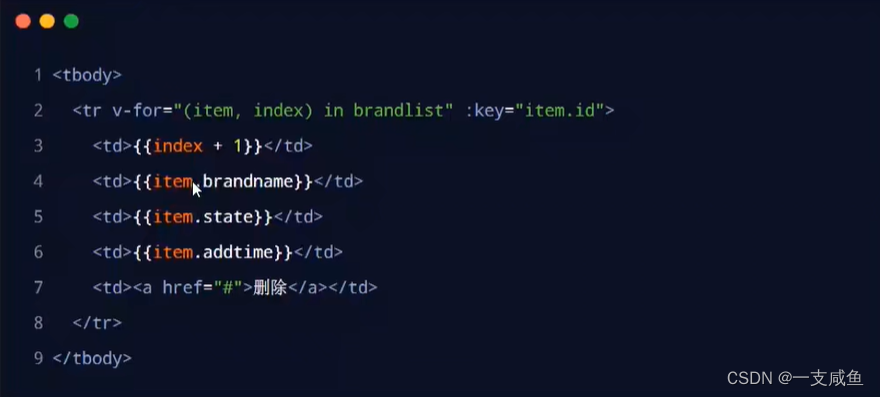
步骤1:使用v-for指令循环渲染表格的数据:

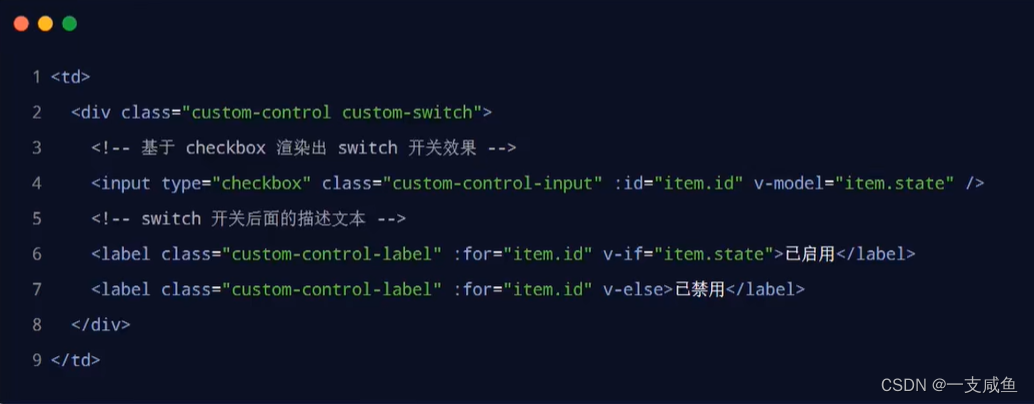
步骤2:将品牌的状态渲染为Switch开关效果:

Switch开关效果的官方文档地址:
https://v4.bootcss.com/docs/components/forms/#switches
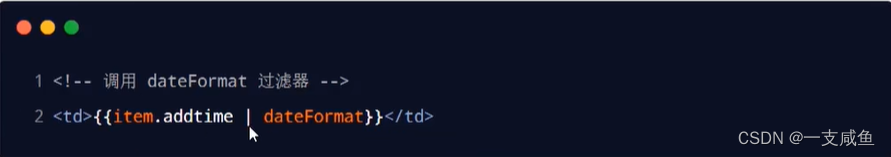
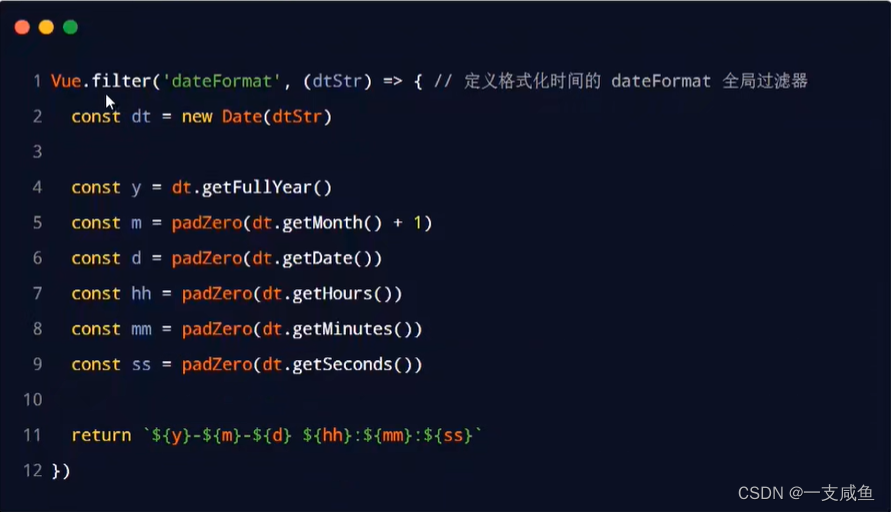
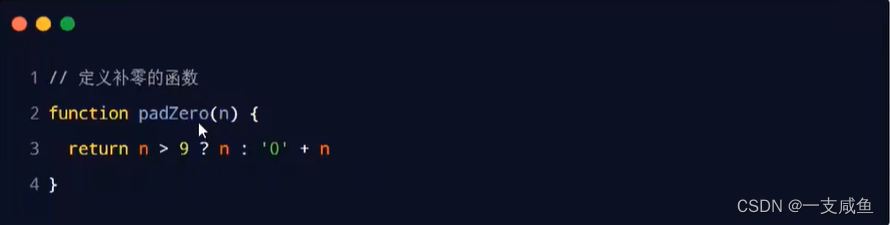
步骤3:使用全局过滤器对时间进行格式化:



3.3添加品牌
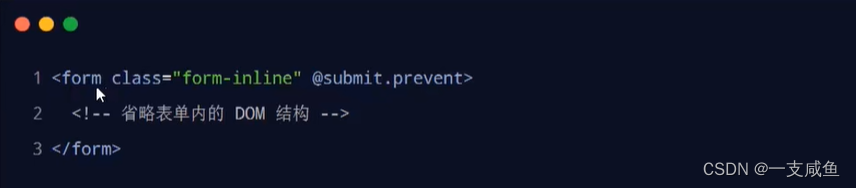
步骤1:阻止表单的默认提交行为:

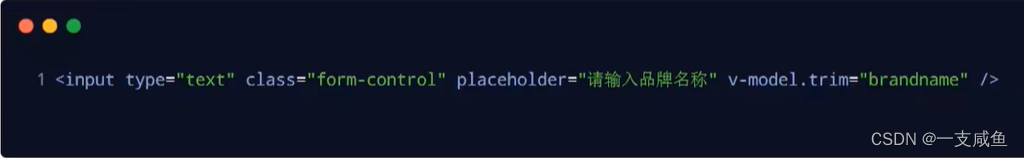
步骤2:为input输入框进行v-model双向数据绑定:

注意:需要在data数据中声明brandname属性字段
步骤3:为“添加品牌”的button按钮绑定click事件处理函数:

步骤4:在data中声明nextId属性(用来记录下一个可用的id值),并在methods中声明addNewBrand事件处理函数:

步骤5:监听input输入框的keyup事件,通过.esc按键修饰符快速清空文本框中的内容:

3.4删除品牌
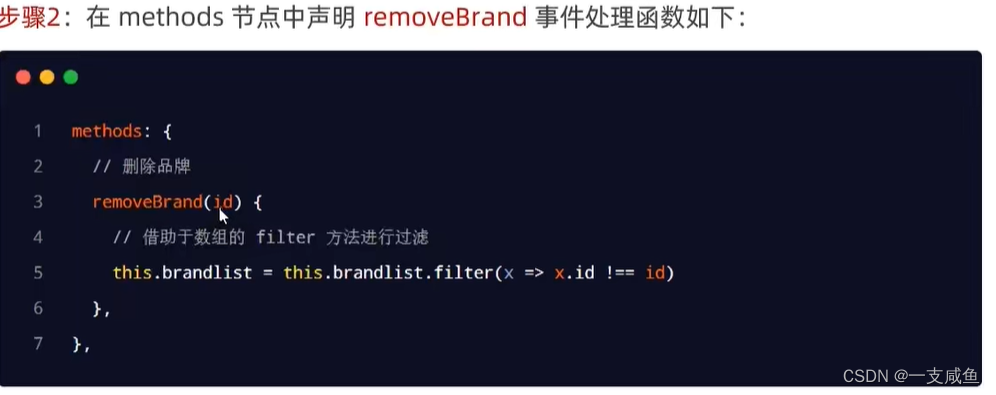
步骤1:为删除的a链接绑定click点击事件处理函数,并阻止其默认行为: