
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>vue空白模板</title>
<link
href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
rel="stylesheet"
/>
<style>
.ddd {
transition: all 2s;
}
</style>
</head>
<body>
<div id="app" class="container">
<input type="text" class="form-control" v-model="txtName" @keyup="save" />
<table class="table table-hover table-bordered" style="margin-top: 1rem;">
<thead>
<tr>
<th>序号</th>
<th>名字</th>
<th>操作</th>
</tr>
</thead>
<tbody>
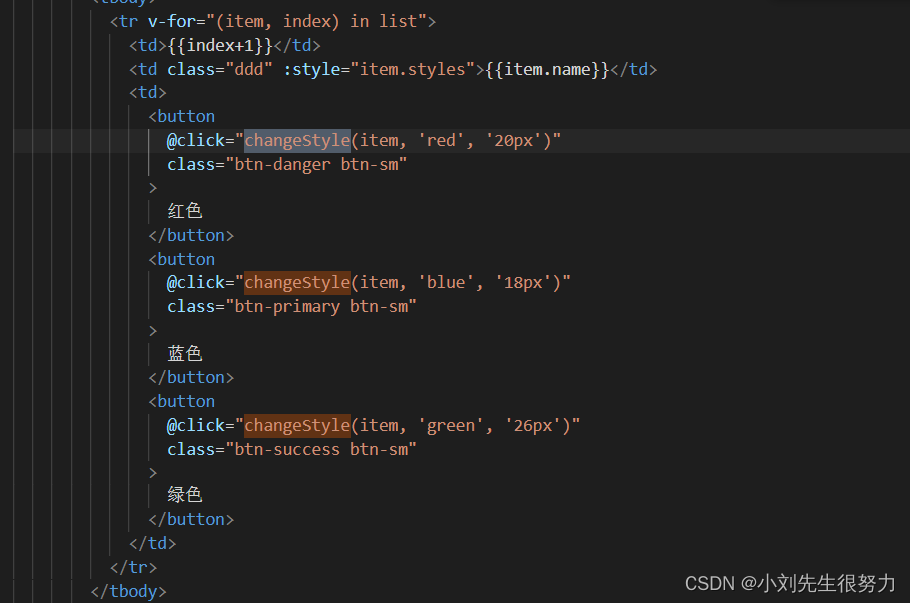
<tr v-for="(item, index) in list">
<td>{
{index+1}}</td>
<td class="ddd" :style="item.styles">{
{item.name}}</td>
<td>
<button
@click="changeStyle(item, 'red', '20px')"
class="btn-danger btn-sm"
>
红色
</button>
<button
@click="changeStyle(item, 'blue', '18px')"
class="btn-primary btn-sm"
>
蓝色
</button>
<button
@click="changeStyle(item, 'green', '26px')"
class="btn-success btn-sm"
>
绿色
</button>
</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 要求做一个带有输入框的页面
// [{id: 1, name: 'xxx', color: ''}, {id: 2, name: 'xxx', color: ''}]
var app = new Vue({
el: "#app",
data: {
txtName: "",
list: [],
},
methods: {
save(e) {
if (e.keyCode === 13) {
this.list.push({
id: Date.now(),
name: this.txtName,
styles: {},
});
}
},
changeStyle(item, color, fontSize) {
item.styles = {
color,
fontSize,
};
},
},
});
</script>
</body>
</html>
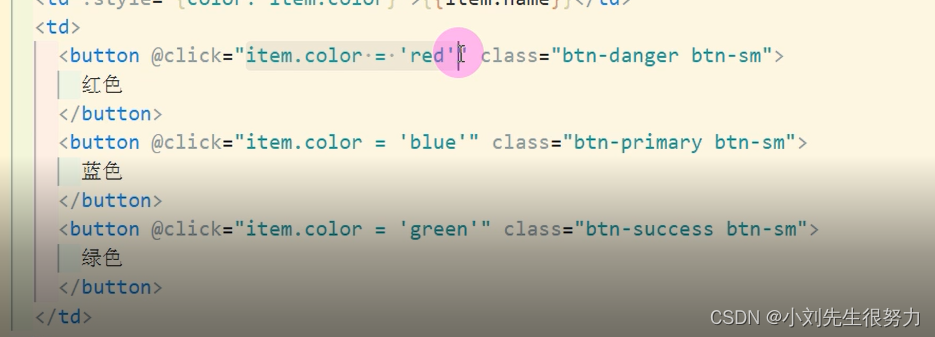
简单粗暴的改法:

添加样式的写法: