前言:底部控制栏就是我们经常用的微信下面那些导航栏,比如:微信、通讯录、发现、我 这些控件。这里要用到tabBar。
1、tabBar的整体属性如下:
2、tabBar的每个item属性如下:
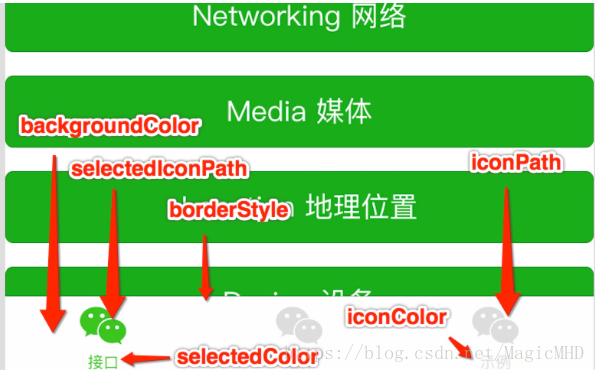
3、下面一张图是官网对tabBar的描述
4、下面我们就对app.json进行配置
"tabBar":{
"color":
"#dddddd",
"selectedColor":
"#3cc51f",
"borderStyle":
"white",
"backgroundColor":
"#ffffff",
"list":[{
"pagePath":
"pages/index/index",
"iconPath" :
"image/first_page.png",
"text":
"首页"
},
{
"pagePath":
"pages/logs/logs",
"iconPath":
"image/first_page.png",
"text":
"日志"
} ]
}
这样我们就设置了tabBar的属性和它的item的属性,由代码可知,我的底部控制栏主要包括两个,一个是首页,一个是日志。
然后编译运行即可。