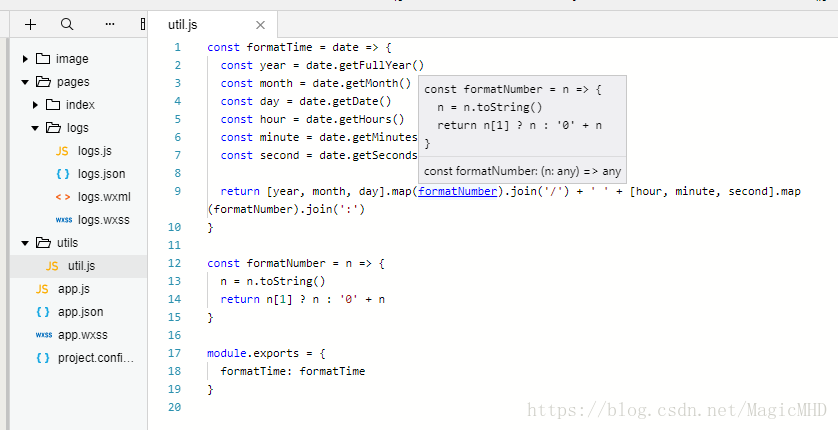
前言:模块化也就是将一些通用的东西抽出来放到一个文件中,通过module.exports去暴露接口,这个也有点类似与android,android我们把一下经常用到的方法先写好,放到控制层,然后在别的方法中调用这些通用的东西!我们在最初新建项目时就有个util.js文件就是被模块化处理时间的。
我们可以看到最后就是通过module.exports去暴露接口,那么怎么去使用这个接口呢?
在index.js中,首先导入模块化
然后在onLoad方法中调用
但是到此我们估计还是对模块化很模糊,所以我又查了一下资料!
1、模块化标准
玩前端的同学大部分都知道模块化的几个标准,CommonJs / AMD / CMD。这里花费一些篇幅简单的介绍一下,比较熟悉的同学可以跳过这一部分的介绍。
(1)CommonJs
CommonJs主要用于服务器端的一些简单的模块引用,如nodejs:

- fs=require('fs');
对它来说,一个单独的文件就是一个模块,一个文件定义一个作用域,变量在文件内部都是私有的。
CommonJs采用了同步加载的方式,把文件加载下来才会执行后面的代码,由于在服务端,文件一般在某个目录下,加载不需要网络,所以这种方式不用考虑网络的成本。
下面讲到的AMD和CMD,主要用在浏览器端。
(2)AMD
Asynchronous Module Definition,异步模块定义,requireJs是最典型的例子。这也是国外目前比较流行的模块化标准。
AMD把一个文件(模块)里需要用到的其它模块,定义在头部刚开始的地方,以告诉浏览器,加载这个模块所需要的其它的依赖,这就把依赖前置并执行。
(3)CMD
Common Module Definition,通用模块加载规范,seaJs是典型的代码,一开始是由淘宝的玉伯开发。
与AMD相反的是,它不会前置去执行当前模块所有的依赖,而是在需要的地方才去引入。
关于AMD与CMD之争由来已久,本文不讨论他们的优劣。还有一个最新的标准,UMD,它想统一几种模块化规范,有兴趣的读者可以去网上了解。
2、微信小程序的模块化
wxml、wxss、js,这三类都可以做模块化。
(1)js的模块化首先先要了解一点,每个js里定义的变量、函数,只在当前的文件里有效,也就是说每个js文件的作用域只在文件内部。
MINA框架其实也做了挺多模块化的封装和合并等工作,开发的时候,我们可以不用在意自己在用的是什么样的标准,最后怎么被合并,也不用去考虑网络问题,因为MINA也帮我们打好包了,按照微信小程序官方文档给出的例子来使用就行,其它的工作它都帮我们做好了。
js的模块引用语法如下:
- // a.js
- var xxx = require('xxx.js')
wxml代码里也可以根据界面上不同的部分去分块。从主wxml文件里分出来的文件,可以写成一个模板template。
如何定义一个模板?语法很简单。
- <template name="myTpl">
- ...
- </template>
使用:
- <template is="myTpl" data="{{…data}}"/>
讲到模块化,这里我们就需要把template的定义分开,放到另外的wxml文件里,作为另一个wxml文件。在使用的时候,用import来引入。
假设我们的模板写在一个单独的文件item.wxml里,要在主页面中引入:
- <import src="item.wxml"/>
- <template is="myTpl" data="{{...data}}"/>
这样就可以把独立的UI模块给拆分出来。上面传入data的时候,注意要用…三个点把data这个object平铺开,官方文档时规定这里传入的数据必须是
- {{a: xxx, b: xxx}}
这样的格式,跟wx:for还是有差别的,读者可以测试下,后面在使用的时候多注意。
另外,微信还提供了一个include操作。跟import的区别是,import是把相应的一个文件里定义的模板引入进来,让主wxml文件可以用这个模板。而include是直接把相关文件的源码、内容,原封不动的导入进来。
使用上,读者可以这样简单地来区分:用模板时,用import引入模板的定义;
不用模板时,用include直接把文件内容导入进来。
(3)wxss的模块化
wxss也支持模块化,用@import来导入其它wxss文件到主wxss文件中。后面记得加分号:
3、模块化的几个小建议
对于微信小程序的开发,如果项目大了,代码自然就多,分的文件可能也会比较多,这里提几点建议。
[1]. js共用的模块抽出来,放到一个文件夹里,取名如common,里面可以再按功能去分更细的模块,如网络请求模块common/net.js,工具方法集common/util.js,websocket相关模块,等等。
[2]. 把共用的页面头部、底部,放到page/common/ 里面,记得把js和wxml也放在一起。
[3]. 引用外部的库的话,把它们的文件统一放到 lib/ 目录里。
[4]. 之前文章提到的页面和文件的目录划分,也不用去改。如page/ 目录专门存放页面,一对名字(xxx.wxml和xxx.js)就对应一个页面,如果只是页面的一部分,可以放到page/[page_name]/ 目录里,表示这个页面专门用的模块,但如果是几个页面共享的,可以放在上面第2点提到的page/common/ 里
[5]. 模板放tpl/ 目录里,并按页面来分文件夹放。
[6]. 相关的event handler如果逻辑比较多,可以单独抽出来放到一个文件里。