1表单
1.1form标签
name属性
在一个页面中,表单可能不止一个,每一个form标签就是一个表单。为了区分这些表单,我们可以使用name属性来给表单进行命名。
method属性
在form标签中,method属性用于指定表单数据使用哪一种http提交方法。method属性取值有两个:一个是“get”,另外一个是“post”
action属性
在form标签中,action属性用于指定表单数据提交到哪一个地址进行处理
id属性
表单的唯一名称,一般用于提交或样式设置
enctype属性
在form标签中,enctype属性用于指定表单数据提交的编码方式。
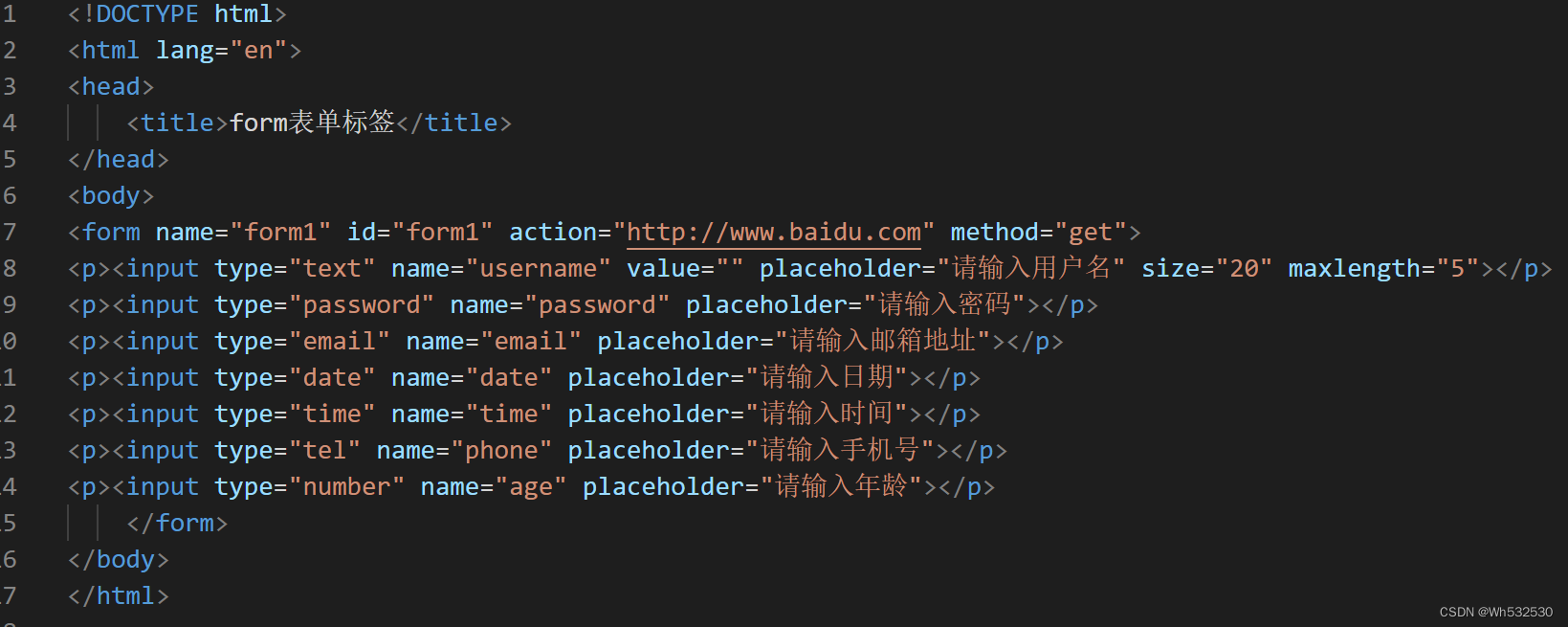
1.2 文本输入框
文本输入框是使用 input 标签来指定,根据它的 type 属性来指定是什么样的类型的输入框。 它的属性说明如下:
name:用于表单提交是把数据提交到后端
id:给这个输入框一个唯一值,一般是用于 JavaScript 来获取它时所使用
value:它代表是这个输入框所输入的值
size:用于指定这个输入框的长度,不推荐使用,后续会用 CSS 来控制
maxlength:用于指定这个输入框所能输入值的最大的长度

placeholder:用于指定在输入框中没有值是的提示信息,它是H5的属性


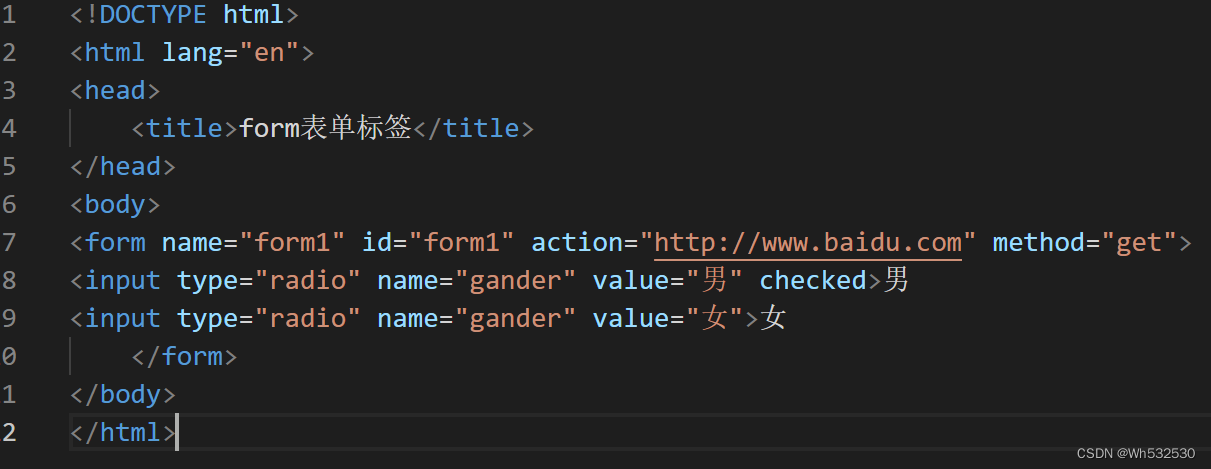
1.3 单选框
单选框也是使用 input 标签,但它的 type 属性的值为 radio,它一般用于多个值中只能选择一个值的情 况。如,姓别 属性说明如下: name:给这个单选框指定一个组名,也是数据提交后后端能够获取数据的值,多个单选框如果 name 属性相同才会是同一个组。 value:单选框的值 checked:它是一个布尔值(真和假),如果值为值(true)即选中,值为假(false)则未选中。
1.4 多选框
多选框也是使用input标签,但它的type属性的值为checkbox,一般用于多个选择的情况,它有以下几个属性:
name:给这个单选框指定一个组名,也是数据提交后后端能够获取数据的值,多个单选框如果name属性相同才会是同一个组。
value:单选框的值
checked:它是一个布尔值(真和假),如果值为值(true)即选中,值为假(false)则未选中,没有给值的情况下默认的是true


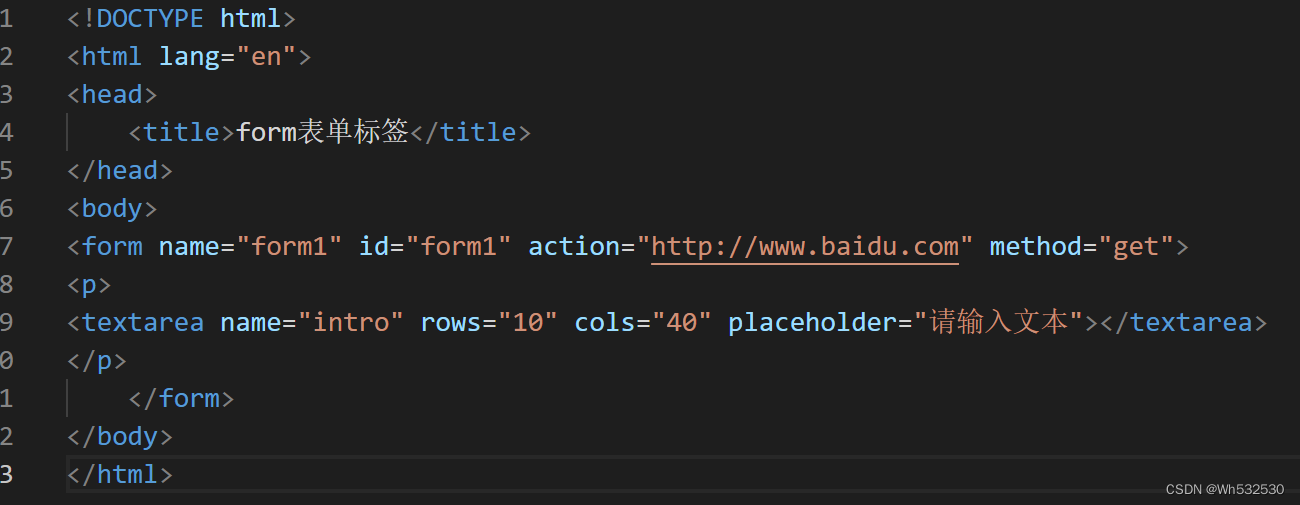
1.5 文本输入域
文本输入域是用于输入长文本的内容,使用 textarea 标签,它有以下几个属性:
name:用于获取文本域的值
rows:指定文本域的高度(行数)
cols:指定文本域的宽度(列数)

1.6 下拉列表
下拉列表是用于选择使用的,它可以是单选的,也可以是多选的。使用 select 标签来指定,属性如下:
name:用于获取下拉框的值
multiple:指定是否可以多选
size:用于指定可看选项个数,子标签是 option,用于指定下拉选项,它的 value 属性用于指定个选项的值


1.7 文件上传
文件上传还是使用 input 标签,但它的 type 属性为 file,常用的属性也是 name。

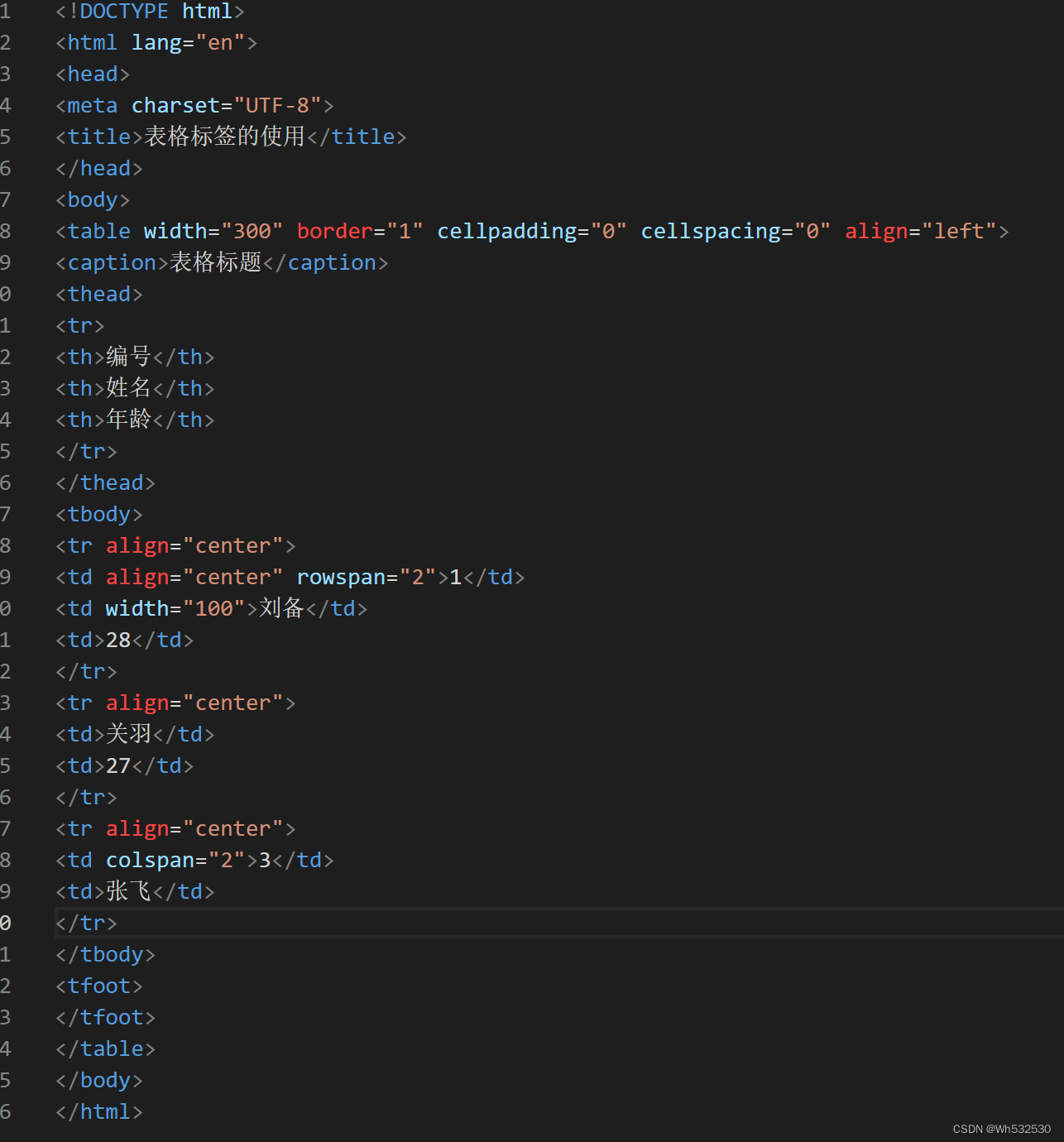
2 表格标签
表格标签用于数据展示的,它涉及到 table、tr、td、th等子标签。
要定义一行,我们需要使用 tr 子标签, 要在一行中定义单元格,还需要使用到 td 子标签。
2.1table标签
table标签有以下几种属性:
width:用于指定表格的宽度,单位是像素
border:用于定义表格的边框,值的类型是数字,而是一个正数,值越大边框越粗
cellpadding:用于定义单元格的内边距,即单元格中的内容也单元格的边之间的距离 cellspecing:用于定义单元格的外边距,即单元格与单元格之间的距离
align:用于定义表格的对齐方式 table还在以下几个子标签:
caption:用于定义表格的标题
thead:用于定义表头部分
tbody:用于定义表体部分
tfoot:用于定义表尾部分
tr:用于定义表格的一行
th:用于定义一个单元格,它的特点是内容加粗且居中显示
td:用于定义一个单元格 td 标签有几个属性需要说明: colspan:用于定义跨列操作,也就是合并多个列
rowspan:用于定义跨行操作,也就是合并多个行
2.2
目录
1.4 多选框多选框也是使用input标签,但它的type属性的值为checkbox,一般用于多个选择的情况,它有以下几个属性:
示例: