一.table标签
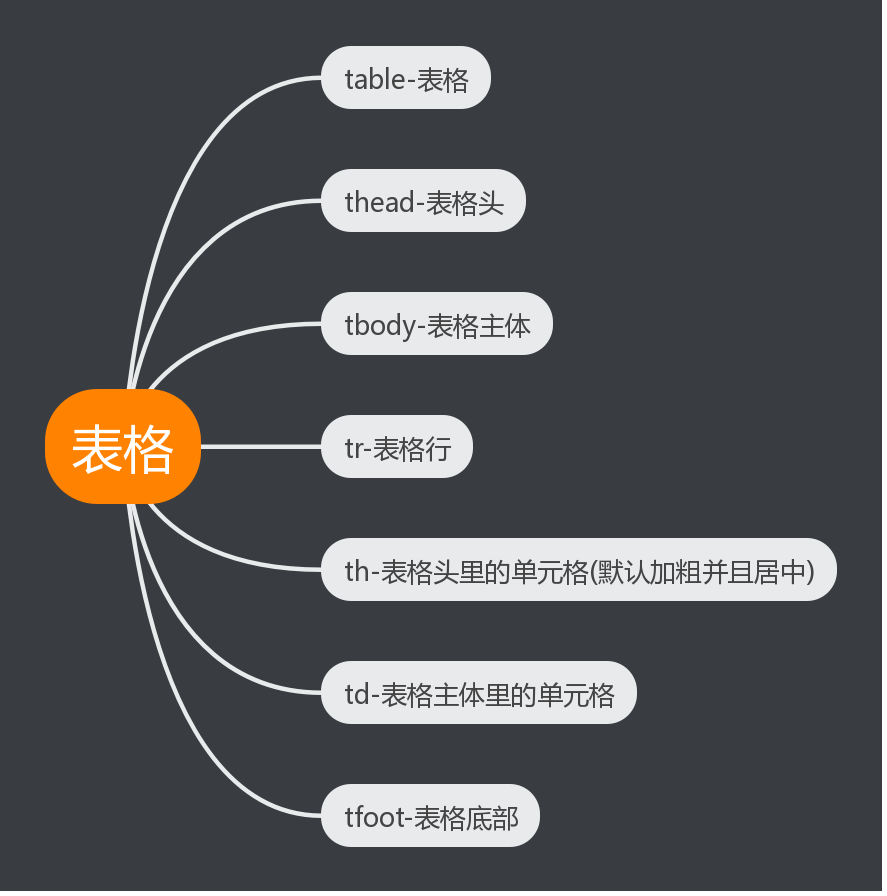
作用:定义html表格.一个table标签元素至少包含 thead(表头),tbody(表主题),还可以有tfoot(表底部)
html表格游table元素及一个或者多个tr,th,td元素组成.
tr元素定义表格行,th元素定义表头,td元素定义单元格.
此外,表格还可以进行列和行的合并(类似于Excel表格中的合并单元格)
rowspan:合并行(竖着合并),例如合并A1:A3这3行合并为一个单元格
colspan:合并列(横着合并),例如合并A1:E1这5列合并为一个横着的长单元格

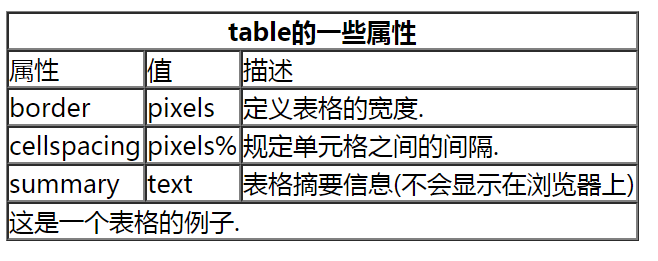
小练习:利用html的table标签创建下面的表格.


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table小练习</title> </head> <body> <!-- <div> <span>与行内元素展示的标签<span> <span>与行内元素展示的标签<span> <img src="./homesmall.png" alt="金融量化分析" style="width:200px;height:200px"> <img src="./homesmall2.png" alt="人工智能实战" style="width: 200px;height: 200px"> </div> --> <p> <table border="1" cellspacing="0"> <!-- 表格头部信息(标题) --> <thead> <tr> <th colspan="3"> table的一些属性 </th> </tr> </thead> <!-- 表格主题 --> <tbody> <tr> <td>属性</td> <td>值</td> <td>描述</td> </tr> <tr> <td>border</td> <td>pixels</td> <td>定义表格的宽度.</td> </tr> <tr> <td>cellspacing</td> <td>pixels%</td> <td>规定单元格之间的间隔.</td> </tr> <tr> <td>summary</td> <td>text</td> <td>表格摘要信息(不会显示在浏览器上)</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">这是一个表格的例子.</td> </tr> </tfoot> </table> </p> </body> </html>
二.form表单标签
定义:用于为用户输入创建 HTML 表单.
作用:向服务端传送数据.
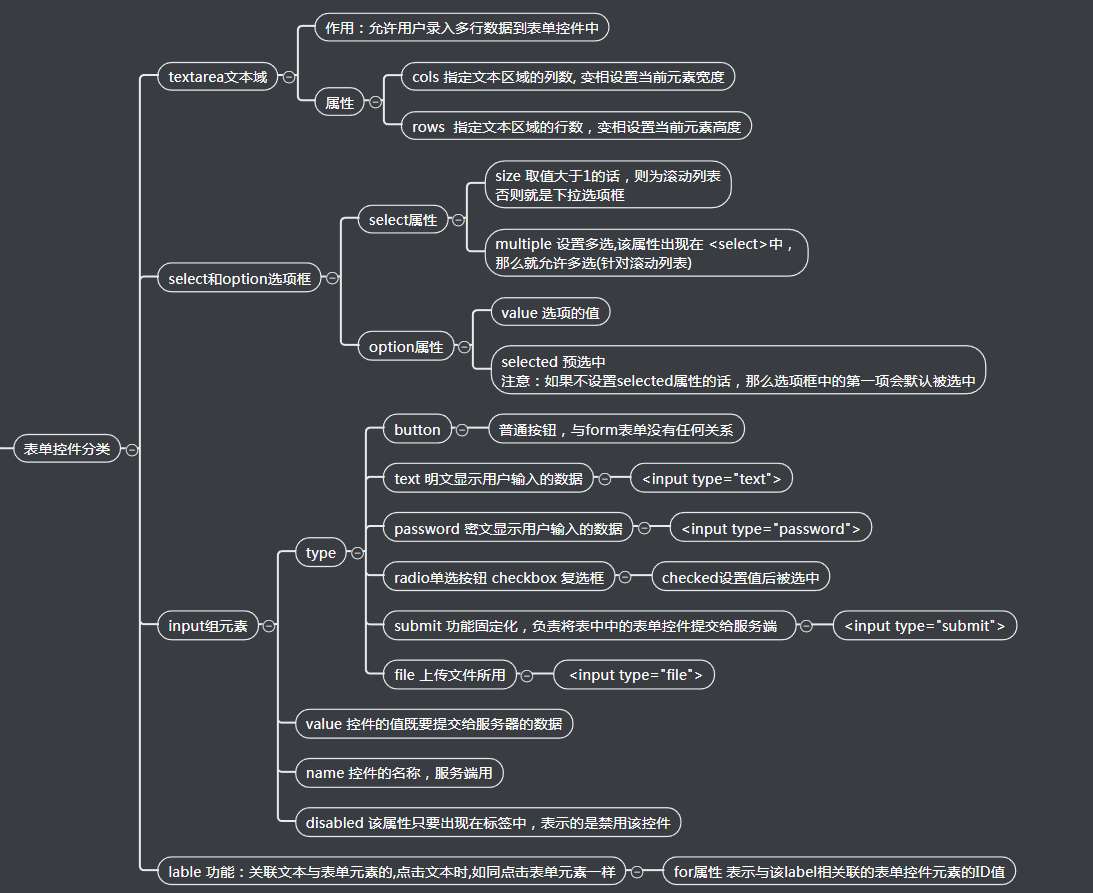
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
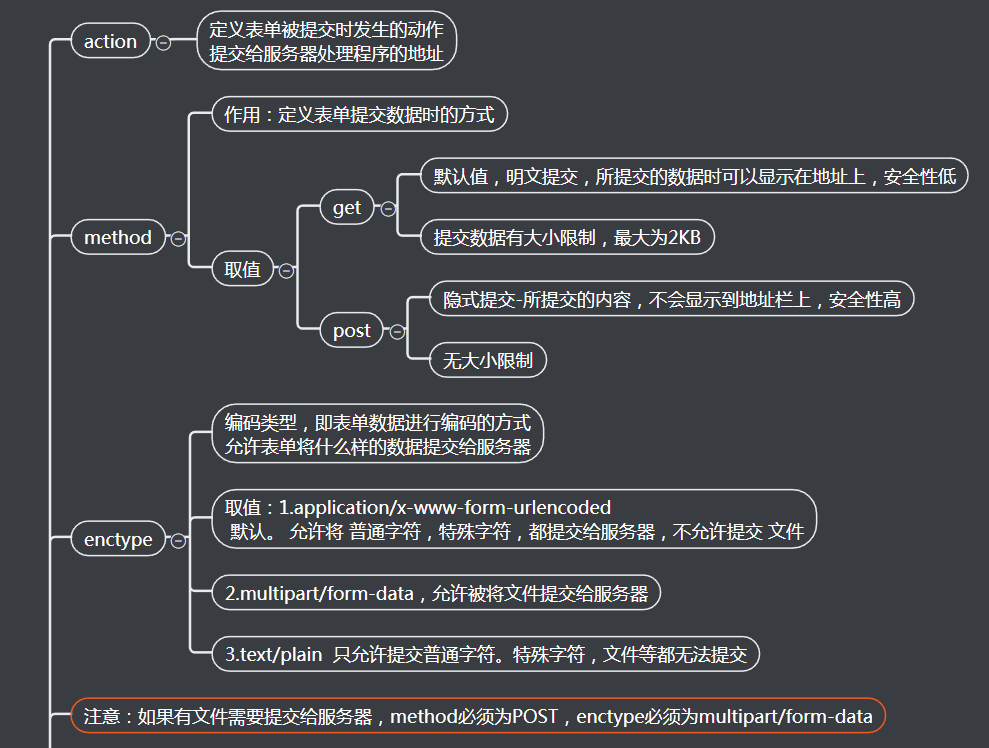
2.1常用的属性:

2.2 常用的控件: