版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
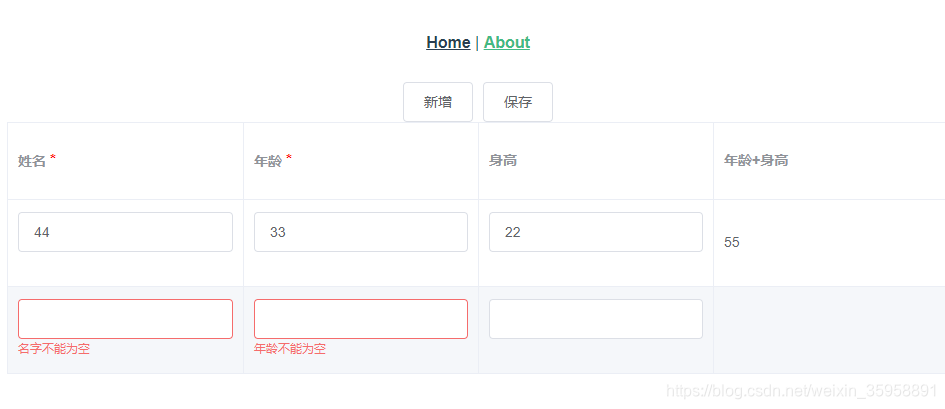
实现效果

代码
<template>
<div>
<el-button @click="add">新增</el-button>
<el-button @click="save">保存</el-button>
<el-form ref="form" :rules="rules" :model="form">
<el-table ref="table" :data="form.tableData" border>
<el-table-column>
<template slot="header">
<p>
姓名
<span style="color:red;font-size:16px;">*</span>
</p>
</template>
<template slot-scope="scope">
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules="rules.name">
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column>
<template slot="header">
<p>
年龄
<span style="color:red;font-size:16px;">*</span>
</p>
</template>
<template slot-scope="scope">
<el-form-item :prop=" 'tableData.' + scope.$index + '.age' " :rules="rules.age">
<el-input v-model.number="scope.row.age" type="number"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="身高">
<template slot-scope="scope">
<el-form-item>
<el-input v-model.number="scope.row.height" type="number"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="年龄+身高" prop="other" />
</el-table>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
tableData: []
},
rules: {
name: [{ required: true, message: "名字不能为空", trigger: "blur" }],
age: [{ required: true, message: "年龄不能为空", trigger: "blur" }]
}
};
},
watch: {
"form.tableData": {
handler(val) {
val.forEach(item => {
item.other = item.age + item.height;
});
},
deep: true
}
},
methods: {
add() {
this.form.tableData.push({
name: "",
age: "",
height: "",
other: ""
});
},
del(index) {
this.form.tableData.splice(index, 1);
},
save() {
this.$refs.form.validate(valid => {
if (valid) {
console.log("通过");
console.log(this.form.tableData);
}
});
}
}
};
</script>