表格标签table:
1. 表格的作用:按照一定的格式摆放数据。
2.表格的组成:表格是由一系列的单元格(矩形框)组成。按照从左到右,从上到下的顺序排列到一起组成的。
3.用于创建表格的标记:
| <table></table> | 用于标记一个表格的开始,</table>用于标记一个表格的结束。一个表格中,只允许出现一对table标签。 |
| <caption></caption> | 表格的标题,可以省略,表格标题必须跟在 table后面 ,tr标签前面,而且最多只能有一个。 |
| <tr></td> | 用于标记表格一行的开始,</tr>标记一行的结束。表格内有多少对<tr>,就有多少行。 |
| <td></td> | 用于标记表格中某行中一个单元格的开始,</td>用于标记这个单元格的结束。<td></td>标签要写在<tr></tr>标签中,一对<tr></tr>标签中由多少对<td></td>,就说明该行有多少个单元格。 |
4.最基本的表格属性:一个基本表格中,必须含有一对<table></table>标签,一对或几对<tr></tr>以及一对或几对<td></td>。一对<table></table>定义一个表格,一对<tr></tr>定义一行,一对<td></td>定义一个单元格。
5.表格属性:
| table属性 | |
| boder | 边框 |
| cellpadding | 单元格的内边距(单元格边框与i内容之间的距离) |
| cellspacing | 单元格的外边距(单元格之间的距离) |
| width | 表格的总宽度(如果有多列,则每列等分) |
| height | 表格的总高度(如果有多行,则每行等分) |
| align | 整个表格的文本对齐方式 |
| bgcolor | 背景颜色(纯色填充) |
| bordercolor | 边框颜色 |
| background | 背景图片 |
| tr属性(行) | |
| align | 内容水平对齐方式 |
| valign | 内容垂直对齐方式 |
| td单元格 | |
| width | 每个单元格的宽度(可以设置百分比) |
| height | 每个单元格的高度(可以设置百分比) |
| align | 单元格内容水平对齐方式 |
| valign | 单元格内容垂直对齐方式 |
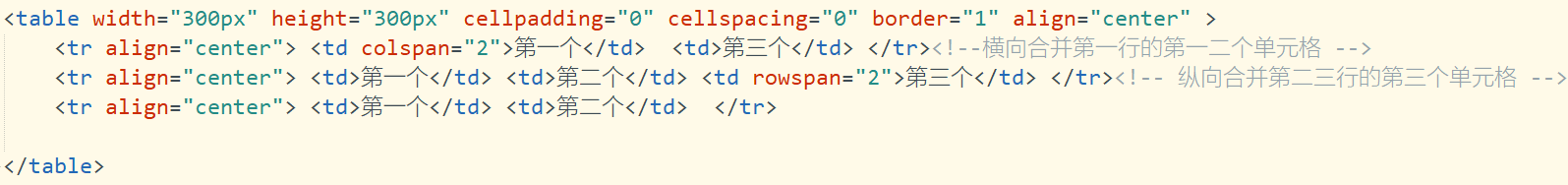
代码:

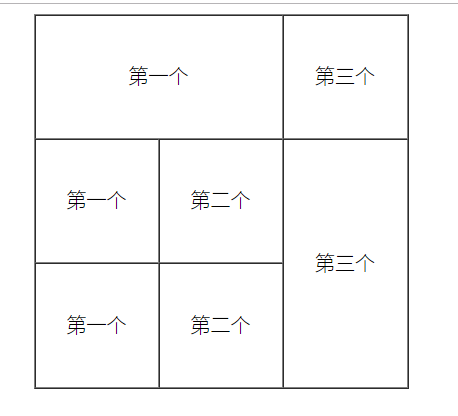
效果图:

6.不规则表格的创建:
| 跨行(合并列) | rowspan | 纵向向下,包含自己 |
| 跨列(合并行) | colspan | 横向向右,包含自己 |
代码:

效果图:

注意:第一行的第一个单元格和第一行的第二个单元格横向合并的时候,第一个单元格的标签改为<td colspan="2"></td>,被合并的单元格(第二个单元格)删除。
第二行的第三个单元格和第三行的第三个单元格纵向合并的时候,第二行的第三个单元格标签改为<td rowspan="2"></td>,被合并的单元格(第三行的第三个单元格删除)。
表单标签form:
1.表单的作用:主要是用于显示、收集用户信息,并将信息提交给服务器。其标签为<form></from>。
2.表单的组成: Ⅰ.表单元素:负责将用户数据提交给服务器。 Ⅱ.表单控件:负责接收用户的数据(和用户进行交互的)。
3.表单元素:
form属性:
Ⅰ): action: 定义表单被提交时的动作,主要就是服务器上要处理数据 的应用程序URL找谁处理(提交地址)。
Ⅱ):method: 指定数据提交的方式。
1):get传输 显示提交 ,可以显示在地址栏上的 ,有数据大小限制。
2):post传输 隐式传输, 所有提交数据时都是看不见的,相对来来说比较安全,无数据大小限制。
4.表单控件:提供多个类型的表单控件,并具有可视化的外观。
input组件:
Ⅰ:value : 值
Ⅱ:name : 控件的名称
Ⅲ:disabled : 禁用控件
Ⅳ:type : 类型
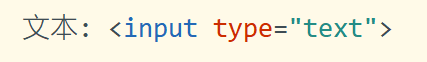
1): text 普通文本框
2): password 密码框
3): email 邮箱
4): radio 单选框
5): checkbox 多选
6): submit 提交
7): image 图片提交
8): button 按钮
代码及显示效果图如下:














下拉列表:
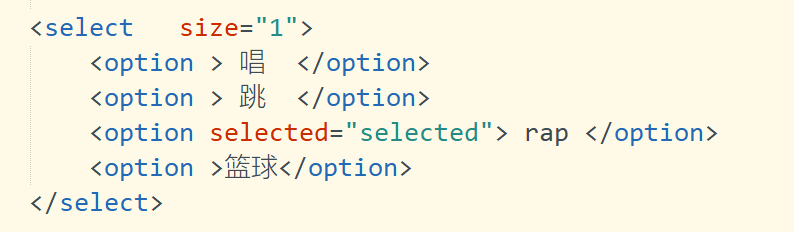
1.标签:<select> <option><option> </select>
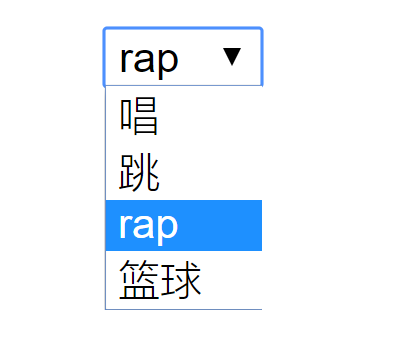
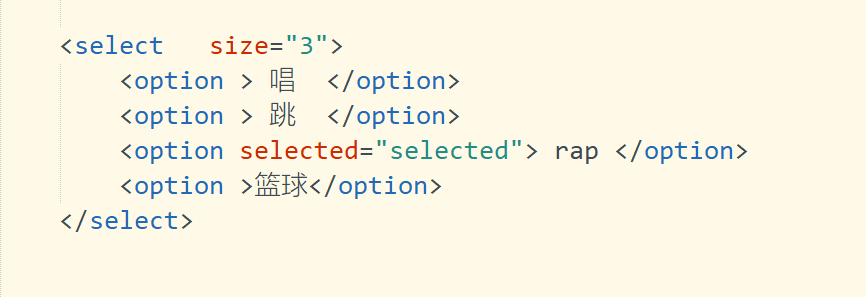
2.属性:select: size: 显示数量,如果不为1的话,则变成滚动列表而不是下拉列表。
option: selected="selected" :默认选择。
siez="1"代码:



size="3"代码:


文本域:
1.标签:<textarea></textarea>
2.属性: Ⅰ: cols: 指定文本的列数 (宽度)
Ⅱ : rows: 指定文本的行数 (高度)
Ⅲ :readonly: 只读
Ⅳ: disabled: 禁用
代码及效果图:


