关于指标,这里简单介绍下常见的优化指标
- FCP(First Contentful Paint):白屏时间(第一个文本绘制时间)
- Speed Index:首屏时间
- TTI(Time To Interactive): 第一次可交互的时
- lighthouse score:Chrome浏览器审查工具性能评分
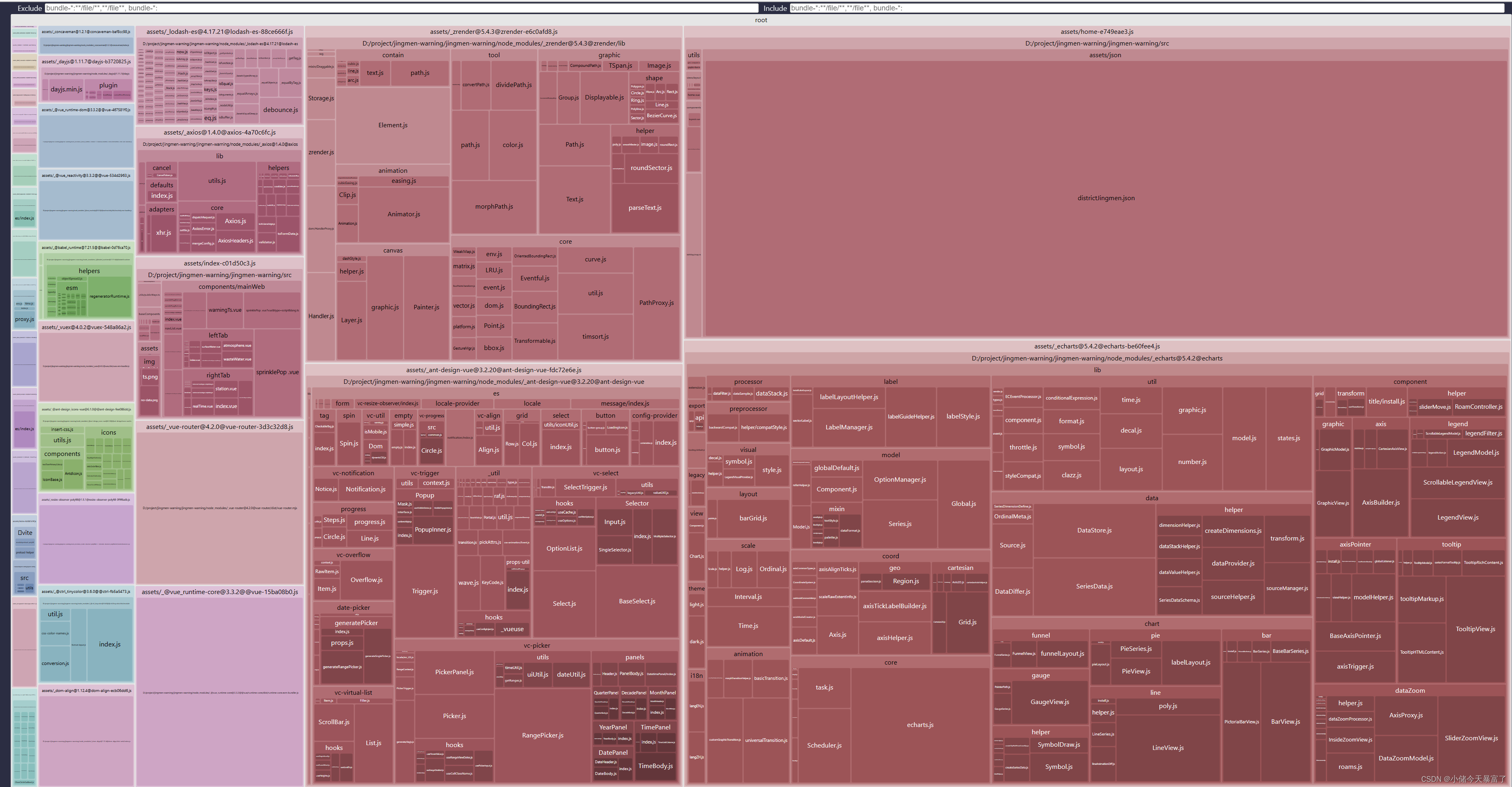
一.Bundle 分析
因为使用的是 vite,借助插件 rollup-plugin-visualizer,来进行 bundle 分析
1.安装
pnpm i rollup-plugin-visualizer -D2.引入(在vite.config.ts文件引入)
import { visualizer } from 'rollup-plugin-visualizer'
const plugins = [vue(), visualizer()]打包之后会在项目根目录生成 stats.html 文件,打开

可以分析出那块文件较大,影响了速度.
二.开始优化
1.GZIP 配置
这里顺便介绍下 vite 的 GZIP 配置
安装 vite-plugin-compression
npm i vite-plugin-compression -D修改 vite.config.js 配置
import viteCompression from 'vite-plugin-compression'
plugins: [vue(), viteCompression()]打包后就会生成 gzip 文件了,但是服务端 nginx 还需要配置一下才能生效
http {
gzip_static on;
gzip_proxied any;
}2.echarts 单独拆分
修改 vite.config.js 配置
build: {
rollupOptions: {
output: {
manualChunks: {
echarts: ['echarts']
}
}
}
}打包后 Index.js 体积变化(未压缩前)
Before: 4.49MB
After: 1.34MB
3.图片压缩
安装 vite-plugin-imagemin
npm i vite-plugin-imagemin -D修改 vite.config.js 配置
import viteImagemin from "vite-plugin-imagemin"
plugins: [vue(), viteImagemin()]打包后会生成压缩的图片,但是每次打包都会重新压缩一遍,比较浪费时间,如果不介意的话采用此方案也很简单.