vite打包配置以及性能优化
安装插件
首先该安装的插件,你要安装一下吧
这三个是基本的插件,其他优化的插件下面会介绍到
"vite": "4.4.6",
"vite-plugin-html": "^3.2.0",
"@vitejs/plugin-vue": "^4.2.3",
vite.config.ts文件中
配置
这是最基本的配置,当然,可以上线,但仍然有很多待优化的地方
import {
resolve } from 'path';
import {
loadEnv } from 'vite';
import vue from '@vitejs/plugin-vue';
import {
createHtmlPlugin } from 'vite-plugin-html';
import type {
UserConfig, ConfigEnv } from 'vite';
function pathResolve(dir: string) {
return resolve(__dirname, '.', dir);
}
// https://vitejs.dev/config/
export default ({
mode }: ConfigEnv): UserConfig => {
const root = process.cwd();
const env = loadEnv(mode, root);
const {
VITE_APP_TITLE, VITE_OUT_DIR, VITE_PORT, VITE_PUBLIC_PATH, VITE_APP_PROXY } = env;
return {
base: VITE_PUBLIC_PATH,
resolve: {
alias: {
'/@': pathResolve('src'),
'/@views': pathResolve('src/views'),
'/@components': pathResolve('src/components'),
'/@types': pathResolve('src/types'),
},
},
server: {
open: true,
port: Number(VITE_PORT),
hmr: {
overlay: true,
},
proxy: {
'/api': {
target: VITE_APP_PROXY,
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
},
},
},
build: {
outDir: VITE_OUT_DIR,
sourcemap: true,
target: ['es2020'],
chunkSizeWarningLimit: 1000,
},
plugins: [
vue(),
createHtmlPlugin({
minify: mode === 'production',
inject: {
data: {
title: VITE_APP_TITLE,
},
},
}),
],
};
};
性能优化
性能优化无非就是减小打包后体积;减小http请求;加速渲染;
其实下面介绍的只是我自己用到的,还有更过的插件参考官网:vite插件
一会要看官网,发现的好的可以告诉我哦
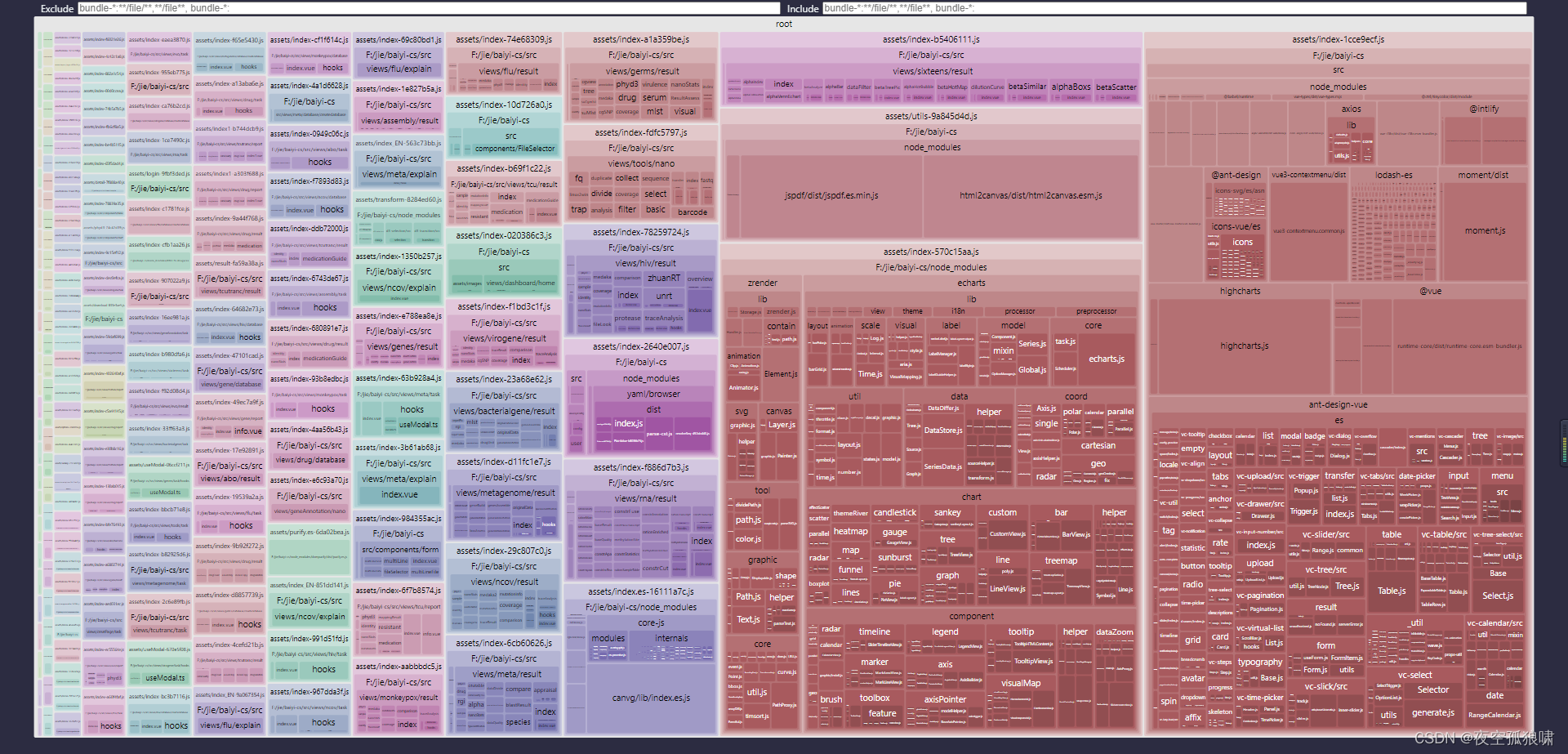
rollup-plugin-visualizer
首先安装一个打包体积分析的插件:rollup-plugin-visualizer ,打包时会生成一个stats.html文件去显示各个包依赖的大小;
npm i rollup-plugin-visualizer -D
import {
visualizer } from 'rollup-plugin-visualizer'; //打包体积分析
plugins: [
visualizer({
open: true}),
],

vite-plugin-css-injected-by-js
将css注入到js文件中,有效减少http请求 但这里css中的背景图片路径会错误(目前没有找到解决方案),选择性使用
npm i vite-plugin-css-injected-by-js -D
import {
visualizer } from 'rollup-plugin-visualizer'; //打包体积分析
plugins: [
visualizer(),
],
亲测可用,就不重新打包给截图了(效减少http请求 但这里css中的背景图片路径会错误(目前没有找到解决方案))
去除console、debugger
build: {
outDir: VITE_OUT_DIR,
sourcemap: true,
chunkSizeWarningLimit: 1000,
minify: 'terser', //压缩方式
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
},
CDN 加速
注意这使用与大多数项目,但对于无网络连接的b/s端不能用
注意:找可靠稳定的cdn连接,用户要有网
下面是举两个例子
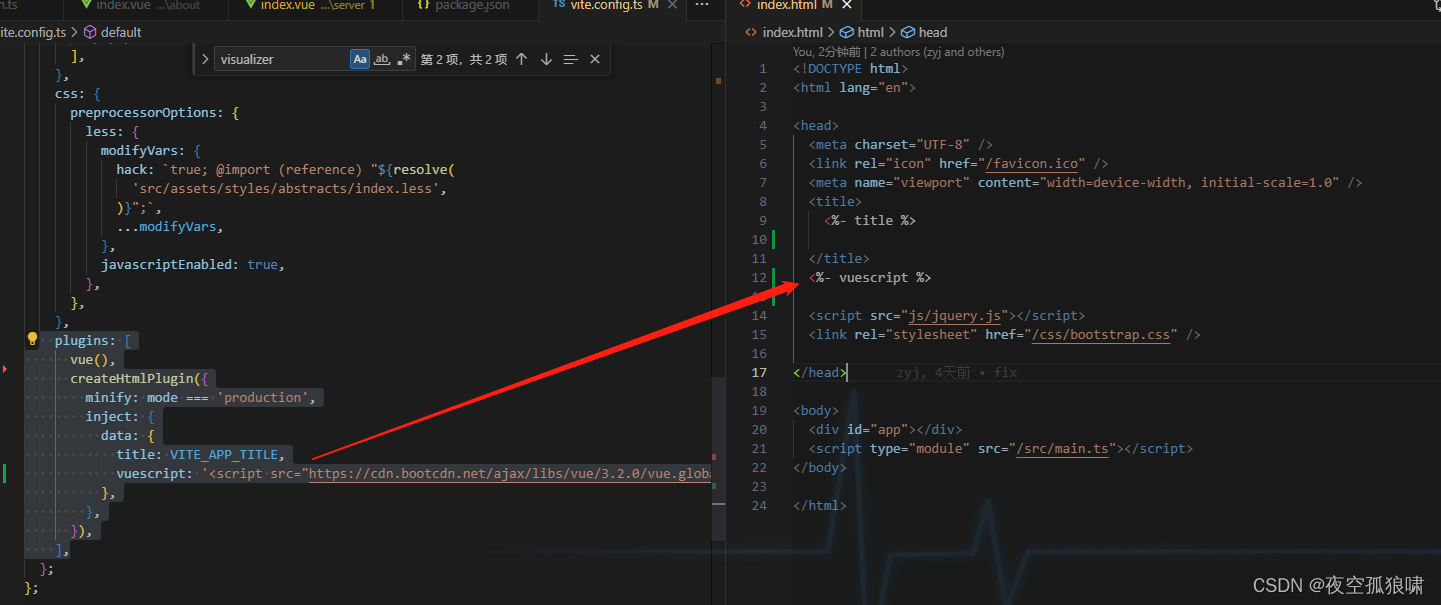
plugins: [
vue(),
createHtmlPlugin({
minify: mode === 'production',
inject: {
data: {
title: VITE_APP_TITLE,
vuescript: '<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.0/vue.global.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.esm.js"></script>'
},
},
}),
],
注意在入口html中引用
<head>
<%- vuescript %>
</head>

文件压缩 vite-plugin-compression 文件压缩
这里nginx 也要配置, 配置启动gzip模块, 然后优先使用本地压缩好的文件。
不要傻傻的不配置nginx,不然徒劳无获,验证有没有配置成功最简单的方法就是删除源文件看是否可以正常打开
npm i vite-plugin-compression -D
import viteCompression from 'vite-plugin-compression';
plugins: [
vue(),
viteCompression({
verbose: true, // 是否在控制台中输出压缩结果
disable: false,
threshold: 10240, // 如果体积大于阈值,将被压缩,单位为b,体积过小时请不要压缩,以免适得其反
algorithm: 'gzip', // 压缩算法,可选['gzip',' brotliccompress ','deflate ','deflateRaw']
ext: '.gz',
deleteOriginFile: false, // 源文件压缩后是否删除
}),
],
图片压缩 vite-plugin-imagemin
这个可以降低体积,但是资源在国外,不好安装
可以更换镜像源:参考连接:国内npm源镜像(npm加速下载) 指定npm镜像
npm i vite-plugin-imagemin -D
import viteImagemin from 'vite-plugin-imagemin'
plugin: [
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
]