打包文件分类
在没有配置之前打包的文件都是一把嗦

build: {
rollupOptions: {
output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]'
}
}
}
配置之后就会每种类型的文件放在各自的文件夹上(但是包大小还是不变的)

大文件拆分
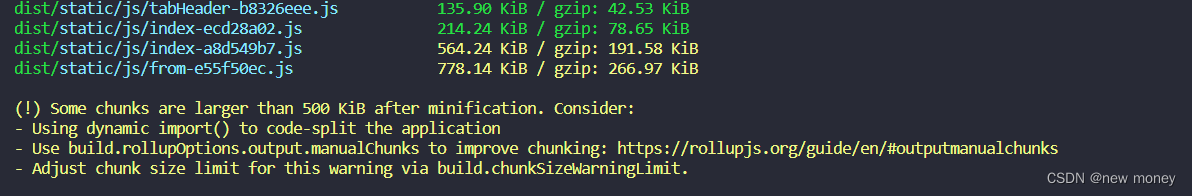
打包结束的时候你可能会发现

意思就是说有些包超过最大的包大小限制500k,你可以设置包大小的上限,但是没卵用。整体的包不会缩小
build:{
chunkSizeWarningLimit: 1500,
}
最好的解决办法就是大文件进行切割
build: {
rollupOptions: {
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString()
}
}
}
}
}
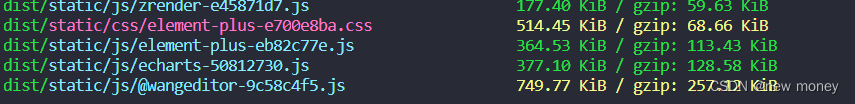
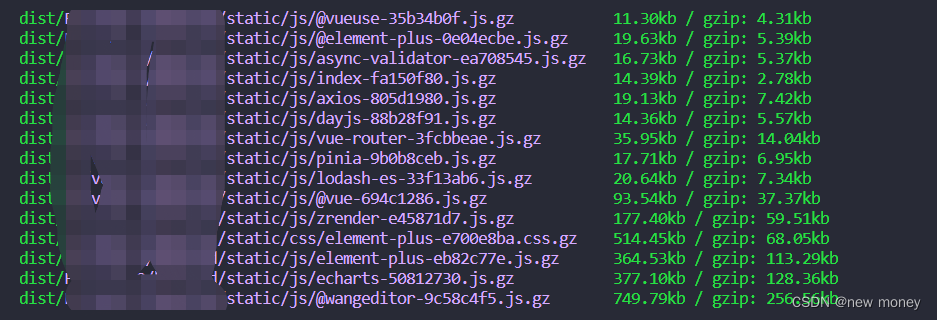
这样你就会把大的依赖包给单独打包出来。那么你就可以进行针对性的优化了。就像我这里,这两个依赖包都太大了

接着进行大文件的压缩
npm i vite-plugin-compression -D
//vite.config.ts
//开启压缩
import viteCompression from 'vite-plugin-compression'
plugins:[ viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: 'gzip',
ext: '.gz'
})
]
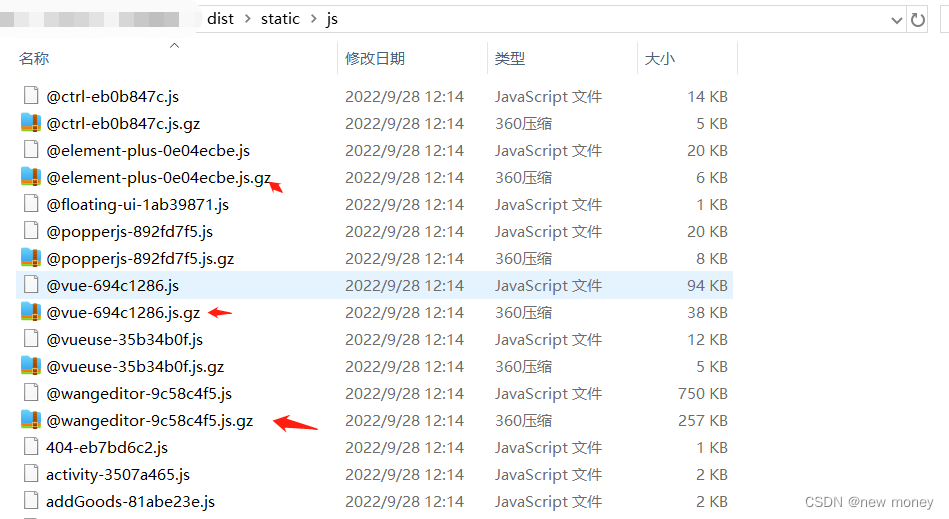
此时打开一看你会发现压缩的文件已经生成了


那么既然开启了压缩配置,nginx也是需要配合
server {
listen 8080;
server_name localhost;
#gzip
#开启gzip功能
gzip on;
#开启gzip静态压缩功能
gzip_static on;
#gzip缓存大小
gzip_buffers 4 16k;
#gzip http版本
gzip_http_version 1.1;
#gzip 压缩级别 1-10
gzip_comp_level 5;
#gzip 压缩类型
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
}