一、一些基础报错
1.vite设置完别名之后,ts一直报错
resolve: {
alias:[
{
find:'@',
replacement:path.resolve(__dirname,'src')
}
]
},所有用到@/xxx的地方爆红解决办法:

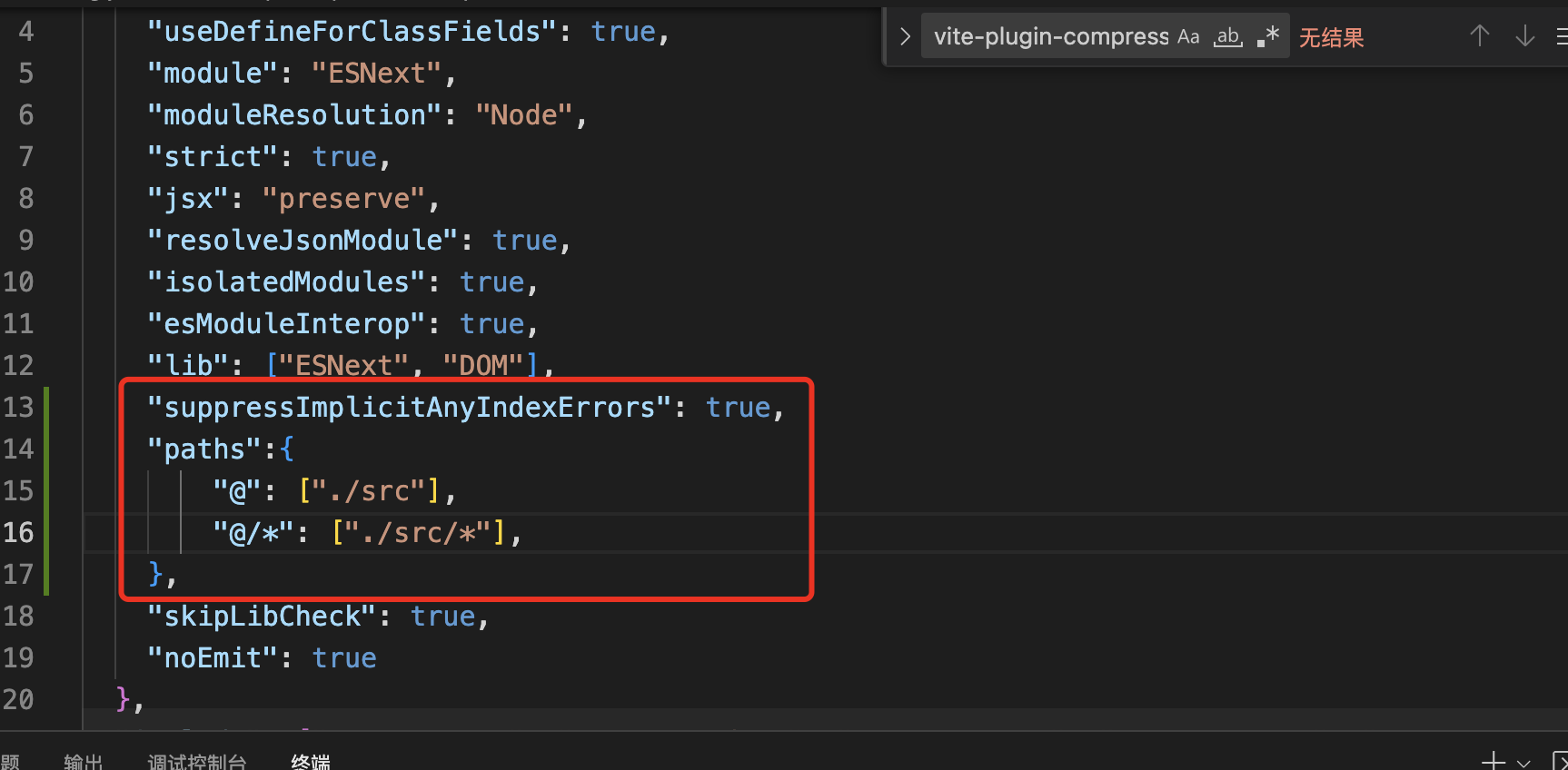
"suppressImplicitAnyIndexErrors": true,
"paths":{
"@": ["./src"],
"@/*": ["./src/*"],
}2.引入js文件报错?
创建一个model/types这种目录(专用于存放类型检测文件的目录)新建一个chart.d.ts.内容要写成:
declare module '@/utils/chart.js'; (这后边是文件路径)重启vscode3.引入图片方式改变
const imgUrl = new URL('./img.png', import.meta.url).href
rightMenu: [
{ iconClass: new URL('@/assets/images/index/index_right_2.png', import.meta.url).href, name: "课", style:"background: linear-gradient(-20deg, #FF8D8D, #FC4343);", path: "" },
{ iconClass: new URL('@/assets/images/index/index_right_3.png', import.meta.url).href, name: "日", style:"background: linear-gradient(-20deg, #FFD38D, #FC9F43);", path: "" },
{ iconClass: new URL('@/assets/images/index/index_right_6.png', import.meta.url).href, name: "图", style:"background: linear-gradient(-20deg, #FFAD8D, #FC6643);" ,path: ""},
],二、开启Gzip压缩
安装 npm i -S vite-plugin-compression
vite.config.ts配置
import viteCompression from "vite-plugin-compression";
plugins: [
vue(),
viteCompression({
verbose: true, // 默认即可
disable: false, //开启压缩(不禁用),默认即可
deleteOriginFile: false, //删除源文件
threshold: 10240, //压缩前最小文件大小
algorithm: 'gzip', //压缩算法
ext: '.gz', //文件类型
})
]