一、相对布局(RelativeLayout)概述
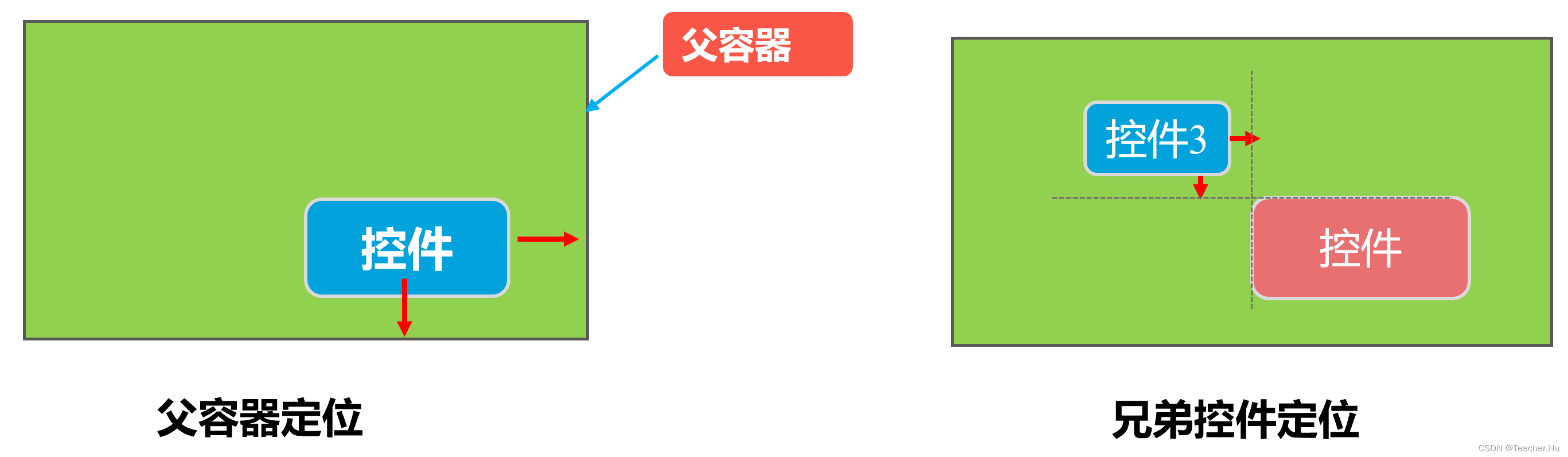
相对布局(RelativeLayout)是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。

对于父容器定位:
- android:layout_alignParentLeft="true" 父容器左边
- android:layout_alignParentRight="true" 父容器右边
- android:layout_alignParentTop="true" 父容器顶部
- android:layout_alignParentBottom="true" 父容器底部
- android:layout_centerHorizontal="true" 水平方向居中
- android:layout_centerVertical="true" 垂直方向居中
- android:layout_centerInParent="true" 水平垂直都居中
对于兄弟控件定位:
- android:layout_toLeftOf="@+id/button1" 在button1控件左方
- android:layout_toRightOf="@+id/button1" 在button1控件右方
- android:layout_above="@+id/button1" 在button1控件上方
- android:layout_below="@+id/button1" 在button1控件下方
- android:layout_alignLeft="@+id/button1" 与button1控件左边平齐
- android:layout_alignRight="@+id/button1" 与button1控件右边平齐
- android:layout_alignTop="@+id/button1" 与button1控件上边平齐
- android:layout_alignBottom="@+id/button1" 与button1控件下边平齐
实例代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
tools:context=".RelativeLayoutActivity">
<!-- 整体采用兄弟布局的方式-->
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="相对布局"
android:gravity="center"
android:textSize="50dp"
/>
<TextView
android:id="@id/text2"
android:layout_below="@id/text1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="父容器"
android:textSize="30dp"
android:gravity="center"/>
<RelativeLayout
android:id="@+id/Re1"
android:layout_below="@id/text2"
android:layout_width="match_parent"
android:layout_height="600px">
<Button
android:layout_width="200px"
android:layout_height="150px"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="左上角"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:layout_width="200px"
android:layout_height="150px"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="右上角"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:layout_width="200px"
android:layout_height="150px"
android:text="中间"
android:layout_centerInParent="true"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:layout_width="200px"
android:layout_height="150px"
android:text="左下角"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:layout_width="200px"
android:layout_height="150px"
android:text="右下角"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
</RelativeLayout>
<TextView
android:id="@+id/text3"
android:layout_below="@id/Re1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="兄弟控件"
android:textSize="30dp"
android:gravity="center"/>
<RelativeLayout
android:layout_below="@+id/text3"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="200px"
android:layout_height="150px"
android:text="中间"
android:layout_centerInParent="true"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:id="@+id/button2"
android:layout_width="200px"
android:layout_height="150px"
android:text="左边"
android:layout_toLeftOf="@id/button1"
android:layout_alignTop="@id/button1"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:id="@+id/button3"
android:layout_width="200px"
android:layout_height="150px"
android:text="右边"
android:layout_toRightOf="@+id/button1"
android:layout_alignTop="@id/button1"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:id="@+id/button4"
android:layout_width="200px"
android:layout_height="150px"
android:text="上边"
android:layout_above="@id/button1"
android:layout_alignLeft="@id/button1"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
<Button
android:id="@+id/button5"
android:layout_width="200px"
android:layout_height="150px"
android:text="下边"
android:layout_below="@id/button1"
android:layout_alignLeft="@id/button1"
android:textSize="20dp"
android:background="@color/teal_200"></Button>
</RelativeLayout>
</RelativeLayout>实现效果:

运用各种属性的搭配可以使控件的位置千变万化,使用的好,可以使你的页面更加美观。