RelativeLayout 简述
RelativeLayout 继承于 android.widget.ViewGroup,按照子元素之间的位置关系完成布局,作为 Android 系统五大布局中最灵活也是最常用的一种布局方式,非常适合于一些比较复杂的界面设计。
RelativeLayout 和 LinearLayout 类似,都是 ViewGroup,能“容纳”多个子view。
RelativeLayout 是一个以相对位置显示子视图的视图组。每个视图的位置可以指定为相对于同级元素的位置(例如,在另一个视图的左侧或下方)或相对于父级 RelativeLayout 区域的位置(例如在底部、左侧或中心对齐)。
子 view 可以是 TextView,Button,或者是 LinearLayout,RelativeLayout 等等。 如果不添加其他配置,它们默认是在 RelativeLayout 的左上角。
在 RelativeLayout 中,子 View 可以根据另一个子 View 来确定位置。 但必须注意的是,RelativeLayout 和它的子 View 不能互相依赖。比如 RelativeLayout 设置高度为 wrap_content,子 View 设置了 ALIGN_PARENT_BOTTOM,这样你会发现 RelativeLayout 被撑到最大。 RelativeLayout 能消除嵌套视图组并使布局层次结构保持扁平化。
属性介绍
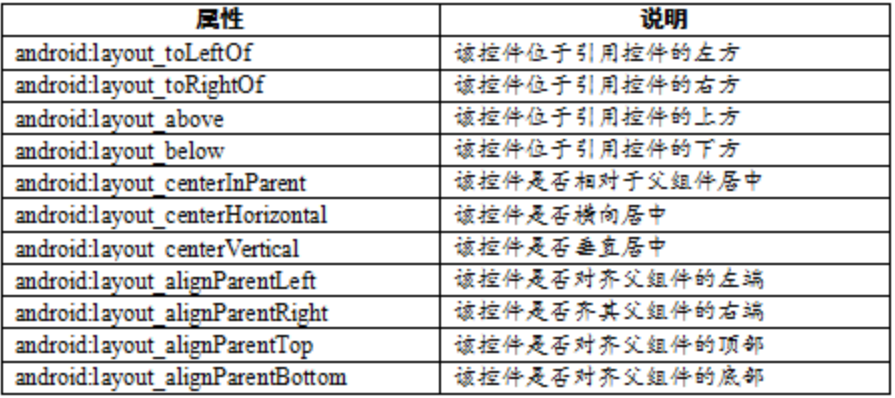
RelativeLayout 属性:

RelativeLayout 可以指定子视图相对于父视图或彼此(由 ID 确定)的位置。因此,可以按照右边框对齐两个元素,或者使它们一上一下,屏幕居中,左侧居中,等等。默认情况下,所有子视图均绘制在布局的左上角,因此必须使用 RelativeLayout.LayoutParams 中提供的各种布局属性定义每个视图的位置。
有很多布局属性可用于 RelativeLayout 中的视图,部分示例包括:
android:layout_alignParentTop
如果为 “true”,会将此视图的上边缘与父视图的上边缘对齐。
android:layout_centerVertical
如果为 “true”,会将此子级在父级内垂直居中。
android:layout_below
将此视图的上边缘放置在使用资源 ID 指定的视图下方。
android:layout_toRightOf
将此视图的左边缘放置在使用资源 ID 指定的视图右侧。
示例:
为了让UI好看一点,先定义一下样式,在style.xml文件中新增一个style。
<style name="RelativeLayoutDemo1Item">
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:padding">4dp</item>
<item name="android:background">@color/colorAccent</item>
<item name="android:textColor">#ffffff</item>
<item name="android:textSize">12sp</item>
</style>
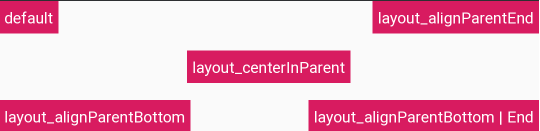
示例1:
在layout中增加RelativeLayout与一些子View。 子View设置了不同的属性,分布在父View的上下左右中各个地方。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp">
<TextView
style="@style/RelativeLayoutDemo1Item"
android:text="default" />
<TextView
style="@style/RelativeLayoutDemo1Item"
android:layout_alignParentEnd="true"
android:text="layout_alignParentEnd" />
<TextView
style="@style/RelativeLayoutDemo1Item"
android:layout_centerInParent="true"
android:text="layout_centerInParent" />
<TextView
style="@style/RelativeLayoutDemo1Item"
android:layout_alignParentBottom="true"
android:text="layout_alignParentBottom" />
<TextView
style="@style/RelativeLayoutDemo1Item"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:text="layout_alignParentBottom | End" />
</RelativeLayout>

示例2:
子View可以把另外的子View当做位置依据。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="120dp">
<TextView
android:id="@+id/tv1"
style="@style/RelativeLayoutDemo1Item"
android:text="天" />
<TextView
android:id="@+id/tv2"
style="@style/RelativeLayoutDemo1Item"
android:layout_below="@id/tv1"
android:layout_toEndOf="@id/tv1"
android:text="天" />
<TextView
android:id="@+id/tv3"
style="@style/RelativeLayoutDemo1Item"
android:layout_below="@id/tv2"
android:layout_toEndOf="@id/tv2"
android:text="向" />
<TextView
android:id="@+id/tv4"
style="@style/RelativeLayoutDemo1Item"
android:layout_below="@id/tv3"
android:layout_toEndOf="@id/tv3"
android:text="上" />
</RelativeLayout>
最后分享一份
【腾讯技术团队出品】Android零基础入门到精通,Android Studio安装教程+全套安卓基础教程
Android编程入门教程
Java语言基础从入门到熟悉

Kotlin语言基础从入门到熟悉

Android 技术栈从入门到熟悉

Android Jetpack 全家桶全面学习

对于新手来说可能安装Android Studio存在一定困难你可以看着以下视频,一步步的跟着学习安装运行
Android Studio 安装教程

有了Java阶段的学习,这一阶段建议以视频学习为主辅以图书查漏补缺。如果以图书为主,可以根据图书讲解敲代码,辅以教学视频查漏补缺。遇到问题可以去百度,入门的问题一般会有很多人遇到,并且给出比较好的解答。
需要掌握基本知识点,比如四大组件如何使用、如何创建Service、如何进行布局、简单的自定义View、动画、网络通信等常见技术。
全套零基础教程已经为你们准备好了,需要的可以添加下方二维码免费领取

全套安卓基础教程