找到一个你想要创建Vue项目的目录(本文以C:\Users\XTT\Desktop\新建文件夹\project为例)。在此目录打开命令行,输入以下命令:

回车,如果是第一次用这种方式创建Vue3项目,命令行会提示安装 create-vue 包,如下图:

输入【y】,确认安装。安装完成后会自动进入Vue项目创建,如下图:

接下来会让我们依次输入以下几个问题的答案,帮助创建项目:
Project name:项目名称,默认值:vue-project,可输入想要的项目名称,此处不建议中文。
Add TypeScript? 是否加入TypeScript组件?默认值:No。
Add JSX Support? 是否加入JSX支持?默认值:No。
Add Vue Router for Single Page Application development? 是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。
Add Pinia for state management? 是否添加Pinia组件来进行状态管理?默认值:No。
Add Vitest for Unit testing? 是否添加Vitest来进行单元测试?默认值:No。
Add Cypress for both Unit and End-to-End testing? 是否添加Cypress来进行单元测试和端到端测试?默认值:No。
Add ESLint for code quality? 是否添加ESLint来进行代码质量检查?默认值:No。

完成以上步骤,一个全新的Vue3项目就创建好了。
接下来可以按照提示,启动项目。
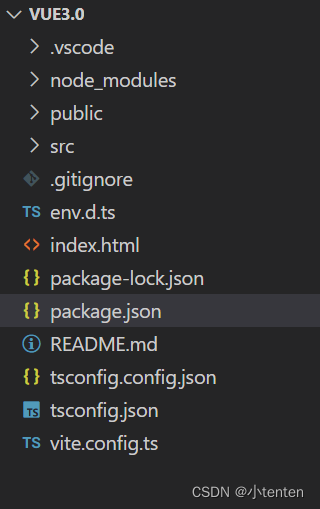
在VCSode中打开刚创建的Vue项目目录,如下图:


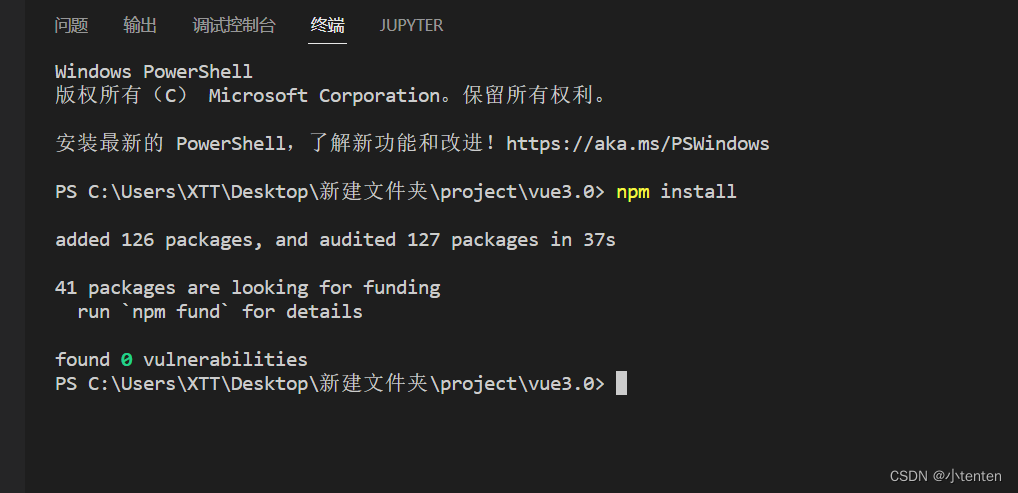
打开终端,输入以下指令:
npm install
显示:

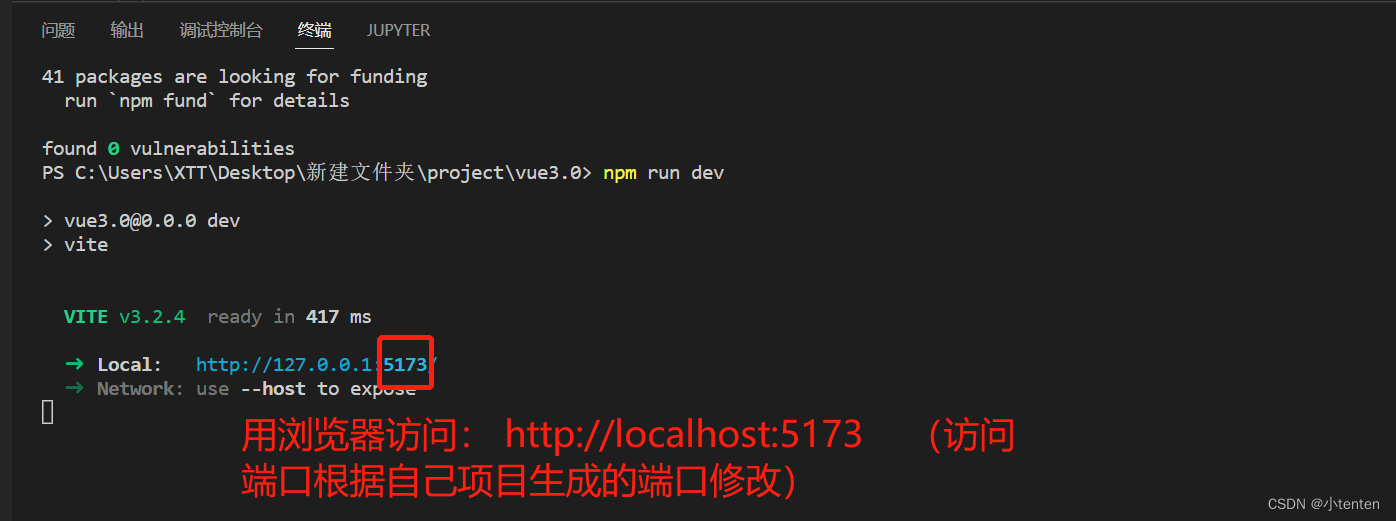
输入命令:
npm run dev
显示:

看到以上提示,项目启动成功。
打开浏览器,在地址栏输入 http://localhost:5173 即可打开项目。全新的Vue3初始页面,如下图:

到此为止,我们的Vue3项目就搭建完成了。新建的Vue3项目目录结构如下图: