
1、shape:
<?xml version="1.0" encoding="utf-8"?>
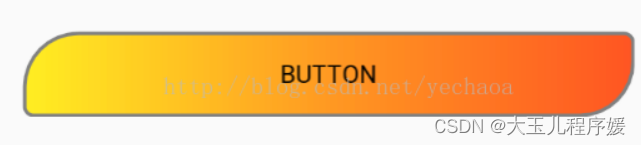
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--圆角-->
<corners
android:radius="5dp"
android:topLeftRadius="30dp"
android:bottomRightRadius="30dp"/>
<!--填充颜色-->
<solid android:color="#000"/>
<!--边框-->
<stroke
android:color="#808080"
android:width="2dp"/>
<!--渐变-->
<gradient
android:startColor="#f52"
android:centerColor="#f92"
android:endColor="#fe2"
android:angle="180"/>
</shape>
渐变的颜色把填充的颜色顶了,所以是可以去掉solid的
2、关于gradient的angle参数:
0 是从左到右
90是从下到上
180是从右到左
270是从上到下
360==0
3、还有一个type参数:
linear 线性渐变(默认)
radial 环形渐变
sweep 扇形渐变
渐变一般给个开始颜色和结束颜色,然后指定一下方向就行了
4、两边半圆角:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="999dp"/>
<stroke
android:width="1dp"
android:color="@color/colorPrimary"/>
<padding
android:bottom="10dp"
android:left="20dp"
android:right="20dp"
android:top="10dp"/>
</shape>