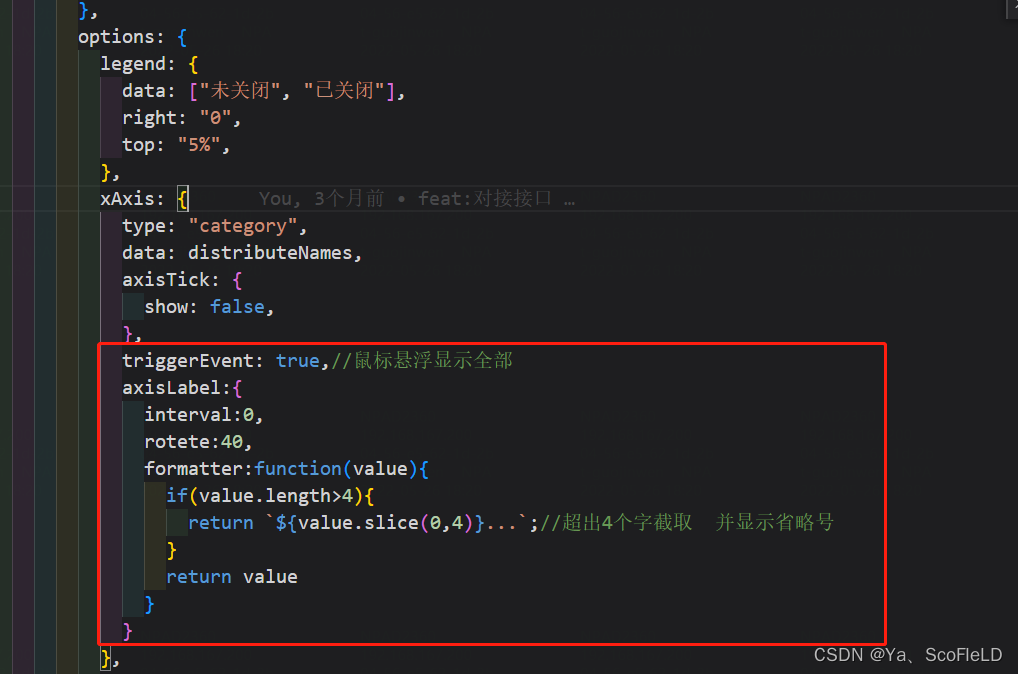
在options中配置

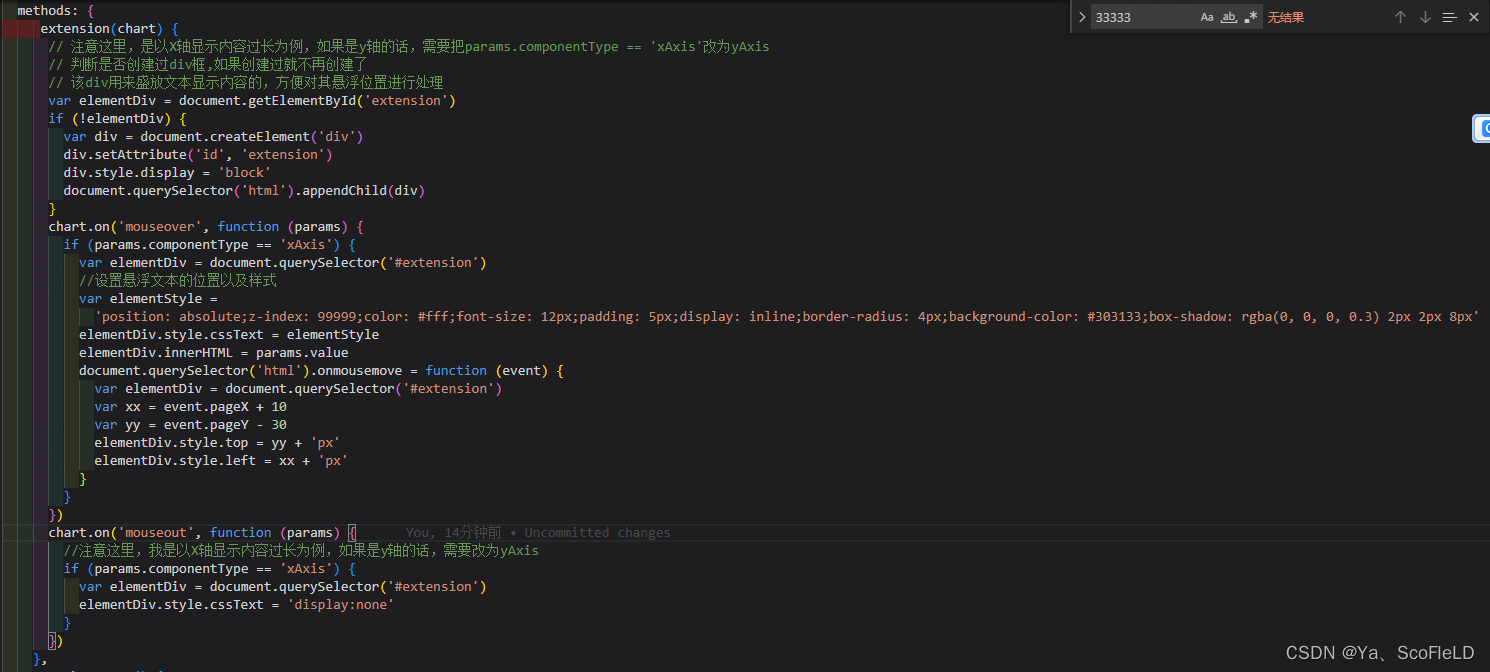
悬浮显示函数

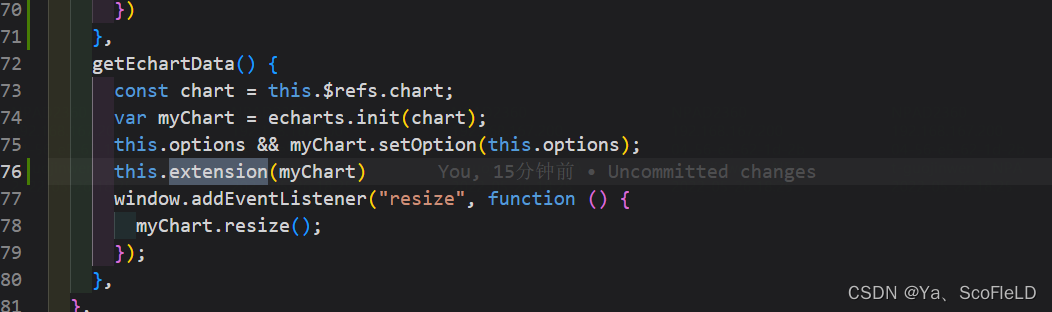
然后在渲染图表时调用

extension(chart) {
// 注意这里,是以X轴显示内容过长为例,如果是y轴的话,需要把params.componentType == 'xAxis'改为yAxis
// 判断是否创建过div框,如果创建过就不再创建了
// 该div用来盛放文本显示内容的,方便对其悬浮位置进行处理
var elementDiv = document.getElementById('extension')
if (!elementDiv) {
var div = document.createElement('div')
div.setAttribute('id', 'extension')
div.style.display = 'block'
document.querySelector('html').appendChild(div)
}
chart.on('mouseover', function (params) {
if (params.componentType == 'xAxis') {
var elementDiv = document.querySelector('#extension')
//设置悬浮文本的位置以及样式
var elementStyle =
'position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;background-color: #303133;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px'
elementDiv.style.cssText = elementStyle
elementDiv.innerHTML = params.value
document.querySelector('html').onmousemove = function (event) {
var elementDiv = document.querySelector('#extension')
var xx = event.pageX + 10
var yy = event.pageY - 30
elementDiv.style.top = yy + 'px'
elementDiv.style.left = xx + 'px'
}
}
})
chart.on('mouseout', function (params) {
//注意这里,我是以X轴显示内容过长为例,如果是y轴的话,需要改为yAxis
if (params.componentType == 'xAxis') {
var elementDiv = document.querySelector('#extension')
elementDiv.style.cssText = 'display:none'
}
})
},
大功告成