
dataZoom: [
{
type: 'slider',
// start: 1, // 左边在 10% 的位置。
// end: 100 ,
width: '100%',
height: '10',
right: '0%',
left: '0%',
bottom: '0px',
backgroundColor: '#ddd',//滚到颜色
// fillerColor: '#1890ff',//滑块颜色
handeSize: 0,//手柄
realtime: true,//实时更新
//filter过滤掉窗口外的数据,none不过滤数据,只改变数轴范围
filterMode: 'filter',
//展示10个柱子
startValue:0, //从0个柱子开始,也就是最起始的地方
endValue:5, //到第6个柱子结束
// xAxisIndex:[0],
show: true
}
],
<template>
<div class="box" ref="colcharts"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
props: ['rowCode','tableData'],
data() {
return {
allData:[]
};
},
created() {},
mounted() {
this.$nextTick(()=> {
this.deepData(this.allData,[this.tableData])
// console.log(this.allData.map(item =>item.fname))
this.getcharts();
})
},
methods: {
deepData(arr,rowdata){
rowdata.map(item=> {
arr.push(item)
if(item.children){
return this.deepData(arr,item.children)
}
})
},
async getcharts() {
let myChart = echarts.init(this.$refs.colcharts);
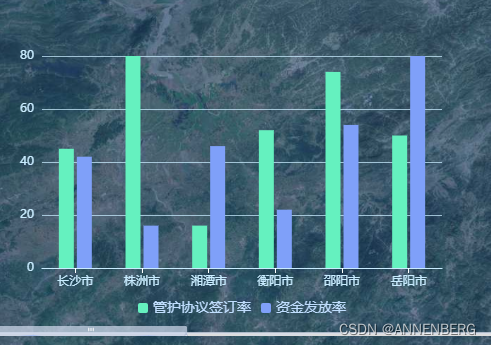
let dedicatedData = [45, 80, 16, 52, 74, 50, 56, 88, 92, 16, 52, 74, 50, 56];
let generalData = [42, 16, 46, 22, 54, 80, 96, 78, 67, 46, 22, 54, 80, 96];
let labelData = ["长沙市","岳阳市","永州市","张家界市","益阳市","邵阳市","娄底市","湘西州", "常德市", "郴州市", "怀化市", "湘潭市", "衡阳市", "株洲市"];
if(this.rowCode.ftype == "province"){
labelData = this.allData.filter(item =>item.ftype=='city').map(item2 => item2.fname)
}else if(this.rowCode.ftype == "city"){
labelData = this.allData.filter(item =>item.ftype=='county'&&item.fcode.includes(this.rowCode.fcode)).map(item2 => item2.fname)
}else{
labelData = [this.rowCode.fname]
}
//对话框图片
let titleArray = [
"管护协议签订率",
"资金发放率",
];
let option = {
// backgroundColor: "#080c34",
title: {
// title为标题部分,有一级标题text,二级标题subtext。这里我们使用二级标题,再修改一下这个二级标题的位置即可出现我们想要的效果了,当然样式也可以通过title.subtextStyle去配置
subtext: "",
left: 5, // 距离左边位置
top: -5, // 距离上面位置
subtextStyle: {
// 设置二级标题的样式
color: "#C9ECFF",
fontSize:"15px"
},
},
tooltip: {
show: true,
trigger: "axis",
axisPointer: {
type: "shadow",
},
textStyle: {
fontSize: 16,
},
// 自定义 tooltip
formatter: function (params) {
let dom = `${params[0].name}
<br/>`;
for (let i of params) {
dom += `${i.marker}
${i.seriesName}
:
${i.value}%
<br/>`;
}
return dom;
},
},
legend: {
show: true,
itemWidth: 10,
itemHeight: 10,
x: "center",
y: "300px",
data: titleArray,
textStyle: {
color: "RGB(193,223,255)",
fontSize:"14px"
},
},
xAxis: [
{
// type: "category",
// color: "#C9ECFF",
// data: labelData,
// axisLabel: {
// margin: 20,
// color: "#C9ECFF",
// textStyle: {
// fontSize: 16
// }
// },
// axisLine: {
// lineStyle: {
// color: "#C9ECFF"
// }
// },
type: "category",
boundaryGap: true,
data: labelData,
axisLabel: {
textStyle: {
color: "#C9ECFF",
},
},
axisLine: {
lineStyle: {
color: "#C9ECFF",
},
},
axisTick: {
inside: false,
alignWithLabel: true,
lineStyle: {
color: "#fff",
},
}
},
],
dataZoom: [
{
type: 'slider',
// start: 1, // 左边在 10% 的位置。
// end: 100 ,
width: '100%',
height: '10',
right: '0%',
left: '0%',
bottom: '0px',
backgroundColor: '#ddd',//滚到颜色
// fillerColor: '#1890ff',//滑块颜色
handeSize: 0,//手柄
realtime: true,//实时更新
//filter过滤掉窗口外的数据,none不过滤数据,只改变数轴范围
filterMode: 'filter',
//展示10个柱子
startValue:0, //从0个柱子开始,也就是最起始的地方
endValue:5, //到第6个柱子结束
// xAxisIndex:[0],
show: true
}
],
yAxis: {
type: "value",
// name: "单位:万公顷",
min: 0,
// max : 100,
splitNumber: 4,
axisLabel: {
textStyle: {
// color: "#ffffff"
color: "#C9ECFF",
},
},
axisLine: {
show: false,
lineStyle: {
color: "#C9ECFF",
},
},
// 分割线
splitLine: {
show: true,
lineStyle: {
// 使用深浅的间隔色
color: "#c9ecffbb",
},
},
},
series: [
{
name: titleArray[0],
type: "bar",
data: dedicatedData,
barWidth: "15px",
itemStyle: {
normal: {
color: "#65F1BF",
barBorderRadius: [0, 0, 0, 0],
},
},
},
{
name: titleArray[1],
type: "bar",
data: generalData,
barWidth: "15px",
itemStyle: {
normal: {
color: "#7fa0f9",
barBorderRadius: [0, 0, 0, 0],
},
},
}
],
grid: {
bottom:"20%",
},
};
window.addEventListener("resize", () => myChart.resize(), false);
option && myChart.setOption(option);
},
},
components: {},
};
</script>
<style lang="scss" scoped>
.box {
position: absolute;
top: 50px;
bottom: 10px;
left: 0;
right: 0;
}
</style>