饼图 简介
Echarts饼图是Echarts中常用的一种图表类型,也是数据可视化中常用的一种形式。饼图通过扇形的方式展示数据的比例和占比关系。
Echarts饼图的特点如下:
-
直观的数据占比展示:饼图通过不同大小的扇形来表示数据的比例和占比关系,直观地展示了数据的分布情况。饼图适用于展示相对比例关系和部分占整体的数据。
-
多样的样式配置:Echarts饼图提供了丰富的样式配置选项,可以自定义扇形的颜色、内外半径、标签样式等,以及整个图表的标题、图例等,使图表更具个性化。
-
交互操作丰富:Echarts饼图支持选中、高亮、点击事件等交互操作,用户可以与饼图进行交互,进行数据的筛选和查看。
-
动画效果:Echarts可以为饼图添加动画效果,使图表在加载或数据更新时呈现平滑的过渡效果,增强用户的视觉体验。
-
兼容性强:Echarts饼图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
-
可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts饼图是一种功能强大、配置灵活、交互性好的数据可视化工具,能够有效地展示数据的比例和占比关系。无论是简单的数据分布图还是复杂的数据分析图表,Echarts饼图都能够满足用户的需求。
配置步骤
Echarts饼图的详细配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js"></script>
- 创建一个具有指定宽度和高度的DOM容器,用于显示饼图。
<div id="chart" style="width: 600px; height: 400px;"></div>
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));
- 配置饼图的相关参数:
var option = {
title: {
text: '饼图示例', // 图表标题
x: 'center' // 标题位置
},
series: [{
type: 'pie', // 图表类型为饼图
radius: '50%', // 饼图半径
data: [
{
value: 335, name: '苹果'}, // 数据项
{
value: 310, name: '香蕉'},
{
value: 234, name: '橙子'},
{
value: 135, name: '葡萄'},
{
value: 1548, name: '西瓜'}
]
}]
};
- 将配置应用到饼图上,并显示出来。
chart.setOption(option);
以上是一个简单的饼图配置过程,可以根据需求进行更多的配置,例如添加图例、设置扇形颜色、设置标签样式等。详细的配置选项可以参考Echarts官方文档。
简易示例
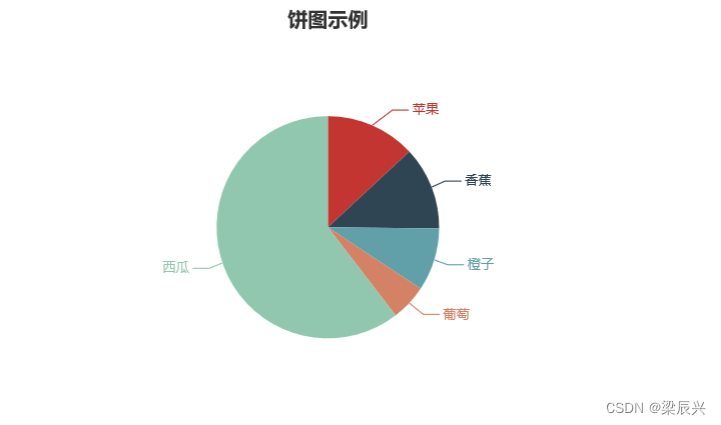
以下是一个示例,展示了一个简单的饼图:
<!DOCTYPE html>
<html>
<head>
<title>Echarts饼图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '饼图示例',
x: 'center'
},
series: [{
type: 'pie',
radius: '50%',
data: [
{
value: 335, name: '苹果'},
{
value: 310, name: '香蕉'},
{
value: 234, name: '橙子'},
{
value: 135, name: '葡萄'},
{
value: 1548, name: '西瓜'}
]
}]
};
chart.setOption(option);
</script>
</body>
</html>
以上代码会在页面中显示一个宽度为600px、高度为400px的饼图,图表标题为"饼图示例",饼图半径为50%,扇形分别表示苹果、香蕉、橙子、葡萄、西瓜的数据,具体效果如下图所示。