2023年夏季《移动软件开发》实验报告
| 姓名和学号? | |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验3:媒体API之口述校史 |
| 博客地址? | |
| Github仓库地址? |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、掌握视频API的操作方法;2、掌握如何发送随机颜色的弹幕。
二、实验步骤
样式编写
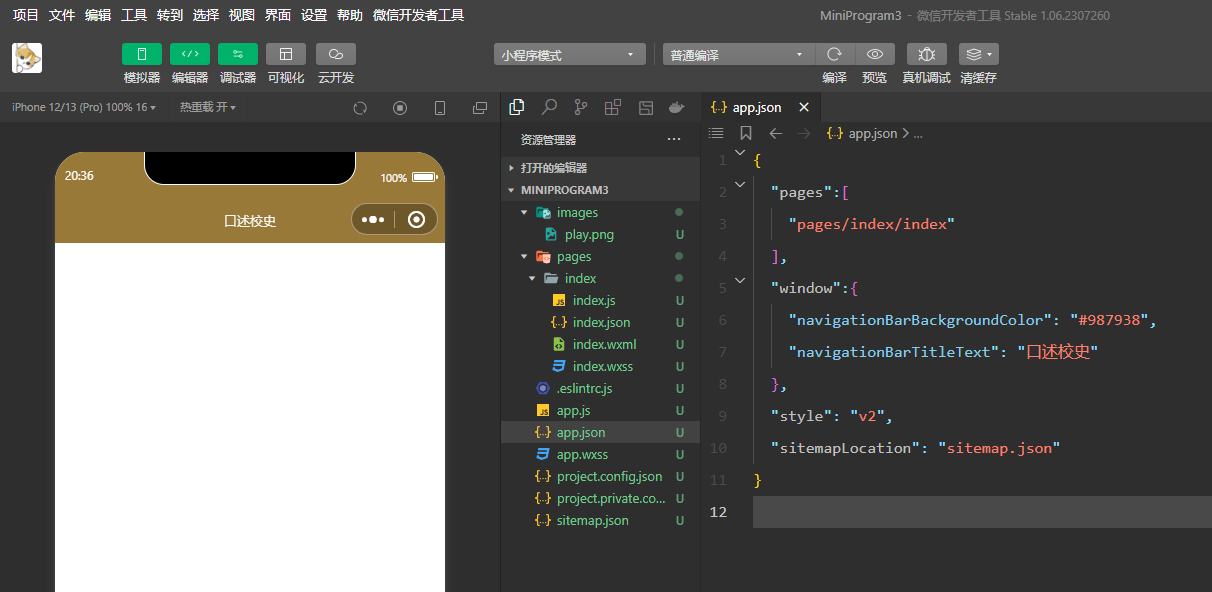
第一步还是创建好项目之后,把多余的util和log给删掉。同时给导航栏设置一个主题色:

接下来进行界面的设计。主要分三个区域:
-
区域 1:视频播放器,用于播放指定的视频;
-
区域 2: 弹幕发送区域,包含文本输入框和发送按钮;
-
区城 3:视频列表,垂直排列多个视频标题,点击不同的标题播放对应的视频内容
每个区域需要用到不同的组件,这里我们一个一个区域来看:
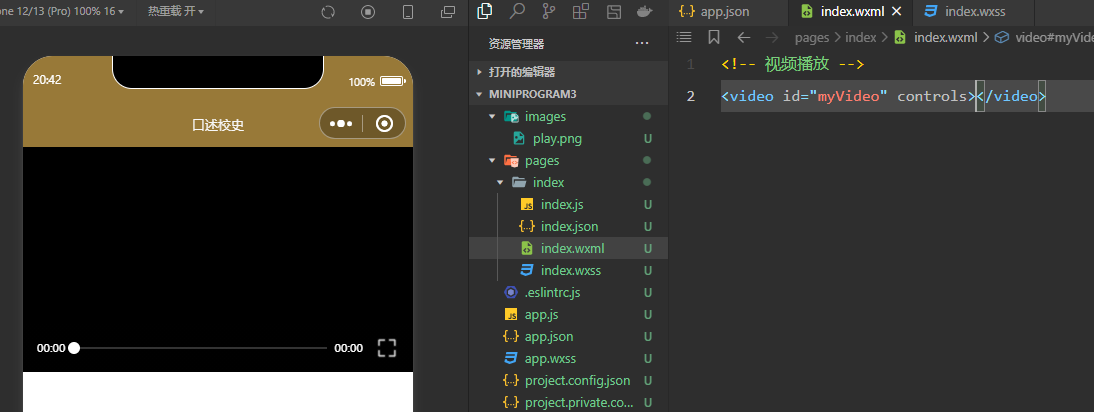
区域1是视频播放区域,需要使用<video>组件,并修改样式使其横向填充

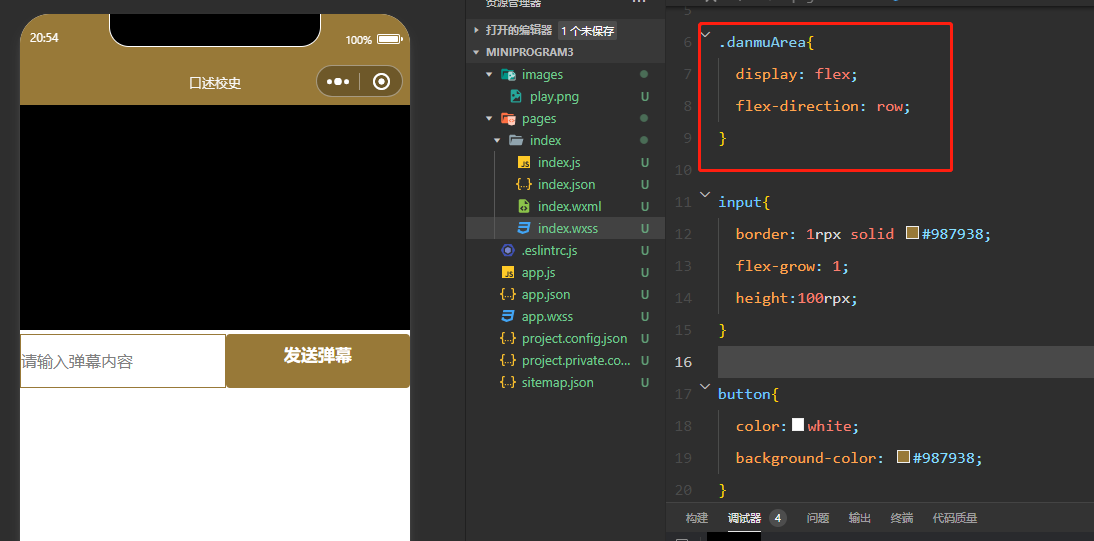
区域2是弹幕输入和发送的地方,需要一个输入框和按钮,分别使用<input>和<button>组件

基本组件没有问题,接下来就是调试样式了,首先整体使用的是flex弹性布局,然后其中的输入框添加flex-grow参数来填充横向的空白处,同时修改按钮的配色使其与整体主题色契合

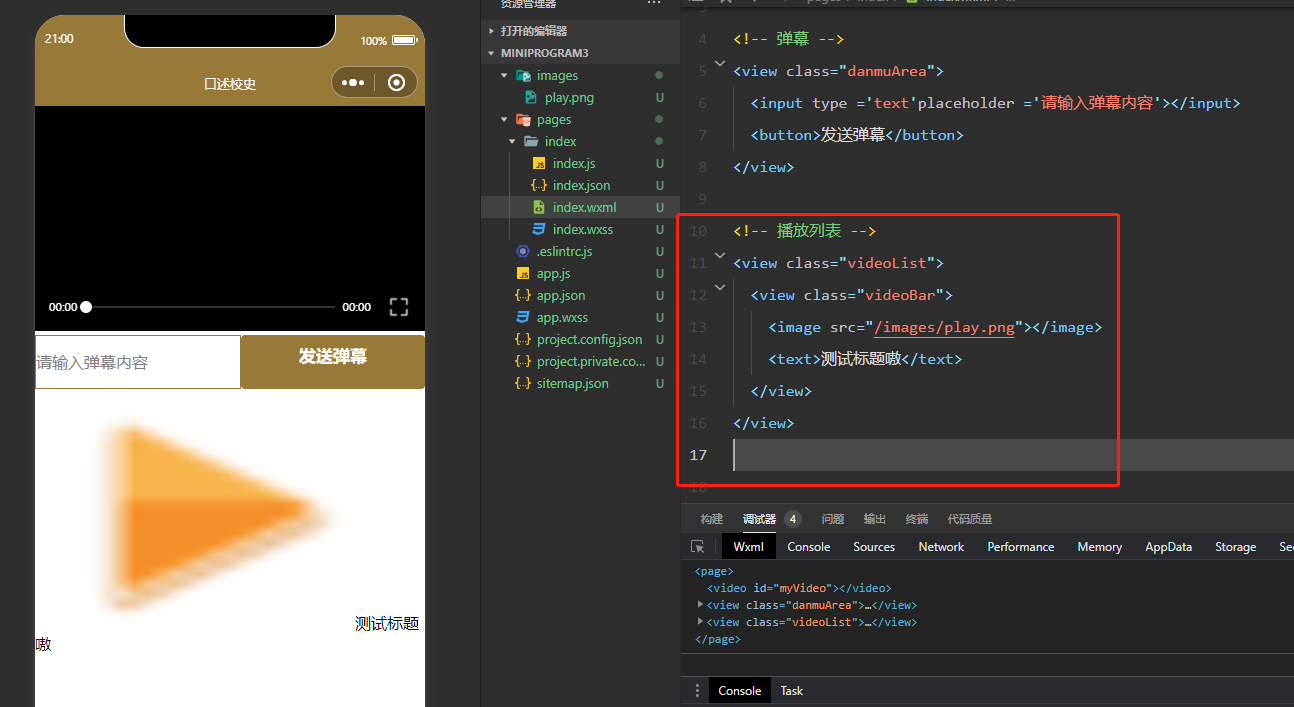
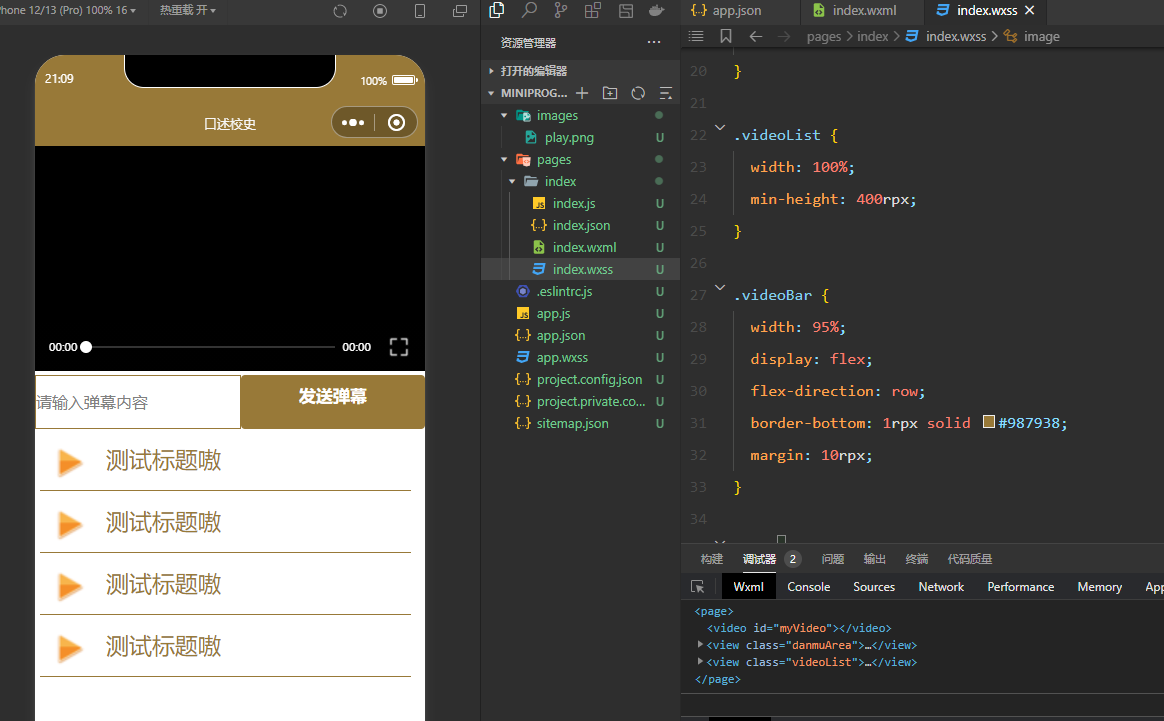
接下来就是区域3,这部分主要是视频播放列表,也是使用flex布局,

图片和文字都正常显示,就是图标大小不太合适,这就需要我们调整一下样式:
首先先调整大的videoList和videoBar的样式,定一下高和宽,再添加边框样式,然后再修改标题字体大小和颜色,最后调整图标大小。最终效果如下图所示:

基本样式到这里就设计好了,接下来就是写操作逻辑了
逻辑编写
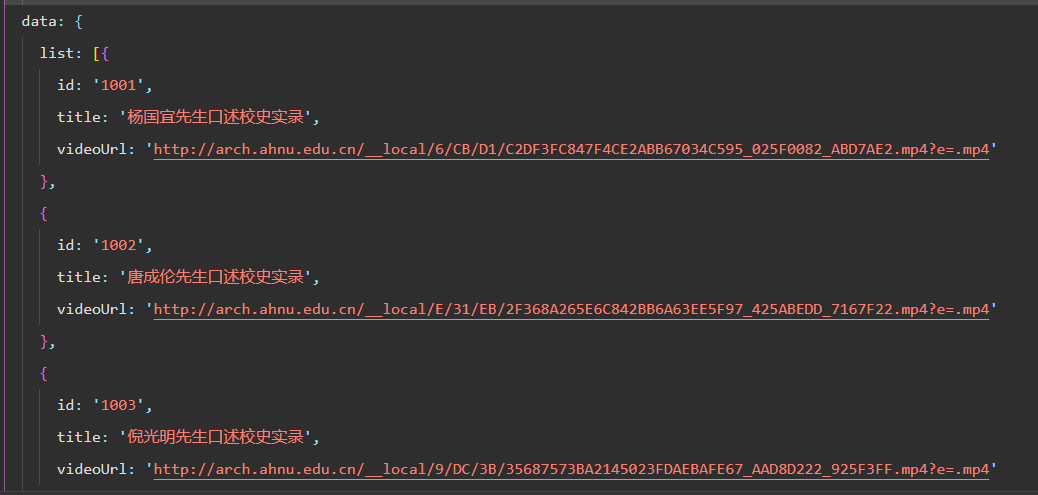
首先添加播放列表的数据,为了能方便的使用wx:for来生成播放列表,需要在app.js中的data数组里加上list数组

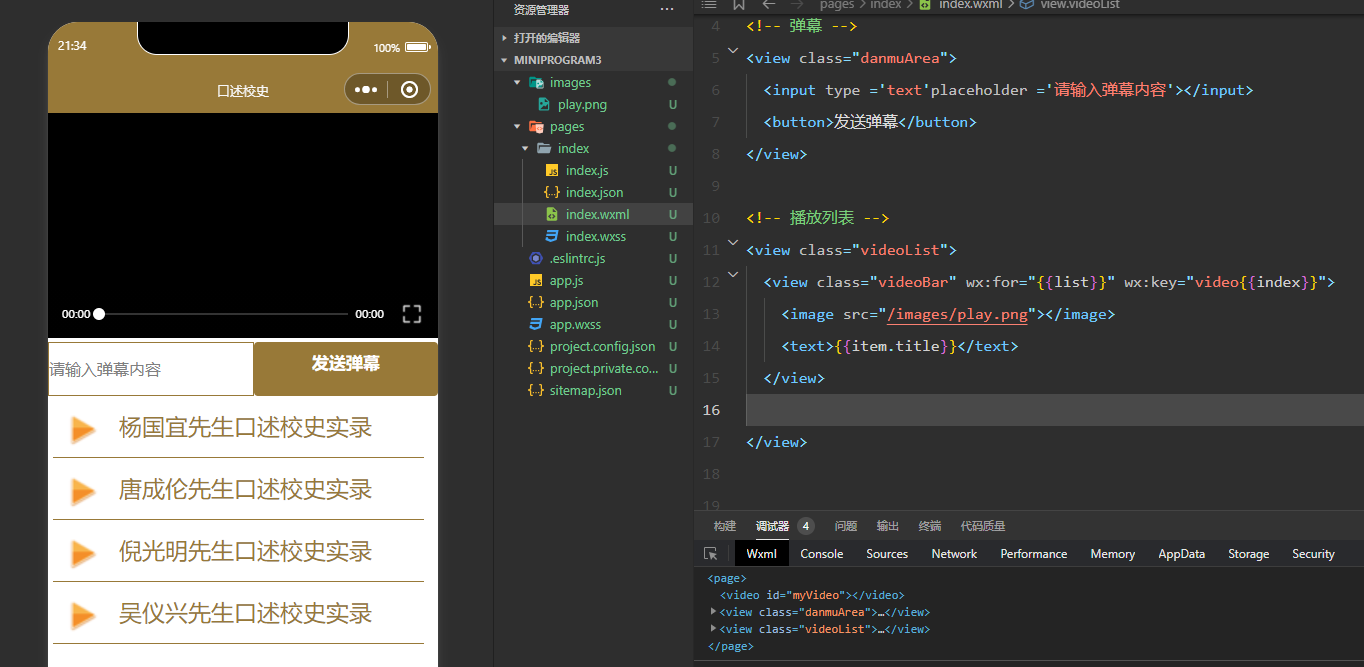
每个item有一个唯一的id和自己的播放地址。然后再给videoBar添加wx:for循环和wx:key主键来批量展示视频列表。

然后在app.js文件中添加函数,在监听函数中添加视频加载函数

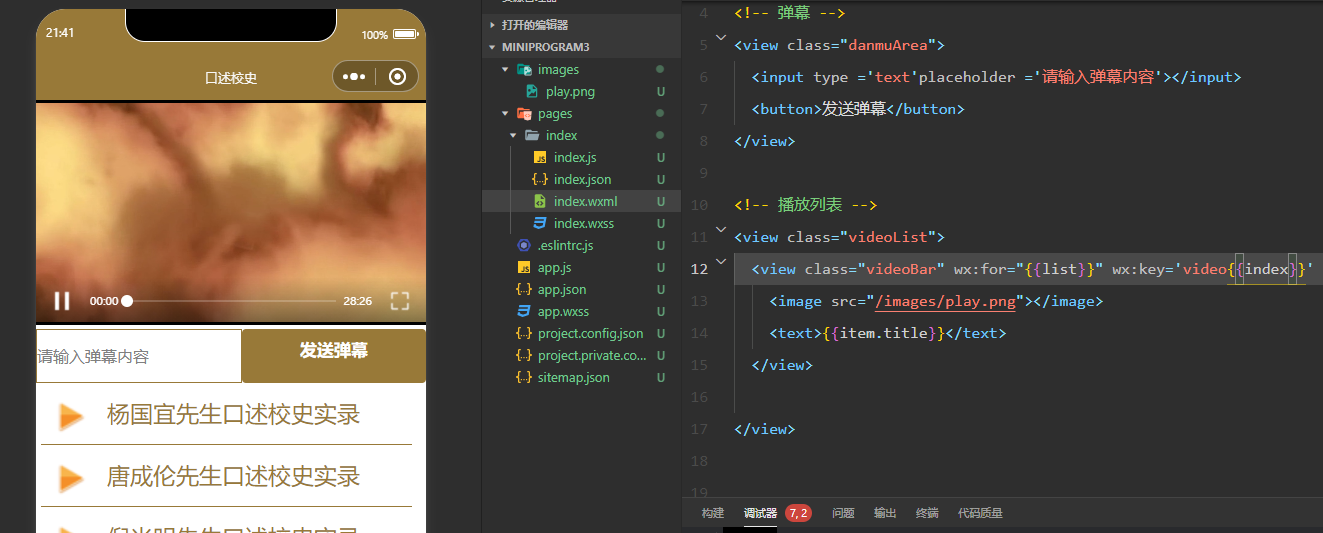
同时添加一个点击播放列表就能播放视频的函数,效果如下:


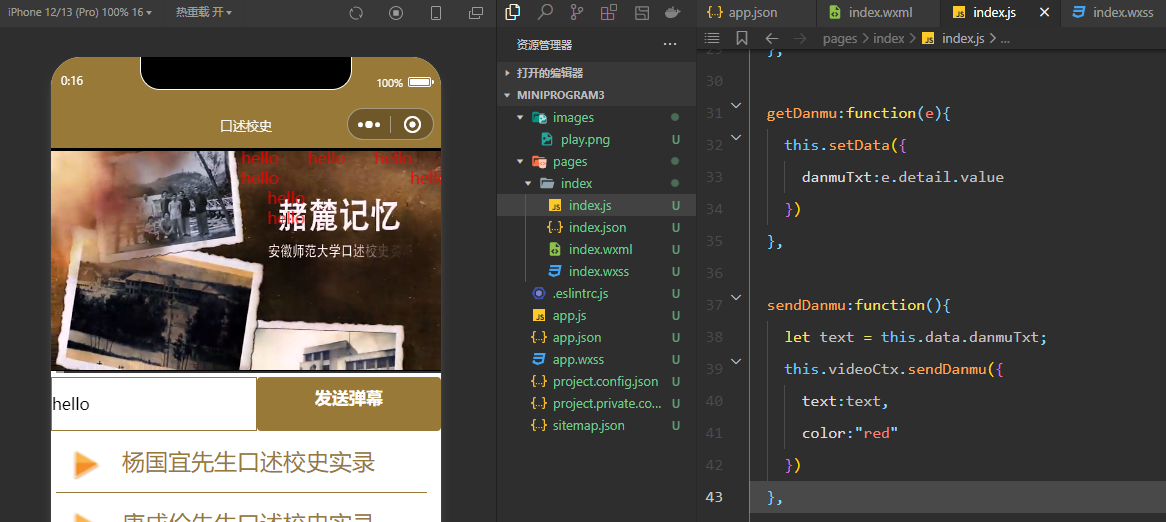
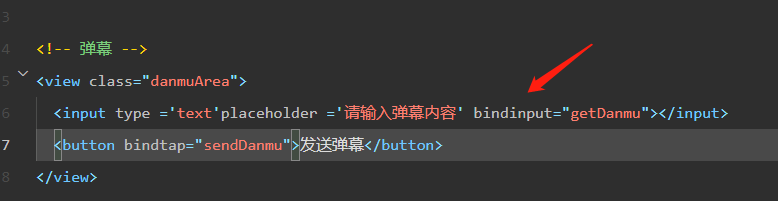
接下来实现发送弹幕的功能。在区域 1对< video>组件添加 enable-danmu 和 danmu-btn 属性,用于允许发送弹幕和显示“发送弹幕”按钮。然后再写一个getDanmu和sendDanmu函数来获取输入框内容并发送,

并且绑定到输入框上实时监听,

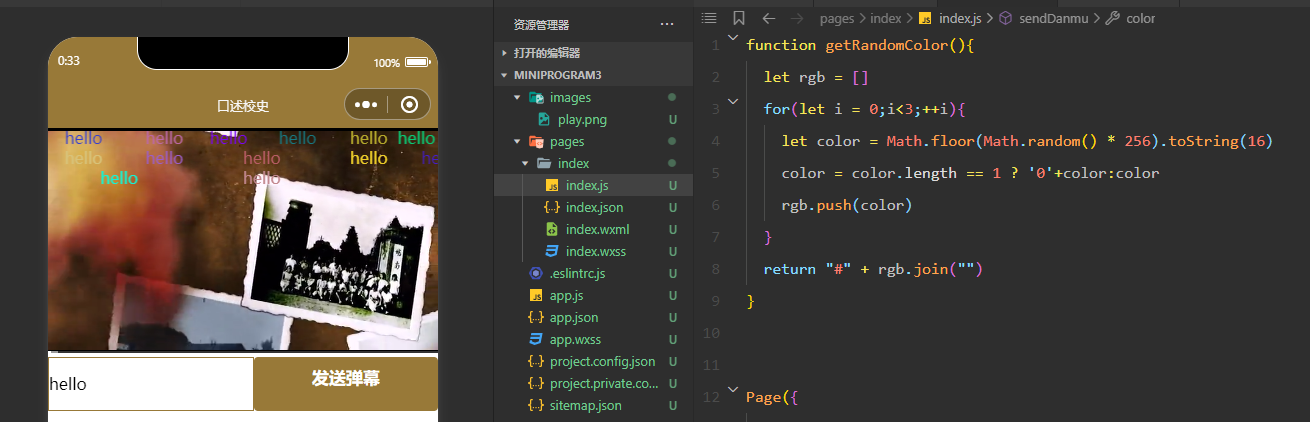
现在能实现发送弹幕功能,但是颜色只有单一的红色,所以需要写一个函数来获取随机颜色。

写在全局的随机函数,最后效果如下
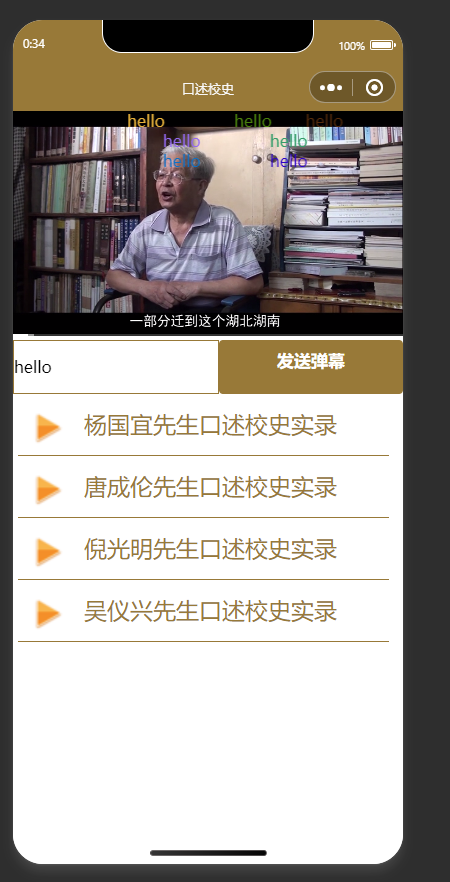
三、程序运行结果
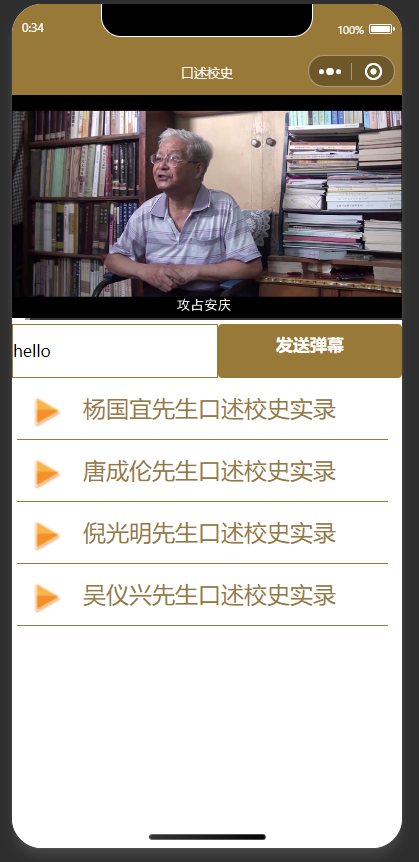
播放视频

发送彩色弹幕

四、问题总结与体会
通过这次的实验,学会了调用视频的接口,同时还学会了在视频中发送弹幕,还学到了flex的一些布局技巧,最后对于自己能实现这么一个小程序界面还是挺开心的。