2022年夏季《移动软件开发》实验报告
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验1:第一个微信小程序 |
| 博客地址 | LMark的博客 - 记录一些小技巧|经验|知识 |
| Github仓库地址 | https://github.com/ladeng07 |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
1.使用快速启动模板创建小程序
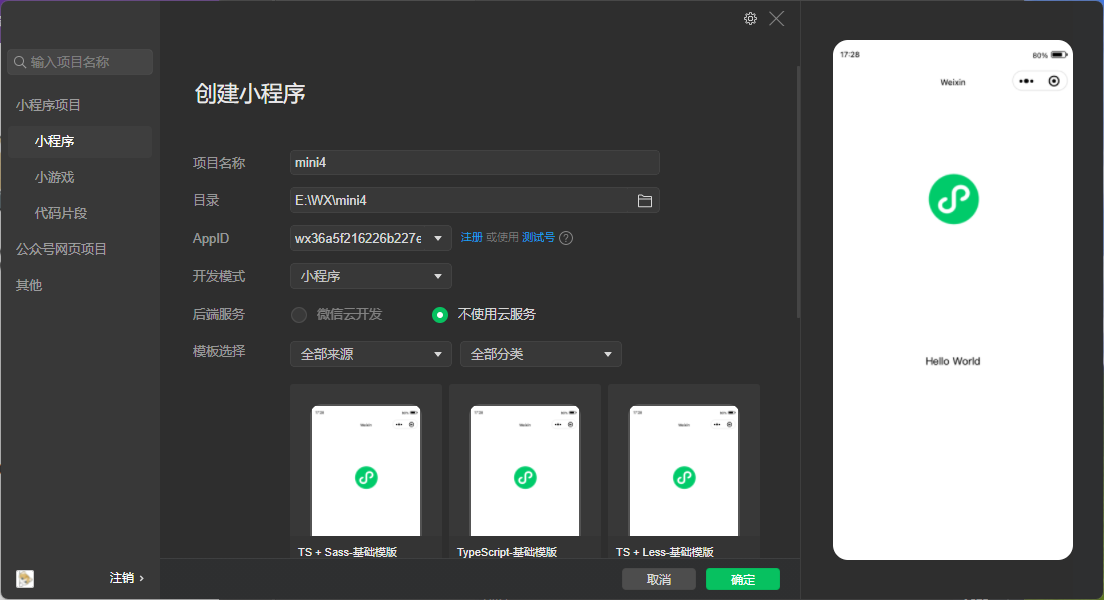
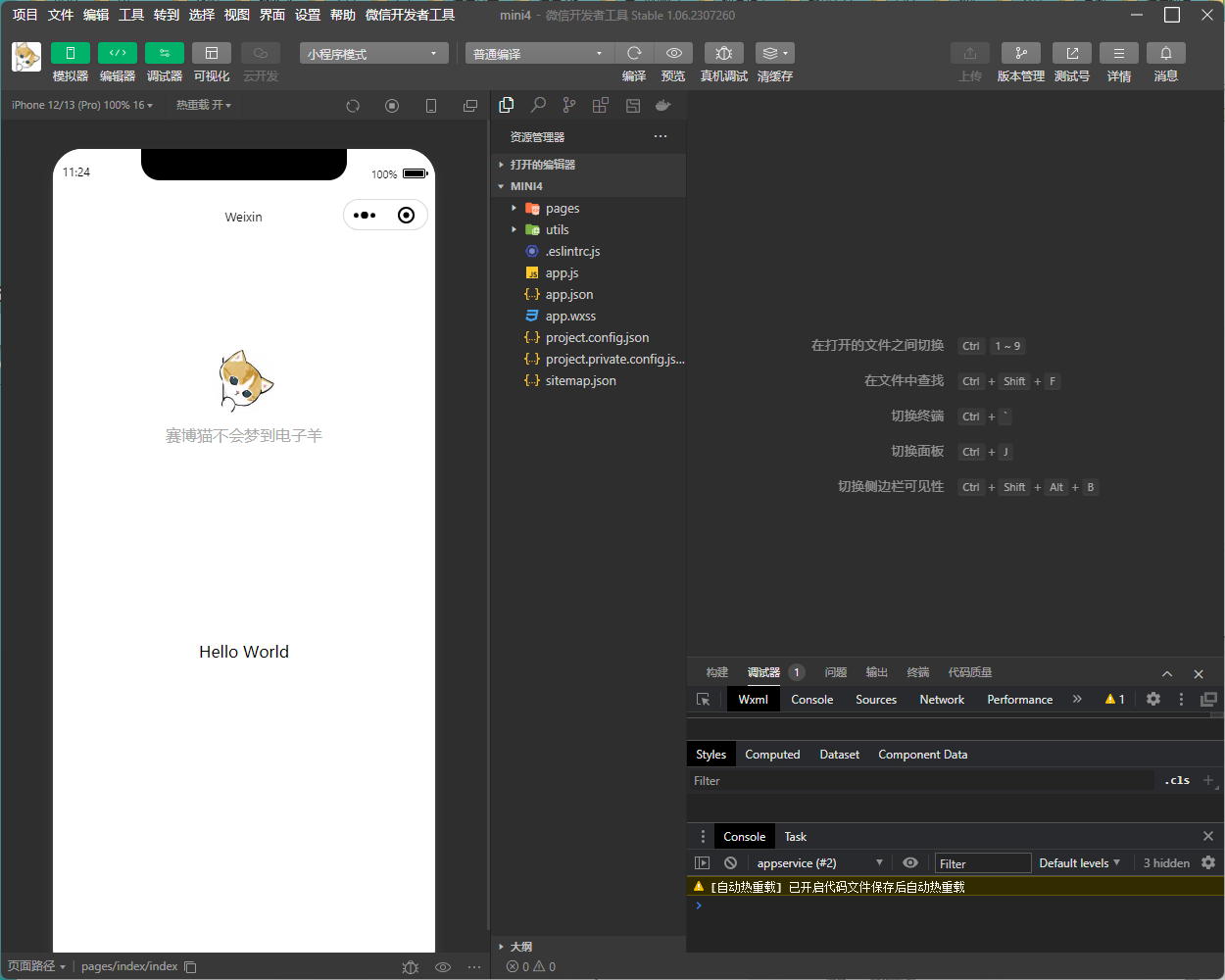
首先打开微信开发者工具,并新建一个JS项目

这里项目名称,目录和APPID都是自定义的,选择好JS模板后,即可创建模板小程序

2.不使用模板手动创建小程序
诚然,使用模板创建小程序是很方便的方法,但是模板的局限性也是很明显的,所以我们需要创建自己的小程序而不是用模板。
首先,创建一个小程序,步骤同上,接下来就开始自定义修改
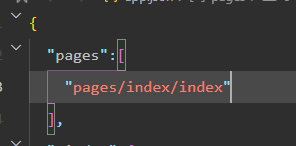
首先,先把app.json文件内pages属性中pages/logs/logs删除,这是删除了多余的日志路由

然后再删除其他更多的文件:
-
删除utils目录及其目录下全部的内容
-
删除pages目录下logs目录及其全部内容
-
删除index.wxml和index.wxss中的全部代码
-
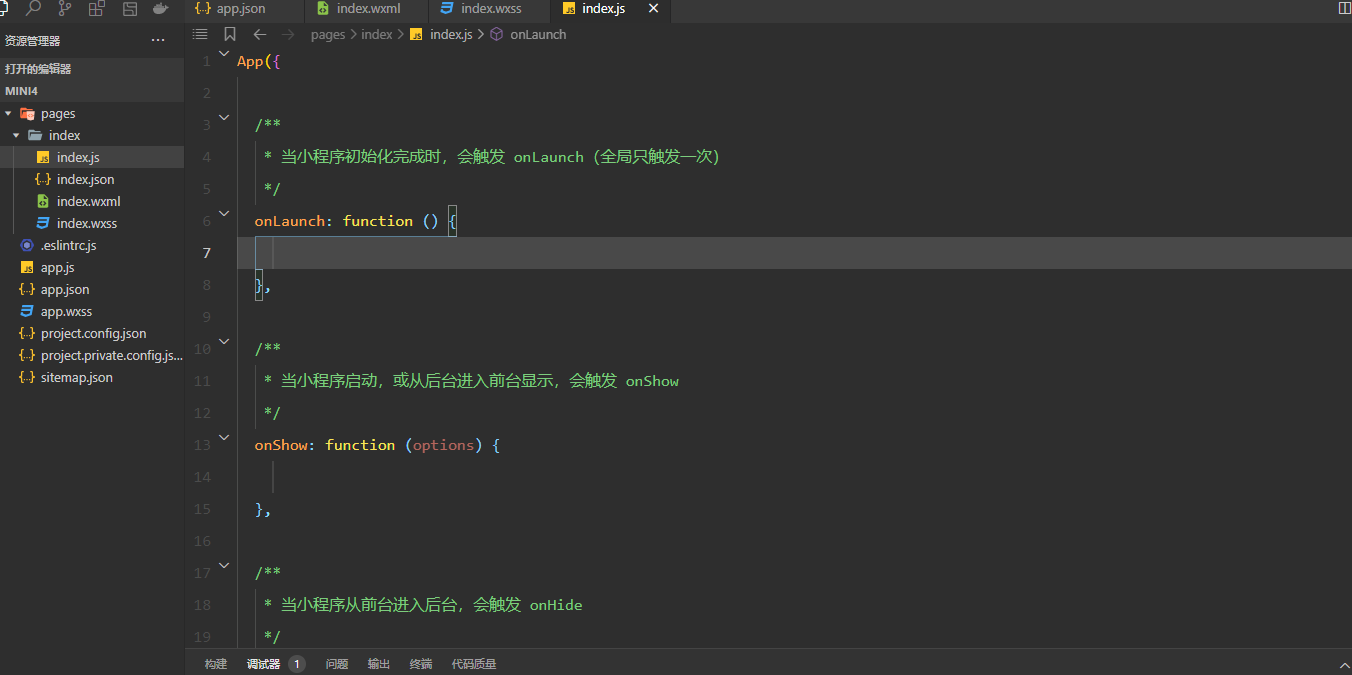
删除index.js中的全部代码,并创建一个空的Page类

-
删除app.wxss中的全部代码
-
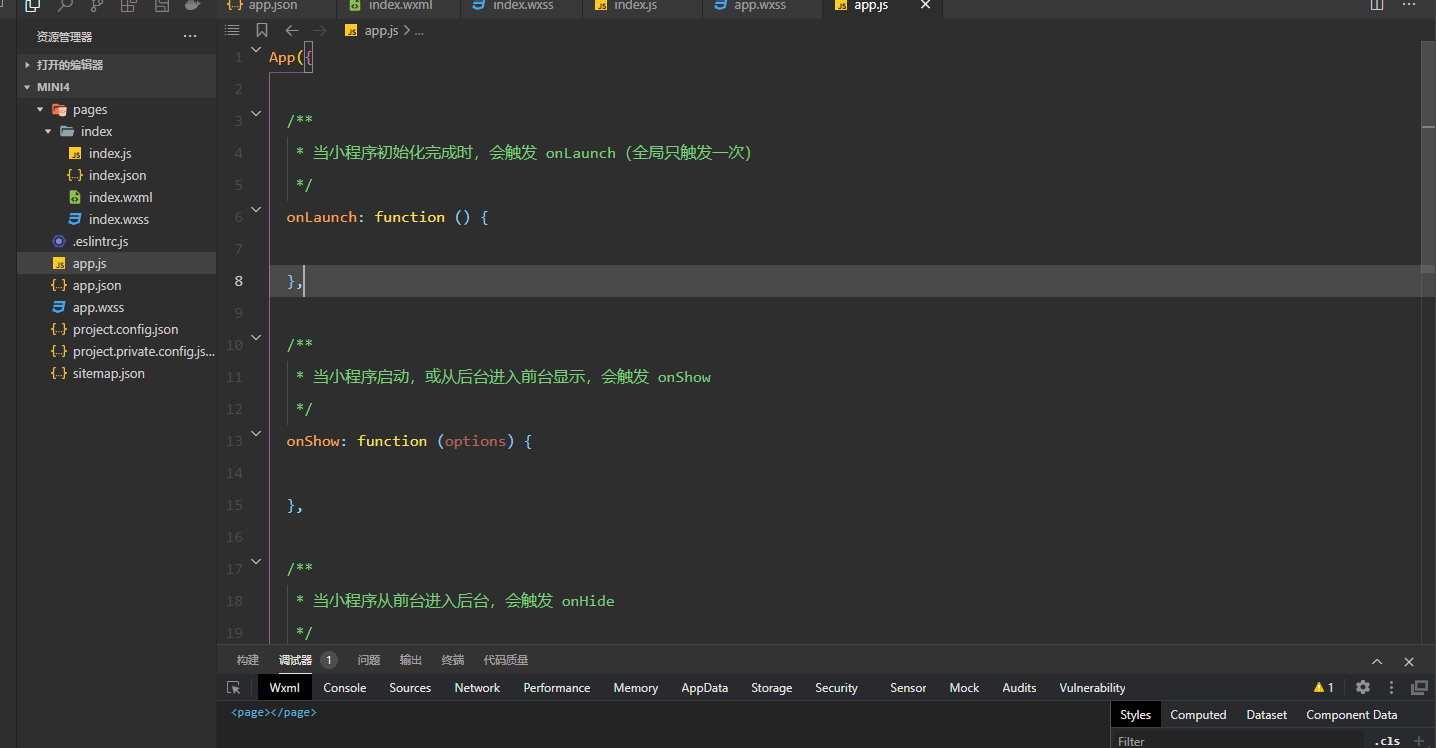
删除app.js中的全部代码,并创建一个空的app类

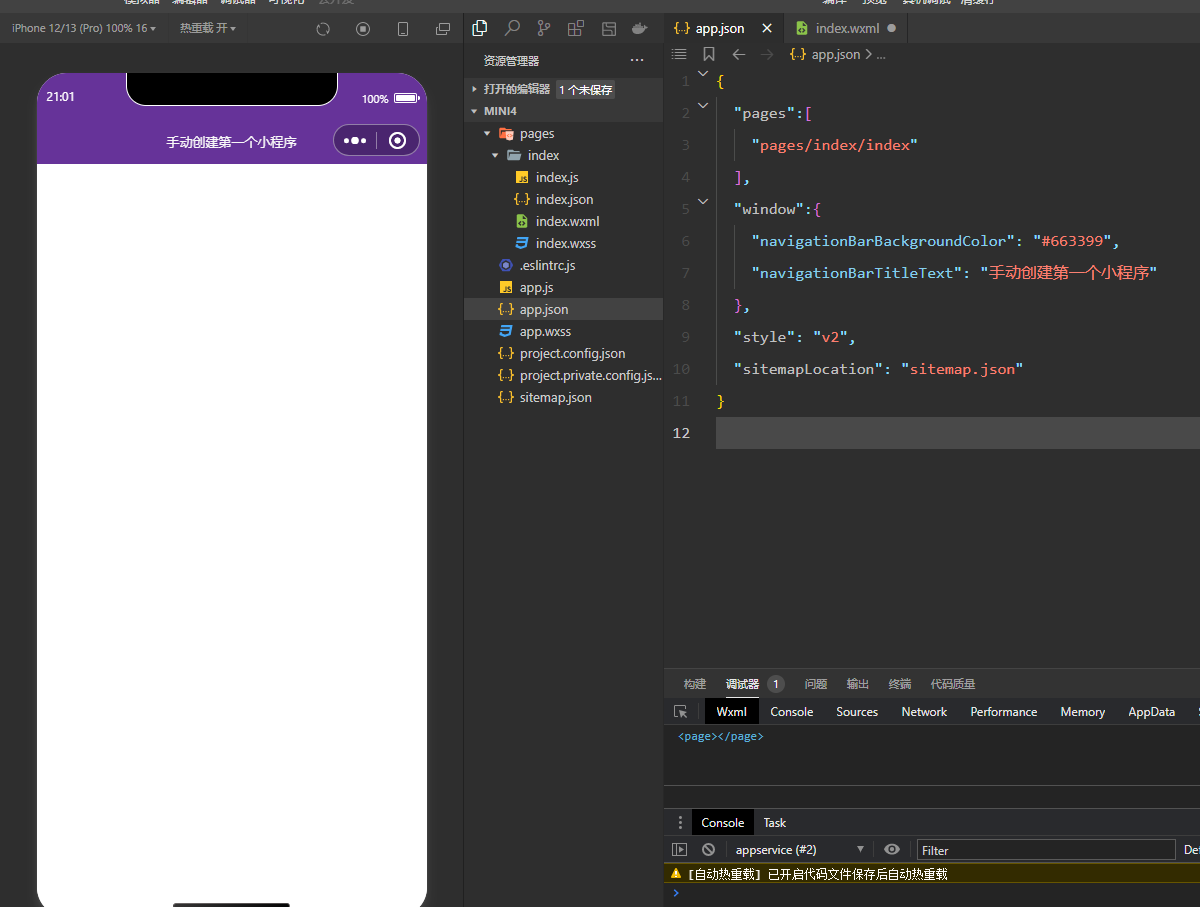
3.手动定义导航栏
按照要求添加代码,效果如下:

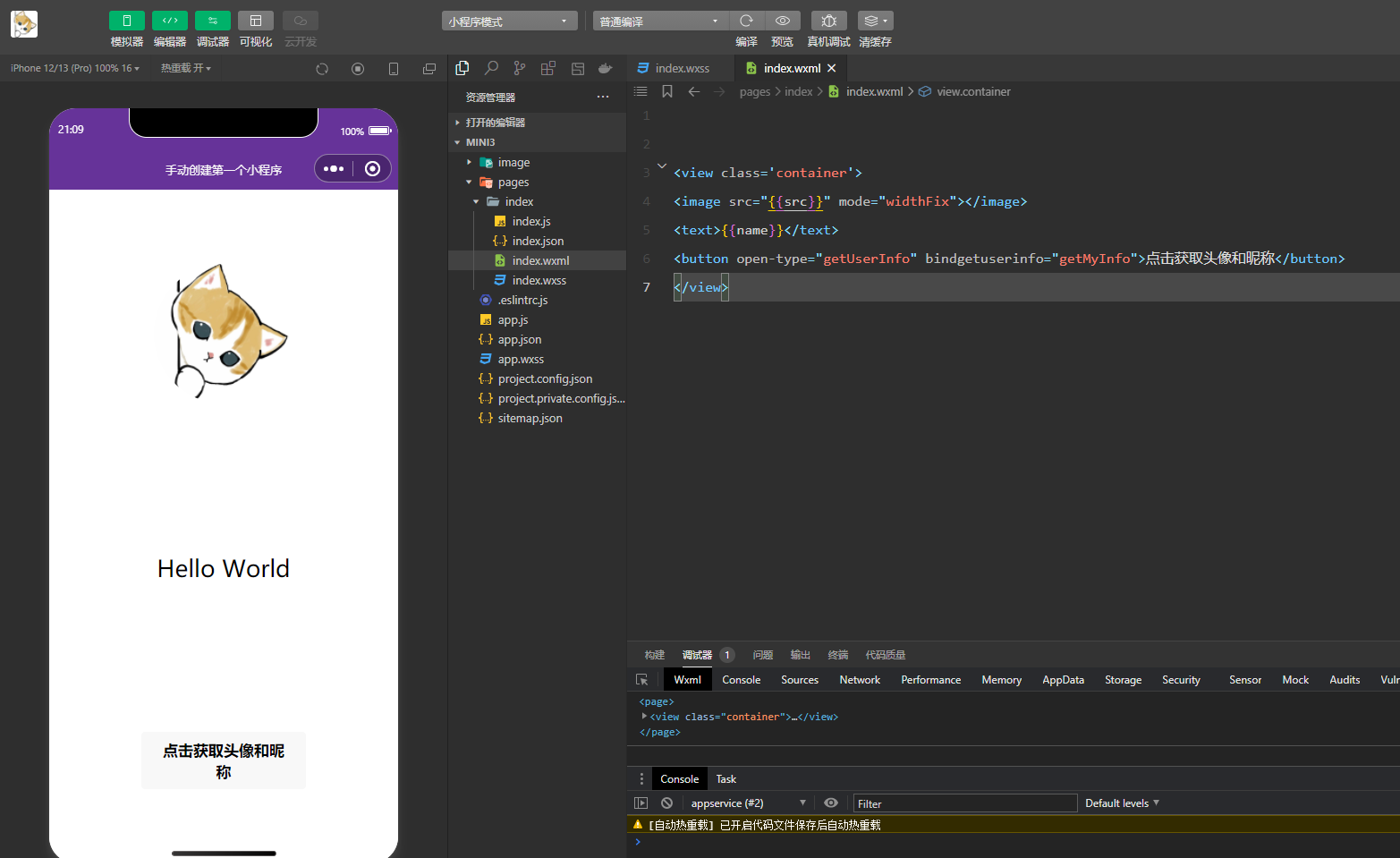
4.设计一个获取微信用户信息的页面
index.wxml的代码

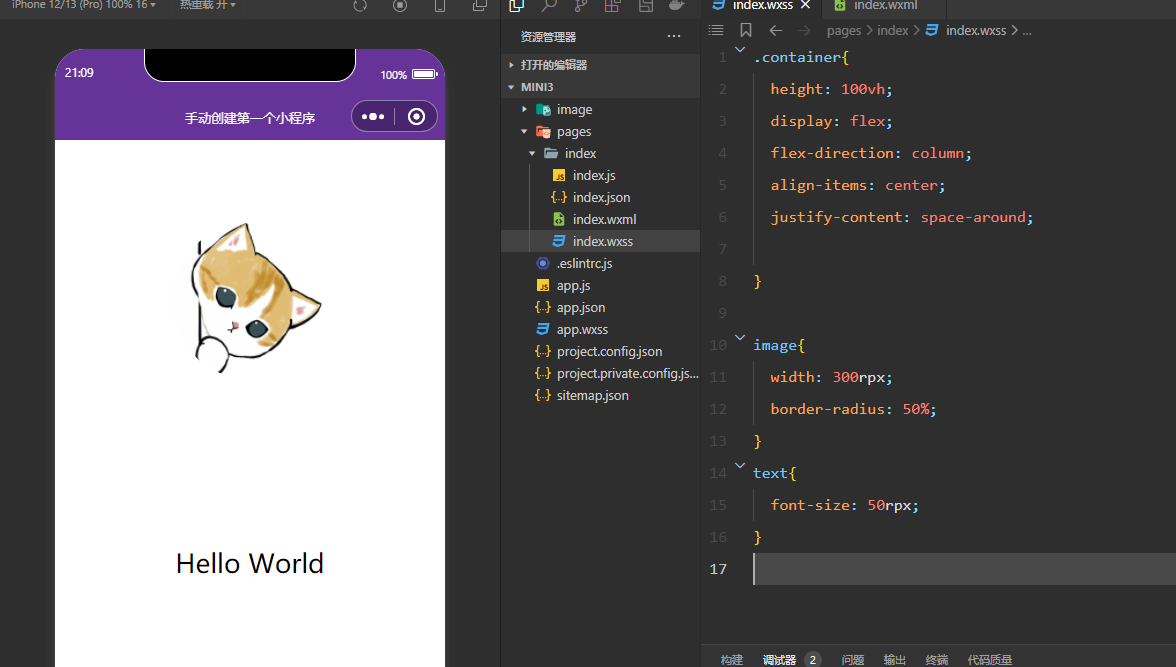
index.wxss的代码

默认图片放在image目录下

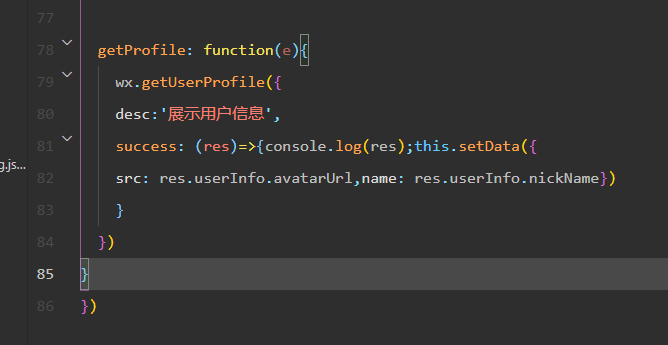
给按钮绑定的功能写在index.js中

这里使用wx.getUserProfile函数来获取信息
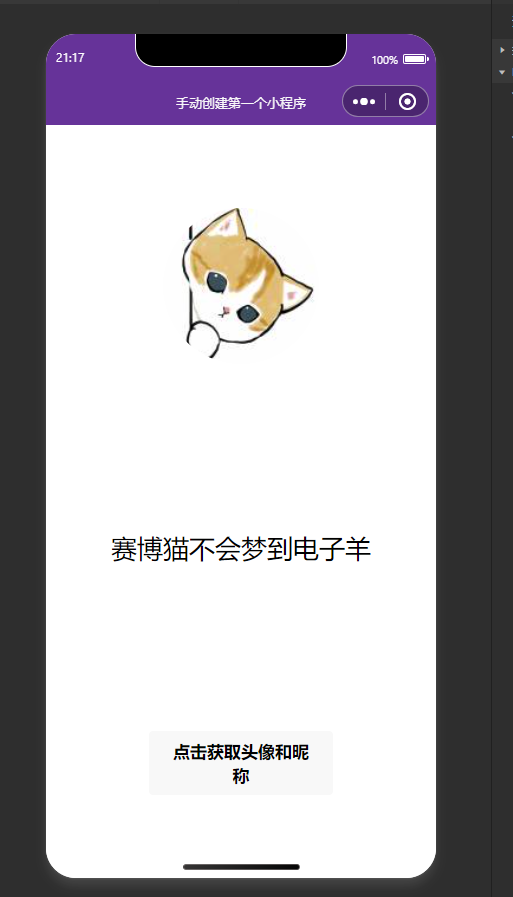
三、程序运行结果
效果演示:
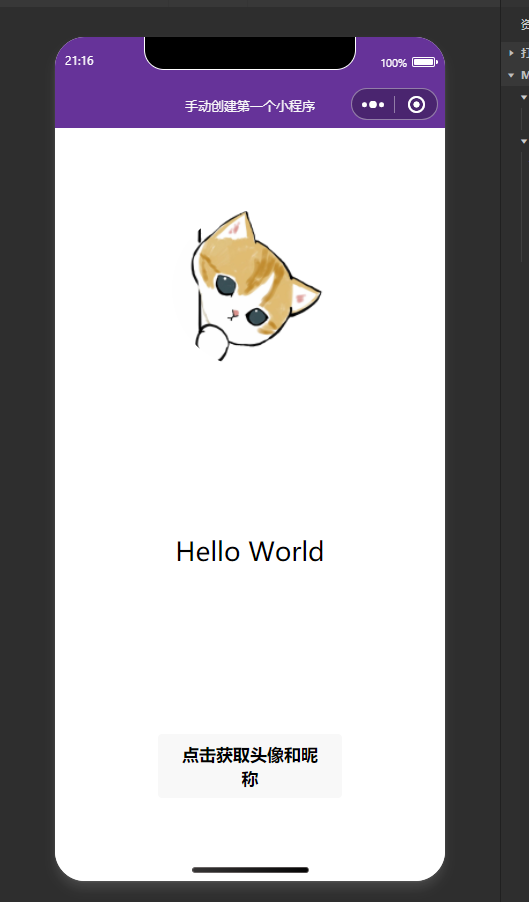
初始界面:

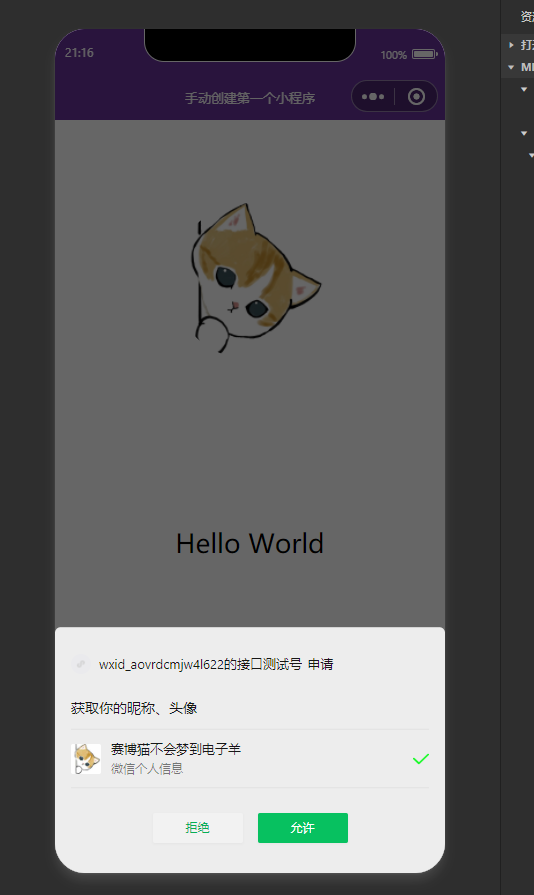
点击按钮,会提示获取信息:

然后允许后就能获取到头像和昵称

四、问题总结与体会
通过这次实验,学到了如何从0开发微信小程序,同时还遇到了一些问题,并解决了,比如getUserInfo函数过期的问题,同时也体验了开发小程序的乐趣。