一,实验目标
1,学习使用快速启动模板创建小程序的方法;2,学习不使用模板手动创建小程序的方法。
二,实验步骤
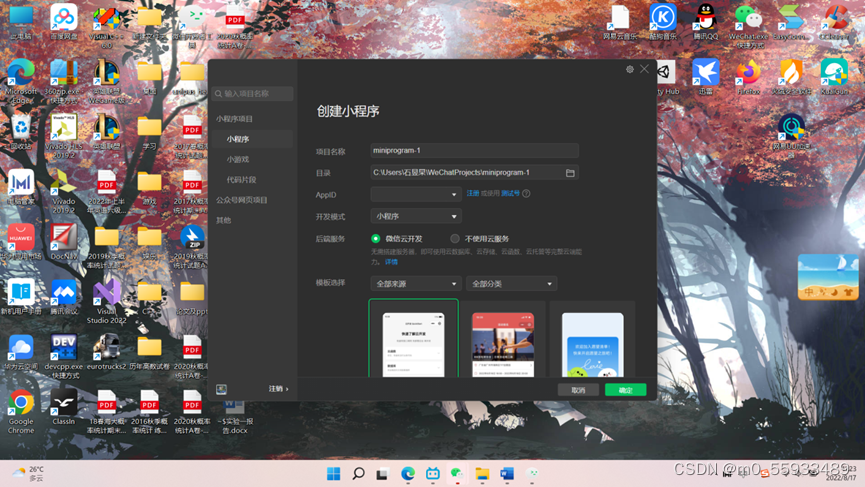
1,项目创建

2,页面配置

代码:
导航栏设计
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#663399",
"navigationBarTitleText": "手动创建第一个小程序"
},
"sitemapLocation": "sitemap.json"
}
页面设计
<view class ='container'>
<image src ='{ {src}}'mode ='widthFix'></image>
<text>{ {name}}</text>
<button open-type='getUserInfo'bindgetuserinfo='getMyInfo'>点击获取头像和昵称</button>
</view>
.container{
height : 100vh;
display : flex;
flex-direction :column;
align-items :center;
justify-content : space-around;
}
3,视图设计

代码:
image{
width:300rpx;
border-radius:50%;
}
text{
font-size:50rpx;
}
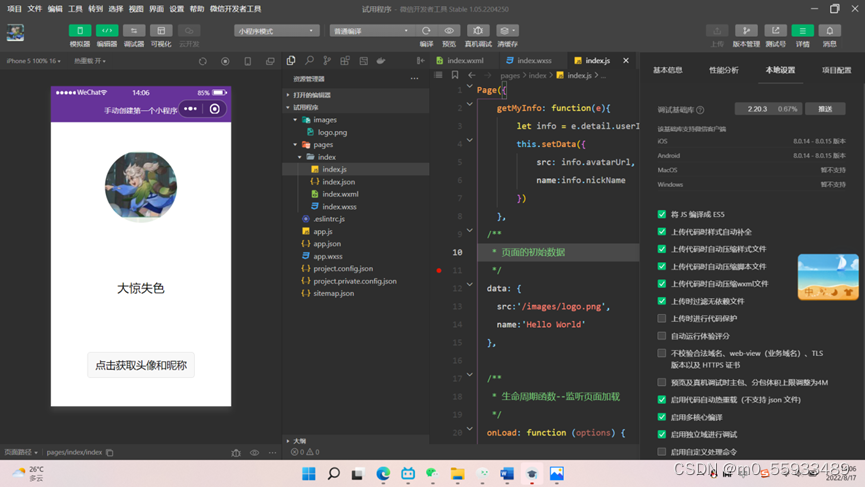
4,逻辑实现

代码:
getMyInfo: function(e){
let info = e.detail.userInfo;
this.setData({
src: info.avatarUrl,
name:info.nickName
})
},
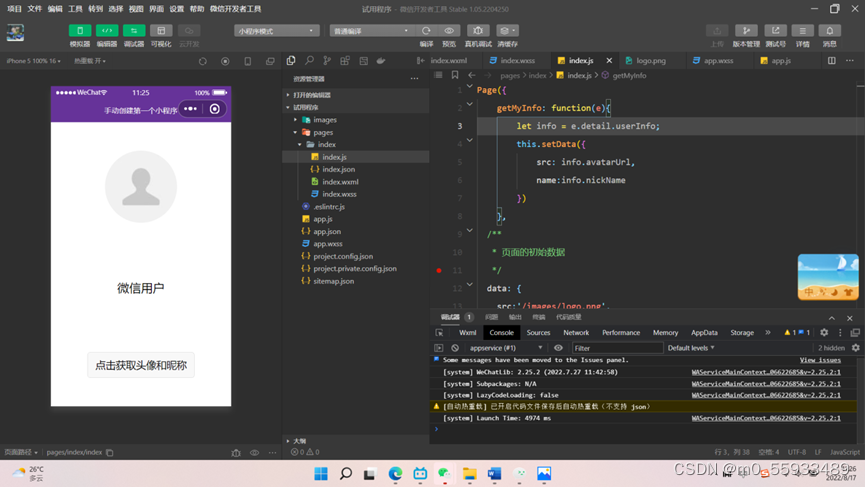
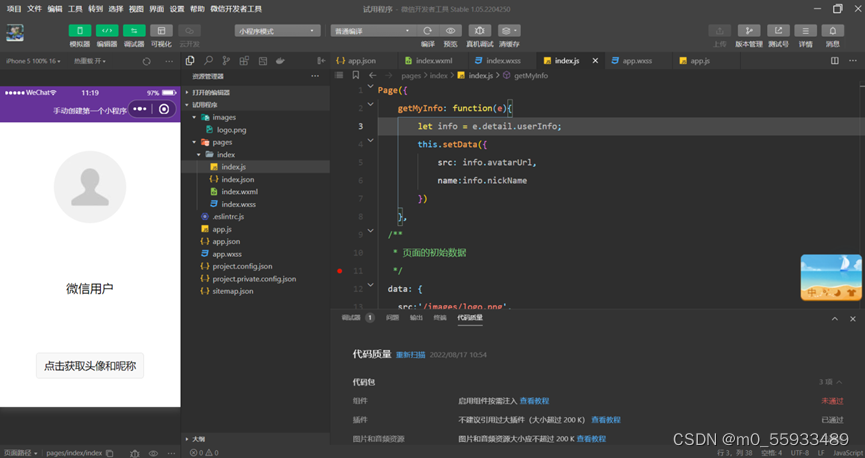
三,程序运行结果

四,问题总结与体会
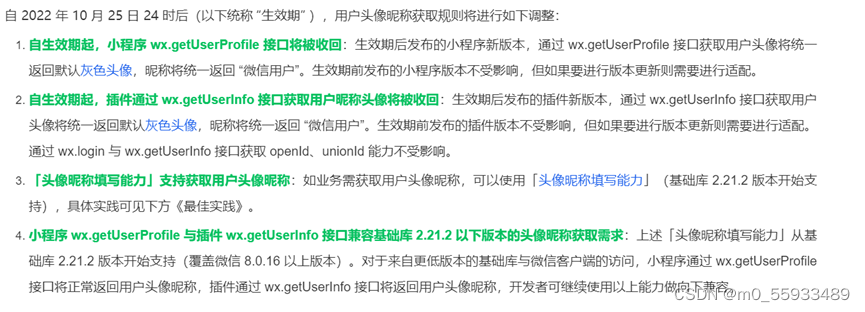
这次小程序设计实验带给我一种全新的体会,让我意识到小程序设计上的方便快捷,是网页端无法比拟的。同时期间也出现了不能完全实现用户授权的问题,这也说明我还有很多东西需要学习。
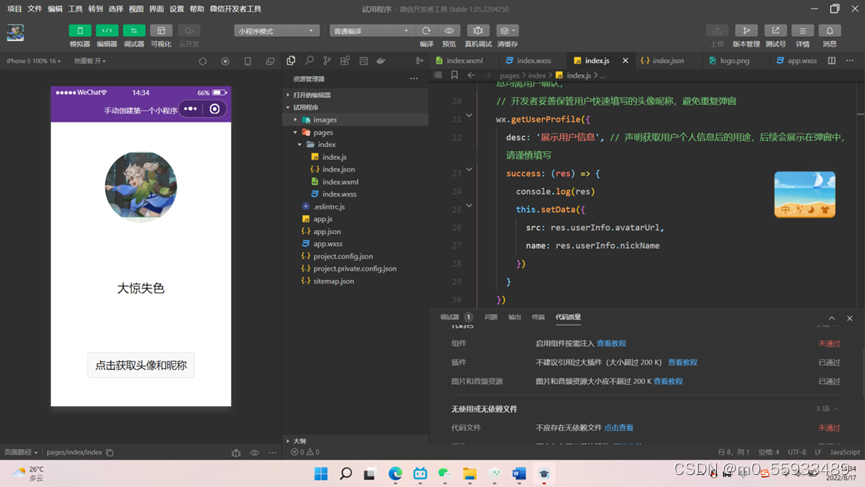
针对用户授权不符的问题:
目前的第一种方法是改变基础库


实际过程中发现,2.21.0版本似乎依然存在问题,改到2.20.3版本就可以避免出现这样的问题。这种方法不需要改接口。

第二种方法就是,利用demo修改getUserProfile.

相比第一种而言,多了授权过程。